Multiple File Upload using Dropzone JS in PHP Example
We always require to make multiple file or image uploading function in our common website or project. We use input with multiple with image upload but it's not looks great and user does not like pretty much, so you should make it better. Image uploads is very common for all website, But if you are working on PHP or any PHP framework like laravel, codeigniter, yii etc then you can simply use dropzoneJS library.
Dropzone JS Library provide us to drag and drop multiple file uploading. Dropzone JS is a open source javascript library. Dropzone JS library is very simple to use. Dropzone JS also provide us to validation like max file upload, specific extension etc.
So, today i going to give you example of How to build multiple file or image uploads using dropzone.js library. In this example i also use bootstrap also that way we can build better layout. In this tutorial you can see demo of multiple image upload and also download full code of this script. You have to just do few steps as listed bellow:
1. Create index.php file
2. Create upload.php file
3. Create uploads folder
In this three step you can get full example of image upload, In this example i use dropzone.js cdn for import, you can also download in your local. So let's see bellow preview and follow step:
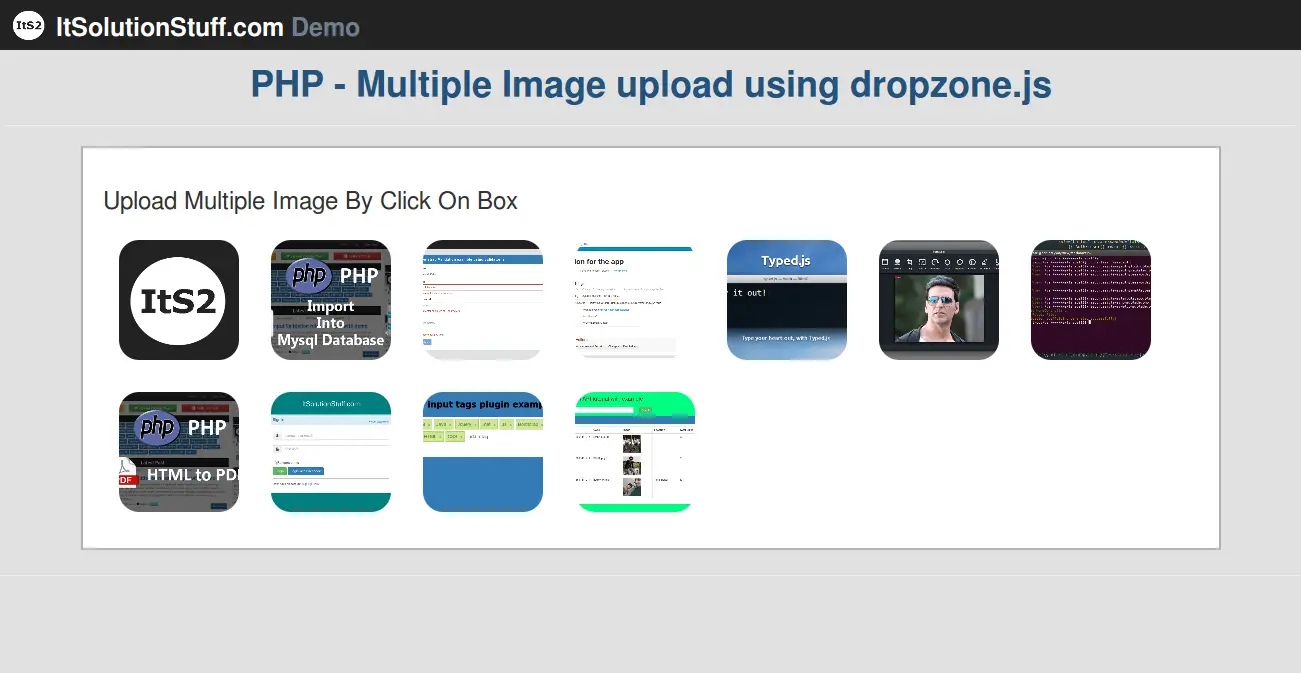
Preview:

Step 1: Create index.php file
In first step we have to create index.php file in our root folder and copy bellow code and put on that file. In this file i use cdn for bootstrap, jquery, dropzone css and js. So let's follow:
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP - Multiple Image upload using dropzone.js</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.0/css/bootstrap.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.0.1/min/dropzone.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.2.0/min/dropzone.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>PHP - Multiple Image upload using dropzone.js</h2>
<form action="upload.php" enctype="multipart/form-data" class="dropzone" id="image-upload">
<div>
<h3>Upload Multiple Image By Click On Box</h3>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
Dropzone.options.imageUpload = {
maxFilesize:1,
acceptedFiles: ".jpeg,.jpg,.png,.gif"
};
</script>
</body>
</html>
Step 2: Create upload.php file
In first step we have to create upload.php file in our root folder. In this file i write image upload folder code.
upload.php
<?php
$uploadDir = 'uploads';
if (!empty($_FILES)) {
$tmpFile = $_FILES['file']['tmp_name'];
$filename = $uploadDir.'/'.time().'-'. $_FILES['file']['name'];
move_uploaded_file($tmpFile,$filename);
}
?>
Step 3: Create uploads folder
In last step, we have to just create "uploads" folder for store images. You can also give different name from uploads, But make sure also change on upload.php file.
Run PHP App:
All the required steps have been done, now you have to type the given below command and hit enter to run the PHP app:
php -S localhost:8000
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000
I hope it can help you...
Video
I hope it can help you...

