PHP Ajax Form Validation Example Tutorial
In this post, i would like to share useful jquery ajax form validation example from scratch. As we know todays, jquery become more popular and more powerful. So here i will show you server side php validation and we will check using jquery ajax request. I will give you very basic and simple example of bootstrap form with ajax validation in php, so it don't take much more time.
Here, i will create PHP contact us form using html bootstrap framework. When you click on "Send Message" button it will fire ajax post request and check validation and display it as now on bellow preview. I will create two following files for this example:
1. index.php
2. formProcess.php
In index file we will import jquery and bootstrap then make proper layout, also write few line of jquery code. In formProcess.php file we will check validation and return json data. So let's see bellow simple example from scratch.
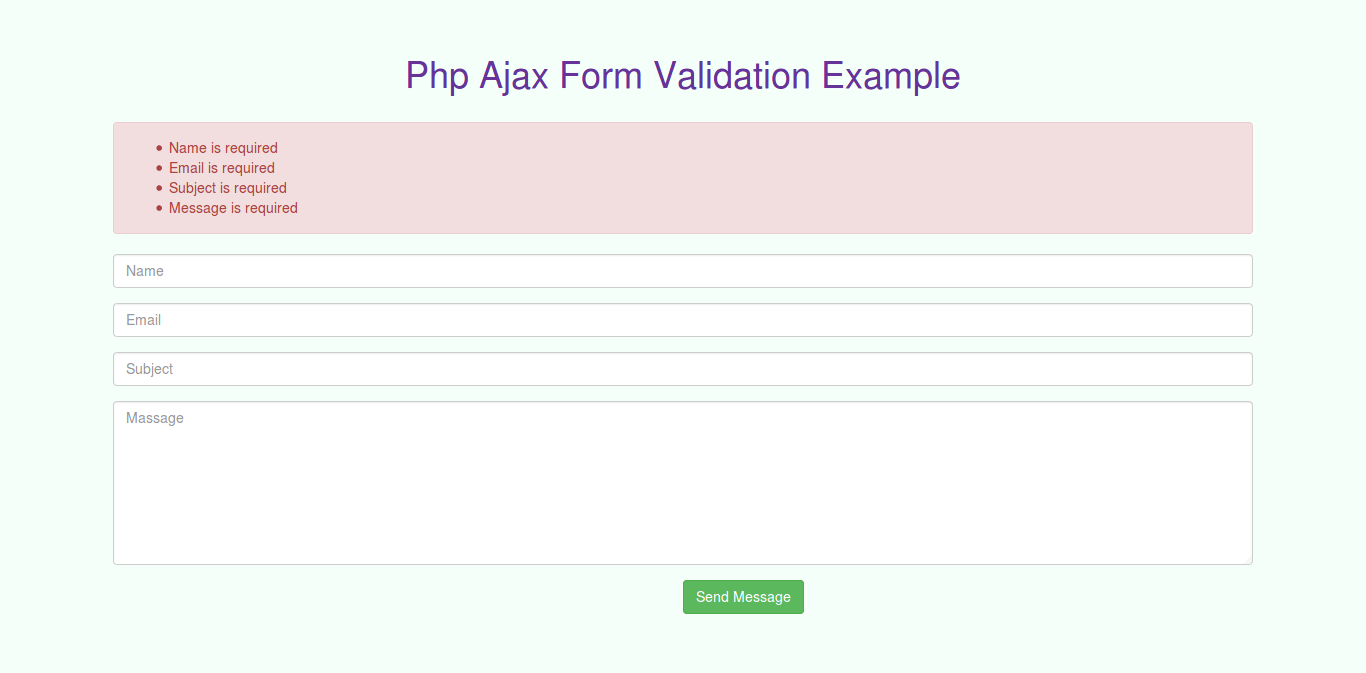
Preview:

index.php
<!DOCTYPE html>
<html>
<head>
<title>Php Ajax Form Validation Example</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Php Ajax Form Validation Example</h1>
<form role="form" id="contactForm" class="contact-form" data-toggle="validator" class="shake">
<div class="alert alert-danger display-error" style="display: none">
</div>
<div class="form-group">
<div class="controls">
<input type="text" id="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="email" class="email form-control" id="email" placeholder="Email" >
</div>
</div>
<div class="form-group">
<div class="controls">
<input type="text" id="msg_subject" class="form-control" placeholder="Subject" >
</div>
</div>
<div class="form-group">
<div class="controls">
<textarea id="message" rows="7" placeholder="Massage" class="form-control"></textarea>
</div>
</div>
<button type="submit" id="submit" class="btn btn-success"><i class="fa fa-check"></i> Send Message</button>
</form>
</div>
</body>
<script type="text/javascript">
$(document).ready(function() {
$('#submit').click(function(e){
e.preventDefault();
var name = $("#name").val();
var email = $("#email").val();
var msg_subject = $("#msg_subject").val();
var message = $("#message").val();
$.ajax({
type: "POST",
url: "/formProcess.php",
dataType: "json",
data: {name:name, email:email, msg_subject:msg_subject, message:message},
success : function(data){
if (data.code == "200"){
alert("Success: " +data.msg);
} else {
$(".display-error").html("<ul>"+data.msg+"</ul>");
$(".display-error").css("display","block");
}
}
});
});
});
</script>
</html>
formProcess.php
<?php
$errorMSG = "";
/* NAME */
if (empty($_POST["name"])) {
$errorMSG = "<li>Name is required</<li>";
} else {
$name = $_POST["name"];
}
/* EMAIL */
if (empty($_POST["email"])) {
$errorMSG .= "<li>Email is required</li>";
} else if(!filter_var($_POST["email"], FILTER_VALIDATE_EMAIL)) {
$errorMSG .= "<li>Invalid email format</li>";
}else {
$email = $_POST["email"];
}
/* MSG SUBJECT */
if (empty($_POST["msg_subject"])) {
$errorMSG .= "<li>Subject is required</li>";
} else {
$msg_subject = $_POST["msg_subject"];
}
/* MESSAGE */
if (empty($_POST["message"])) {
$errorMSG .= "<li>Message is required</li>";
} else {
$message = $_POST["message"];
}
if(empty($errorMSG)){
$msg = "Name: ".$name.", Email: ".$email.", Subject: ".$msg_subject.", Message:".$message;
echo json_encode(['code'=>200, 'msg'=>$msg]);
exit;
}
echo json_encode(['code'=>404, 'msg'=>$errorMSG]);
?>
You can quick run our example by following command, so run bellow command for run PHP project.
php -S localhost:8000
Now, you can check from your url by bellow URL:
http://localhost:8000
I hope it can help you....

