PHP Ajax Inline Editing using X-editable Bootstrap JS Example
X-editable is jquery powerful plugin and it's allows you to create editable elements on your page using jquery ajax. X-editable library you can use with only bootstrap, jquery-ui and jquery. X-editable provide us edit inline element using text box, textarea, select, date, datetime, dateui, wysihtml5, select2, typeahead etc. X-editable plugin also provide client side validation. X-editable is giving you good layout if you are using with bootstrap. In this example we will use X-editable with bootstrap plugin.
In this post, i will share with you how to update records using jquery ajax with PHP MySQL. We will create "users" table and display "users" table records. we can simply modify that records using X-editable plugin. It seems little bit complected but it's more amazing.
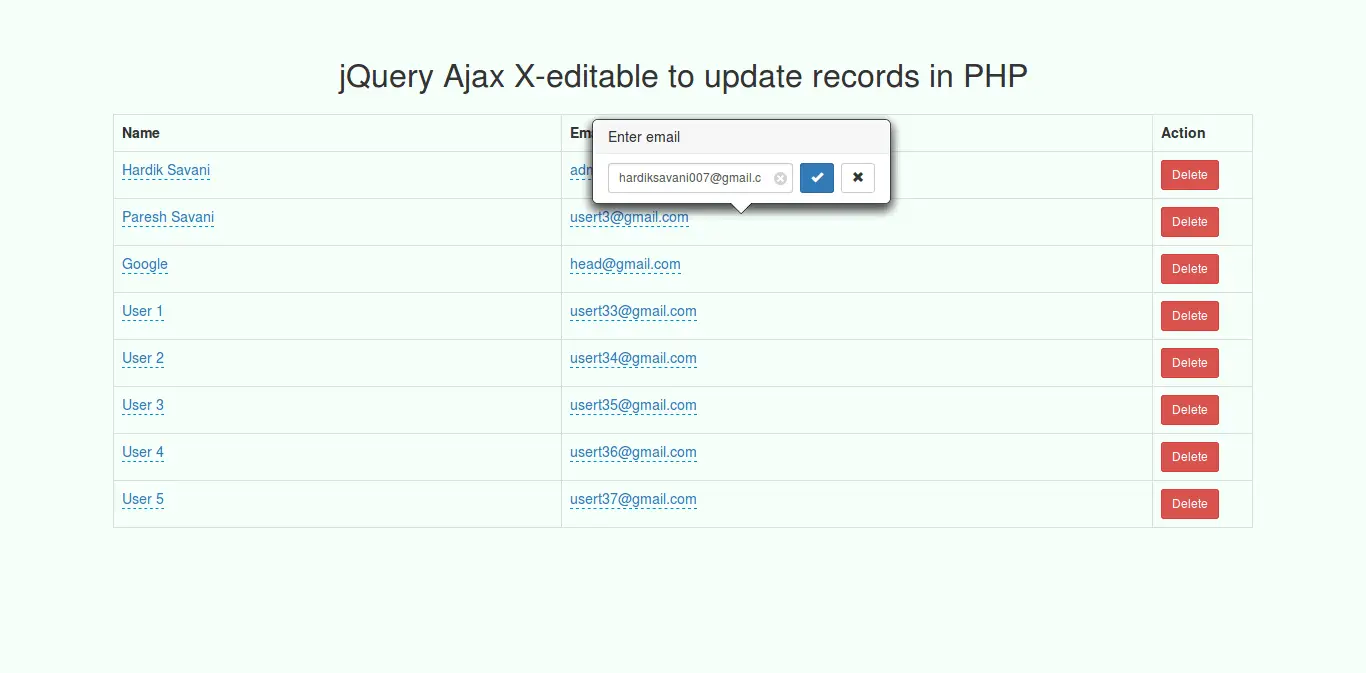
So you have to simple follow few step to do this, after you will get bellow preview:
Preview:

Step 1: Create users table
First step, we require to create new database and users table on that database. So i simply create "test" database and "users" table like as bellow sql query:
users table query:
CREATE TABLE `users` (
`id` int(10) UNSIGNED NOT NULL,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
After create users table, you should add some dummy records on that table. So let's add some example users records on that table.
Step 2: Create Database Config File
In second step, we will create database configuration file. In this file we have to add our database details like username, password, database and hostname. So let's create config.php file and put bellow code.
config.php
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "test");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
?>
Step 3: Create index.php File
This is a core of this tutorial. In this step we will create index.php file and write code of listing users data and import jquery files. I used cdn for all js and css file so don't need to download it locally. So let's just put bellow code on index.php file.
index.php
<!DOCTYPE html>
<html>
<head>
<title>jQuery Ajax X-editable bootstrap plugin to update records in PHP Example</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
</head>
<body>
<div class="container">
<h3>jQuery Ajax X-editable bootstrap plugin to update records in PHP Example</h3>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
<th width="100px">Action</th>
</tr>
<?php
require('config.php');
$sql = "SELECT * FROM users";
$users = $mysqli->query($sql);
while($user = $users->fetch_assoc()){
?>
<tr>
<td><a href="" class="update" data-name="name" data-type="text" data-pk="<?php echo $user['id'] ?>" data-title="Enter name"><?php echo $user['name'] ?></a></td>
<td><a href="" class="update" data-name="email" data-type="email" data-pk="<?php echo $user['id'] ?>" data-title="Enter email"><?php echo $user['email'] ?></a></td>
<td><button class="btn btn-danger btn-sm">Delete</button></td>
</tr>
<?php } ?>
</table>
</div> <!-- container / end -->
</body>
<script type="text/javascript">
$('.update').editable({
url: '/update.php',
type: 'text',
pk: 1,
name: 'name',
title: 'Enter name'
});
</script>
</html>
Step 4: Create update.php File
In last step, we will create update.php file and write code of update mysql database table. In this way you can update name and email from mysql query. So let's just create update.php file and put bellow code:
update.php
<?php
require('config.php');
if(isset($_POST)){
$sql = "UPDATE users SET ".$_POST['name']."='".$_POST['value']."' WHERE id=".$_POST['pk'];
$mysqli->query($sql);
echo 'Updated successfully.';
}
?>
Now we are ready to run our example, So let's check...
You can get more information about X-editable from here : X-editable.
I hope it can help you....

