Laravel Ajax Request with Validation Example
In this example, I am going to show you how to make validation using jquery ajax in laravel 5, laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 application.
It would be always greate if you use laravel validation for your web form in laravel project. we can use laravel validation very simply if we don't need to use jquery ajax. because laravel provide easy way to use validation without ajax. But if you want to use laravel validation with jquery then you can't do it easily. However you can make it by following example.
In this example i will show you how to use laravel default validation with jquery ajax. Here we also print laravel validation message when false. So if you want to ajax form validation in laravel app then you are right place.
In bellow i will give you very simple example and full example so it will be great to understand. So let's just follow few step and you get example like as bellow preview:
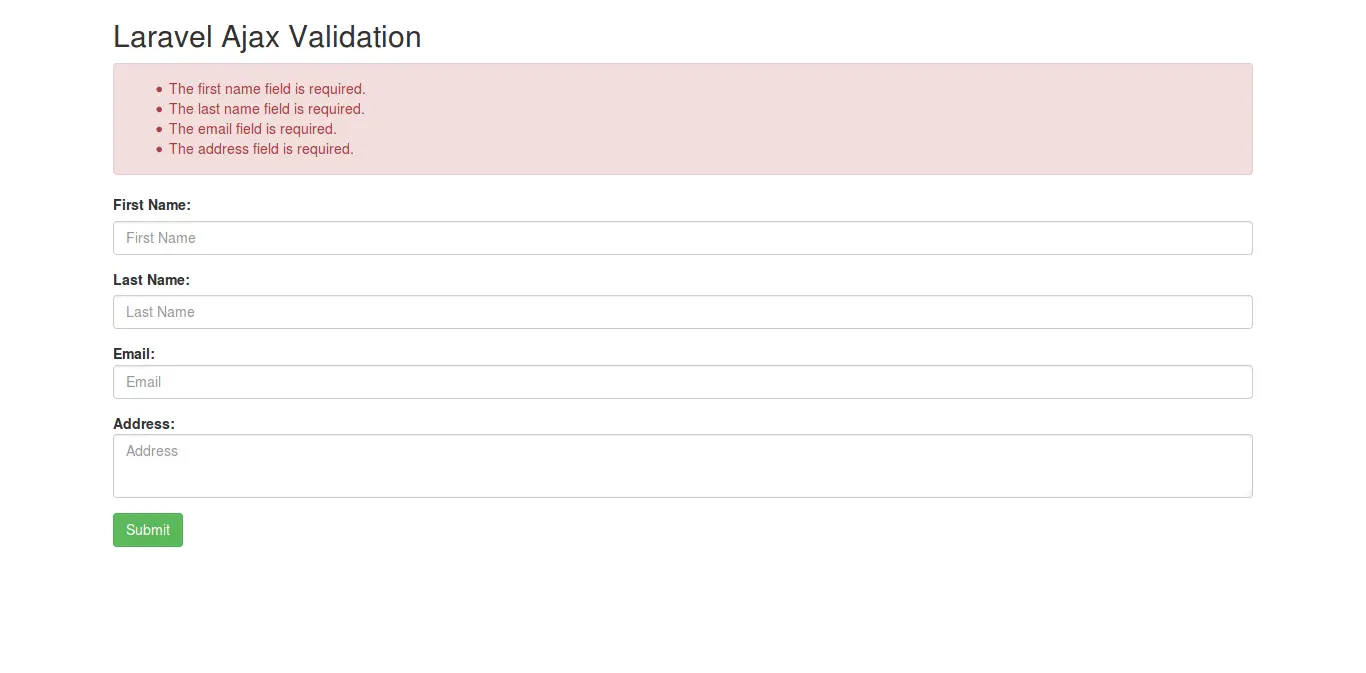
Preview:

Step 1: Add Route
In first step we will create new two routes for demo. so open your routes/web.php file and add following route.
routes/web.php
Route::get('my-form','HomeController@myform');
Route::post('my-form','HomeController@myformPost');
Step 2: Create Controller
In this point, now we should create new controller as HomeController. So run bellow command and create new controller.
php artisan make:controller HomeController
After bellow command you will find new file in this path app/Http/Controllers/HomeController.php.
In this controller we will write three method for ajax view and post as listed bellow methods:
1)myform()
2)myformPost()
So, let's copy bellow code and put on HomeController.php file.
app/Http/Controllers/HomeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator;
class HomeController extends Controller
{
/**
* Display a listing of the myform.
*
* @return \Illuminate\Http\Response
*/
public function myform()
{
return view('myform');
}
/**
* Display a listing of the myformPost.
*
* @return \Illuminate\Http\Response
*/
public function myformPost(Request $request)
{
$validator = Validator::make($request->all(), [
'first_name' => 'required',
'last_name' => 'required',
'email' => 'required|email',
'address' => 'required',
]);
if ($validator->passes()) {
return response()->json(['success'=>'Added new records.']);
}
return response()->json(['error'=>$validator->errors()->all()]);
}
}
Step 3: Create View File
In Last step, let's create myform.blade.php(resources/views/myform.blade.php) for layout and we will write design code and jquery ajax code,so put following code:
resources/views/myform.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Ajax Validation Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel Ajax Validation</h2>
<div class="alert alert-danger print-error-msg" style="display:none">
<ul></ul>
</div>
<form>
{{ csrf_field() }}
<div class="form-group">
<label>First Name:</label>
<input type="text" name="first_name" class="form-control" placeholder="First Name">
</div>
<div class="form-group">
<label>Last Name:</label>
<input type="text" name="last_name" class="form-control" placeholder="Last Name">
</div>
<div class="form-group">
<strong>Email:</strong>
<input type="text" name="email" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<strong>Address:</strong>
<textarea class="form-control" name="address" placeholder="Address"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success btn-submit">Submit</button>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$(".btn-submit").click(function(e){
e.preventDefault();
var _token = $("input[name='_token']").val();
var first_name = $("input[name='first_name']").val();
var last_name = $("input[name='last_name']").val();
var email = $("input[name='email']").val();
var address = $("textarea[name='address']").val();
$.ajax({
url: "/my-form",
type:'POST',
data: {_token:_token, first_name:first_name, last_name:last_name, email:email, address:address},
success: function(data) {
if($.isEmptyObject(data.error)){
alert(data.success);
}else{
printErrorMsg(data.error);
}
}
});
});
function printErrorMsg (msg) {
$(".print-error-msg").find("ul").html('');
$(".print-error-msg").css('display','block');
$.each( msg, function( key, value ) {
$(".print-error-msg").find("ul").append('<li>'+value+'</li>');
});
}
});
</script>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/my-form
I hope it can help you...

