PHP Ajax Multiple Image Upload with Preview Example
Today, i would like to share with you multiple image upload with preview using jquery ajax in PHP. This Tutorial will help to learn JQuery Ajax multiple images upload example in PHP with demo. demo of display selected multiple images preview.
Sometime, we may need to add feature for multiple images upload. If you are new in core PHP or don't know how to do it then you are a right place. Here i will give you full example of multiple images upload with display preview of selected images. So don't worry and just follow bellow two files.
In this example, i simple create two files as there are listed bellow:
1) index.php
2) uploadFile.php
In index file i write code for design and jquery ajax code. After click on submit button all selected images will be upload on "media" folder. So you must require to create "media" folder in your root directory. Here i give you very small and quick example.
You can see bellow code of display selected images preview:
$("#uploadFile").change(function(){
$('#image_preview').html("");
var total_file=document.getElementById("uploadFile").files.length;
for(var i=0;i
{
$('#image_preview').append("
");
}
});
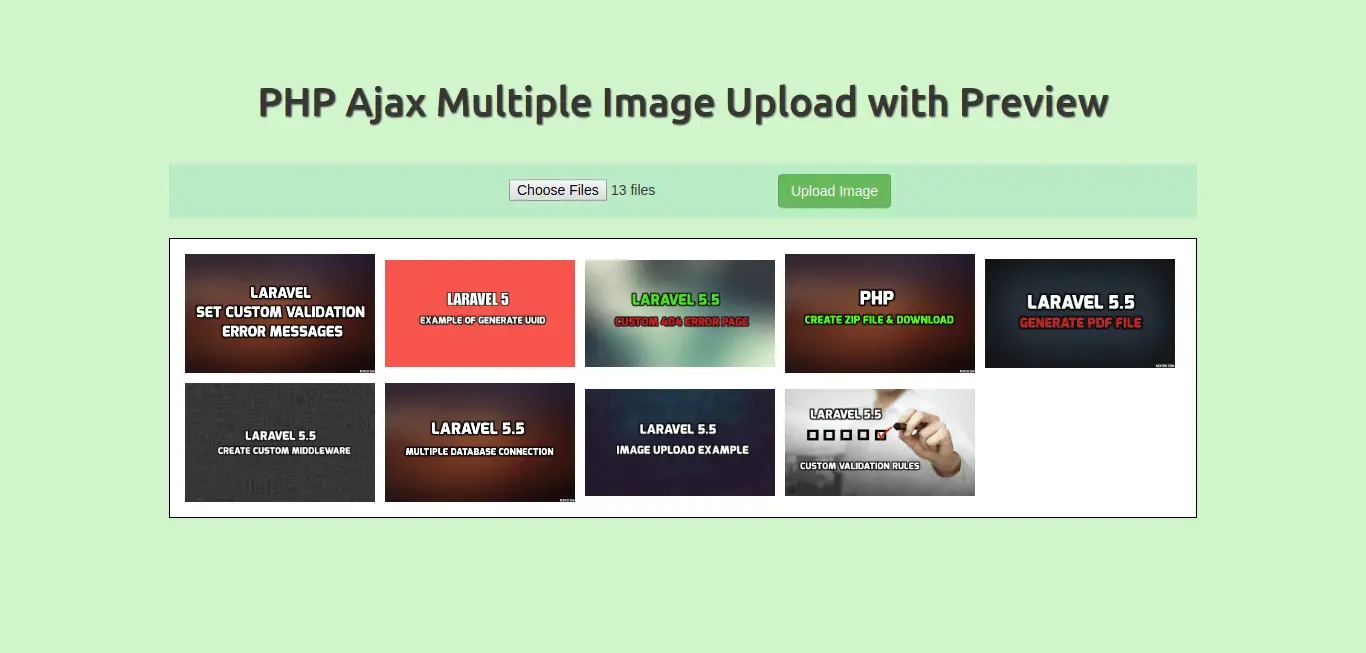
Ok, now we will see full example of index.php and uploadFile.php, after successfully this example you can see like as bellow preview:
Preview:

Index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP Ajax Multiple Image Upload with Preview Example</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.form/4.2.2/jquery.form.min.js"></script>
<style type="text/css">
input[type=file]{
display: inline;
}
#image_preview{
border: 1px solid black;
padding: 10px;
}
#image_preview img{
width: 200px;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<h1>PHP Ajax Multiple Image Upload with Preview Example</h1>
<form action="uploadFile.php" method="post" enctype="multipart/form-data">
<input type="file" id="uploadFile" name="uploadFile[]" multiple/>
<input type="submit" class="btn btn-success" name='submitImage' value="Upload Image"/>
</form>
<br/>
<div id="image_preview"></div>
</div>
</body>
<script type="text/javascript">
$("#uploadFile").change(function(){
$('#image_preview').html("");
var total_file=document.getElementById("uploadFile").files.length;
for(var i=0;i<total_file;i++)
{
$('#image_preview').append("<img src='"+URL.createObjectURL(event.target.files[i])+"'>");
}
});
$('form').ajaxForm(function()
{
alert("Uploaded SuccessFully");
});
</script>
</html>
uploadFile.php
<?php
if(isset($_POST['submitImage']))
{
for($i=0;$i<count($_FILES["uploadFile"]["name"]);$i++)
{
$uploadfile=$_FILES["uploadFile"]["tmp_name"][$i];
$folder="media/";
move_uploaded_file($_FILES["uploadFile"]["tmp_name"][$i], "$folder".$_FILES["uploadFile"]["name"][$i]);
}
exit();
}
?>
Make sure to create "media" folder in your root directory.
I hope it can help you...

