Laravel Ajax Crop Image Before Upload using Croppie JS
In this article i will let you know jquery ajax crop image before upload using croppie plugin in laravel 5, laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 application.
After several feedback and request from viewer for post of laravel 5 crop image upload example, i decide to find good plugin and post for ajax crop image in laravel 5 application, Last few days ago i already posted for image uploading with laravel like Ajax Image Upload Example With Validation in Laravel, Laravel 5 multiple images uploading using dropzone js example with demo etc. in todays we almost require image upload for profile or product etc. So it would always perfect if you do something best using bootstrap jquery plugin.
In this example we will use croppie plugin for crop image before upload. croppie plugin is perfect fit for profile image upload function. croppie plugin provide circle and square crop photo and several others option for settings.
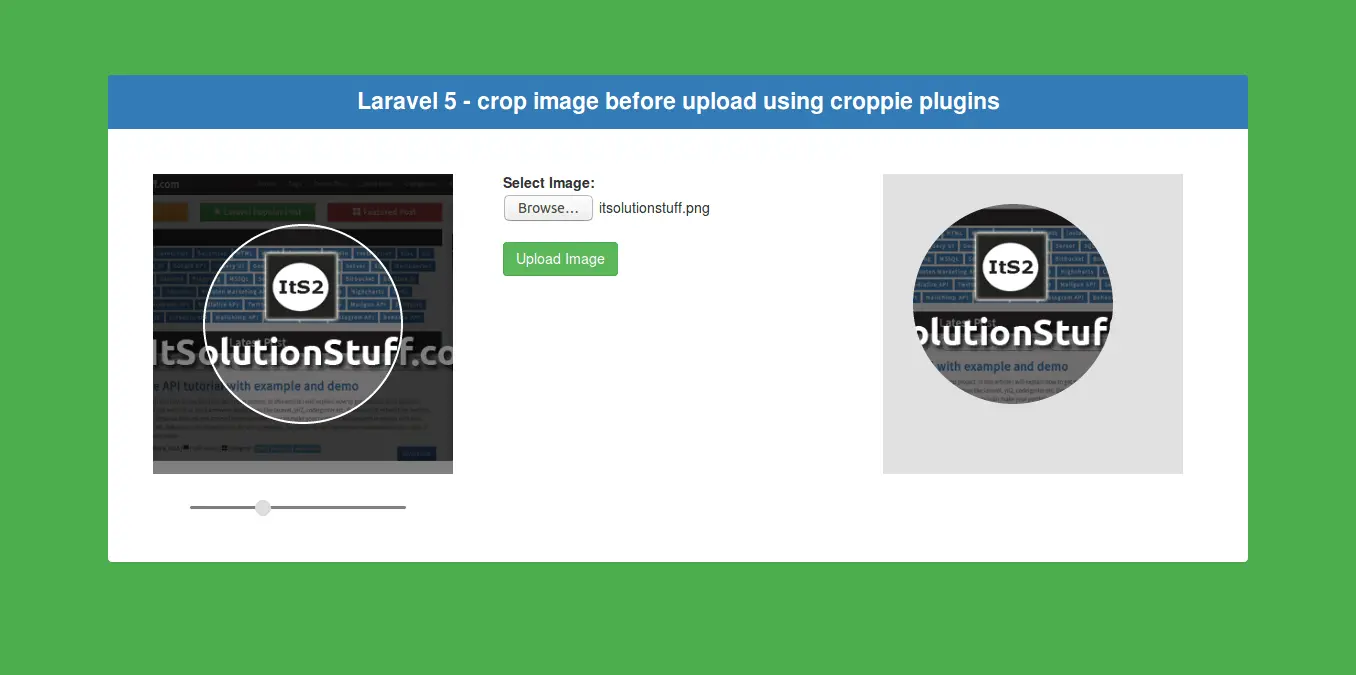
So, after you followed all step you will get layout as like bellow, so let's follow bellow step and got example:
Layout:

Step 1: Add New Routes
In first step, we will add two new routes in our laravel application. So you have to add "image-crop[GET]" and "image-crop[POST]" routes in web.php file as like bellow:
routes/web.php
Route::get('image-crop', 'ImageController@imageCrop');
Route::post('image-crop', 'ImageController@imageCropPost');
Step 2: Create New Controller
In second step we will create new ImageController for two new routes request method. In this controller we will add two method imageCrop() and imageCropPost(). So you have to simply get bellow code and put on your controller:
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ImageController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function imageCrop()
{
return view('imageCrop');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function imageCropPost(Request $request)
{
$data = $request->image;
list($type, $data) = explode(';', $data);
list(, $data) = explode(',', $data);
$data = base64_decode($data);
$image_name= time().'.png';
$path = public_path() . "/upload/" . $image_name;
file_put_contents($path, $data);
return response()->json(['success'=>'done']);
}
}
Step 3: Create New View File
In this Last step, we require to create imageCrop.blade.php file and we write code for crop image using croppie plugin. So you have to simply add bellow code on following path:
resources/views/imageCrop.blade.php
<html lang="en">
<head>
<title>Laravel - jquery ajax crop image before upload using croppie plugins</title>
<script src="http://demo.itsolutionstuff.com/plugin/jquery.js"></script>
<script src="http://demo.itsolutionstuff.com/plugin/croppie.js"></script>
<link rel="stylesheet" href="http://demo.itsolutionstuff.com/plugin/bootstrap-3.min.css">
<link rel="stylesheet" href="http://demo.itsolutionstuff.com/plugin/croppie.css">
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Laravel crop image before upload using croppie plugins</div>
<div class="panel-body">
<div class="row">
<div class="col-md-4 text-center">
<div id="upload-demo" style="width:350px"></div>
</div>
<div class="col-md-4" style="padding-top:30px;">
<strong>Select Image:</strong>
<br/>
<input type="file" id="upload">
<br/>
<button class="btn btn-success upload-result">Upload Image</button>
</div>
<div class="col-md-4" style="">
<div id="upload-demo-i" style="background:#e1e1e1;width:300px;padding:30px;height:300px;margin-top:30px"></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$uploadCrop = $('#upload-demo').croppie({
enableExif: true,
viewport: {
width: 200,
height: 200,
type: 'circle'
},
boundary: {
width: 300,
height: 300
}
});
$('#upload').on('change', function () {
var reader = new FileReader();
reader.onload = function (e) {
$uploadCrop.croppie('bind', {
url: e.target.result
}).then(function(){
console.log('jQuery bind complete');
});
}
reader.readAsDataURL(this.files[0]);
});
$('.upload-result').on('click', function (ev) {
$uploadCrop.croppie('result', {
type: 'canvas',
size: 'viewport'
}).then(function (resp) {
$.ajax({
url: "/image-crop",
type: "POST",
data: {"image":resp},
success: function (data) {
html = '<img src="' + resp + '" />';
$("#upload-demo-i").html(html);
}
});
});
});
</script>
</body>
</html>
After followed successfully you must have to create "upload" folder with full permissions, After that you can quick run by following command:
php artisan serve
Now you can open bellow url on your browser:
http://localhost:8000/image-crop
I hope it can help you...

