PHP MySQL Login with Google Account Example
In this post, i am going to share with you how to login / signin / signup with google account in PHP project. i will implement login with google account and store it in mysql database in PHP. in this example I will implement login with Gmail account on your website.
In today's world as we know. social media is very important part of any website or blog. if you have a login with social media then it is more beneficial to get new users to your website.
in this example, I will create one MySQL database with "users" table and then i will make login with google system using Google API library. So you have to create a new database and one user's table. then i will create index.php file and another login_pro.php file for check mysql database. So it is very quick and easy way to create a login with Google. I will also show you how to create Google API key and you need in this example. So let's simply follow this example.
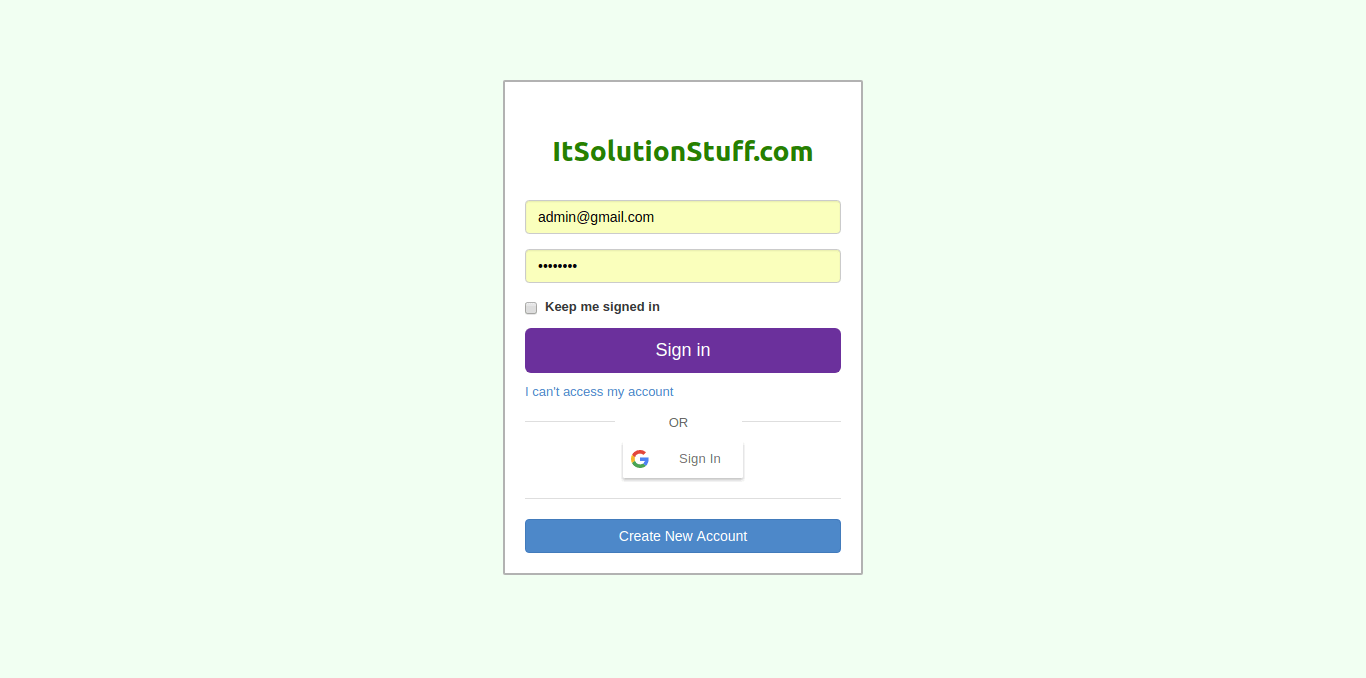
Preview:

Step 1: Create Database Table
In first step, we need to create database with "users" table so in this example i am going to create "test" database with "users" table as like bellow SQL query for users table.
Users Table
CREATE TABLE IF NOT EXISTS `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`password` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`remember_token` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`created_at` timestamp NULL DEFAULT NULL,
`updated_at` timestamp NULL DEFAULT NULL,
`google_id` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci AUTO_INCREMENT=24 ;
Step 2: Create Index File
now in second step, we will create index.php file and write code for design of html login page and then code for google login system. So let's create new file index.php file.
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP and MySQL - Login with Google Account Example</title>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link href="mycss.css" rel="stylesheet">
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="GOOGLE_SIGNIN_CLIENT_ID" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="account-box">
<div class="logo">
ItSolutionStuff.com
</div>
<form class="form-signin" action="#">
<div class="form-group">
<input type="text" class="form-control" placeholder="Email" required autofocus />
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password" required />
</div>
<label class="checkbox">
<input type="checkbox" value="remember-me" />
Keep me signed in
</label>
<button class="btn btn-lg btn-block purple-bg" type="submit">
Sign in</button>
</form>
<a class="forgotLnk" href="http://www.jquery2dotnet.com">I can't access my account</a>
<div class="or-box">
<span class="or">OR</span>
<div class="row">
<div class="col-md-12">
<center><div class="g-signin2" data-onsuccess="onSignIn"></div></center>
</div>
</div>
</div>
<div class="or-box row-block">
<div class="row">
<div class="col-md-12 row-block">
<a href="http://www.jquery2dotnet.com" class="btn btn-primary btn-block">Create New Account</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function onSignIn(googleUser) {
var profile = googleUser.getBasicProfile();
if(profile){
$.ajax({
type: 'POST',
url: 'login_pro.php',
data: {id:profile.getId(), name:profile.getName(), email:profile.getEmail()}
}).done(function(data){
console.log(data);
window.location.href = 'home.php';
}).fail(function() {
alert( "Posting failed." );
});
}
}
</script>
</body>
</html>
Step 3: Create Login Pro File
in this step, we will write code for mysql database logic for check if already exist google id then login and update google id. So let's add following file.
login_pro.php
<?php
session_start();
$_SESSION["id"] = $_POST["id"];
$_SESSION["name"] = $_POST["name"];
$_SESSION["email"] = $_POST["email"];
$mysqli = new mysqli("localhost", "root", "root", "test");
$sql = "SELECT * FROM users WHERE email='".$_POST["email"]."'";
$result = $mysqli->query($sql);
if(!empty($result->fetch_assoc())){
$sql2 = "UPDATE users SET google_id='".$_POST["id"]."' WHERE email='".$_POST["email"]."'";
}else{
$sql2 = "INSERT INTO users (name, email, google_id) VALUES ('".$_POST["name"]."', '".$_POST["email"]."', '".$_POST["id"]."')";
}
$mysqli->query($sql2);
echo "Updated Successful";
?>
Step 4: Create Home Page
In this step, we need to create home.php file, because we will redirect on this page after login successfully with google. So let's run this example.
home.php
<!DOCTYPE html>
<html>
<head>
<title>Welcome to ItSolutionStuff.com</title>
</head>
<body>
<h1>Website Home Page</h1>
<p><strong>Id: </strong><?php echo $_SESSION['id']; ?></p>
<p><strong>Name: </strong><?php echo $_SESSION['name']; ?></p>
<p><strong>Email: </strong><?php echo $_SESSION['email']; ?></p>
</body>
</html>
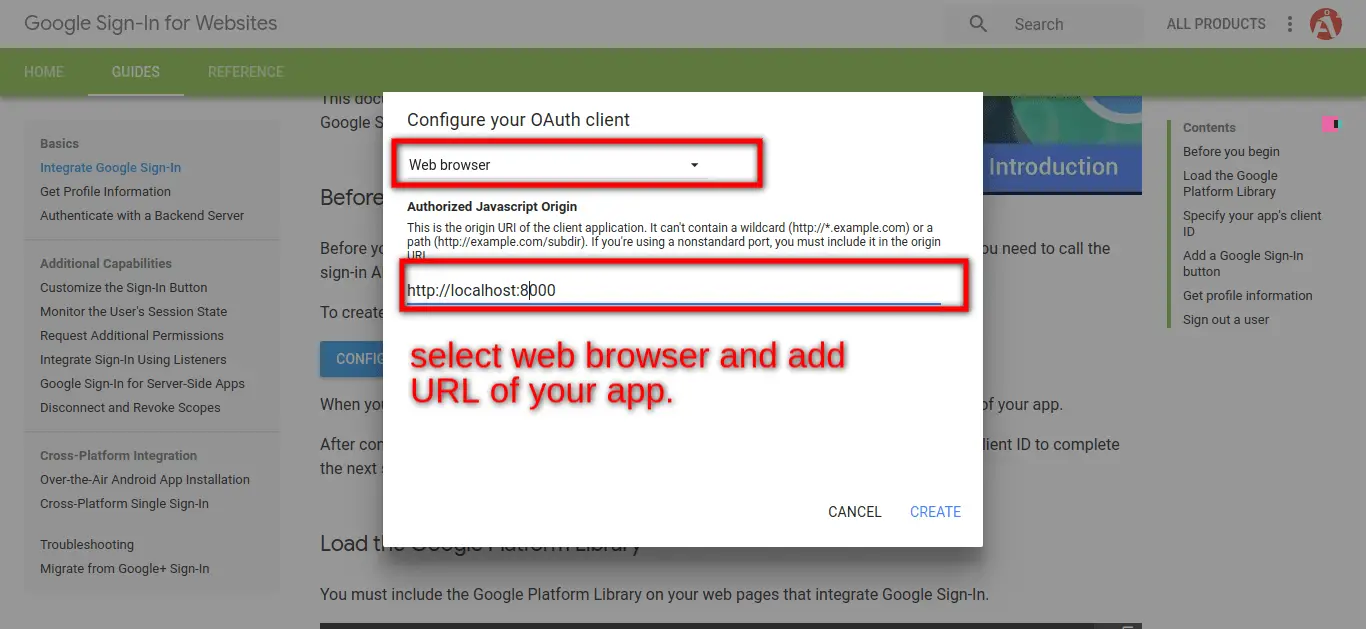
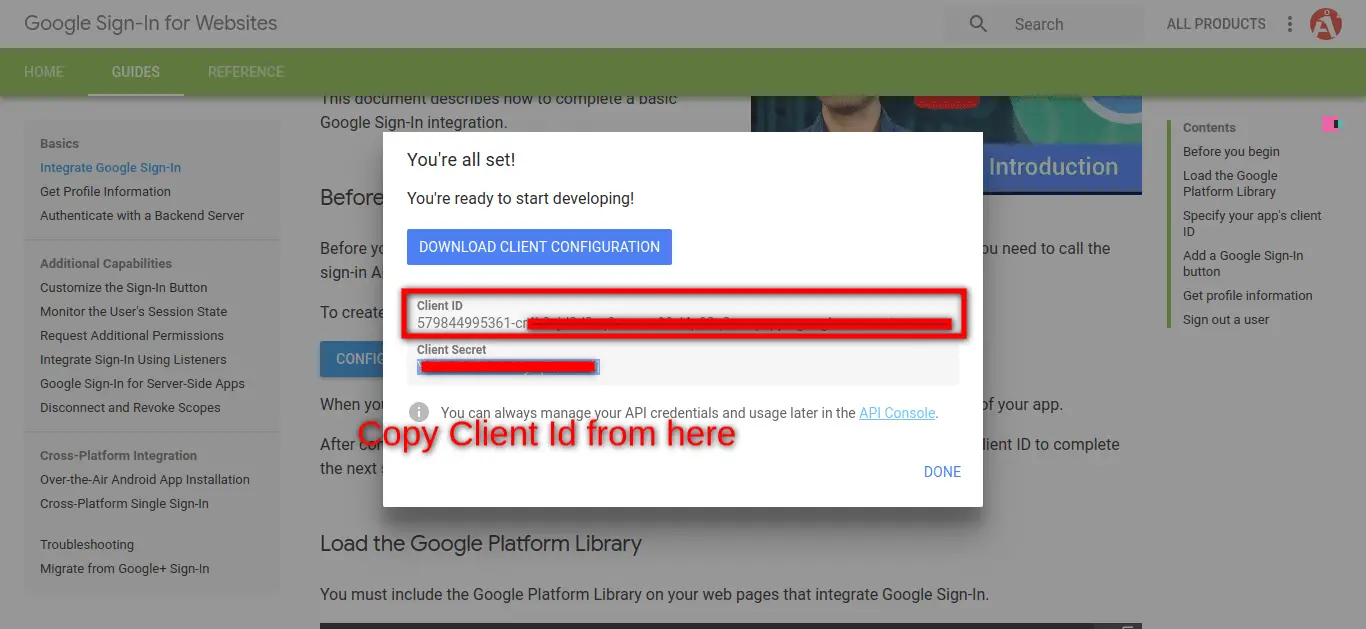
Step 5: Generate GOOGLE_SIGNIN_CLIENT_ID Key
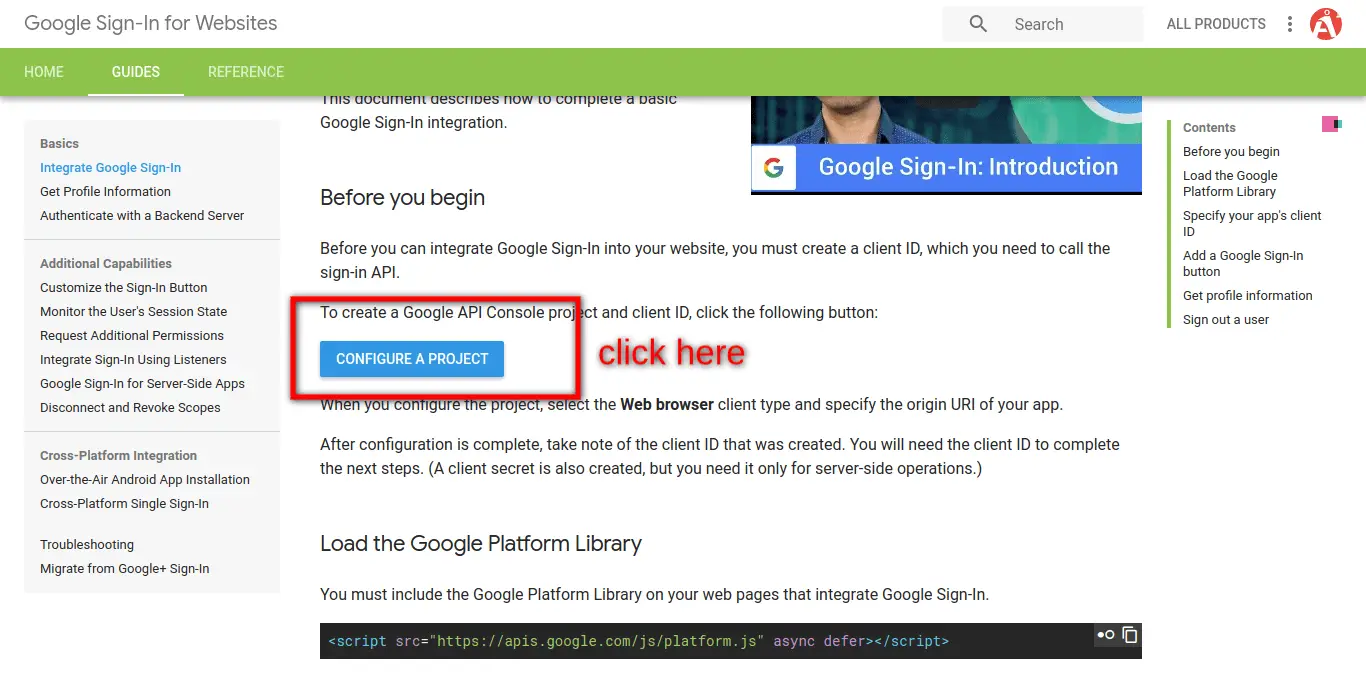
Now we need to create GOOGLE_SIGNIN_CLIENT_ID Key from google API library So first let's go on bellow link and then follow screen shot for generate Key:
https://developers.google.com/identity/sign-in/web/sign-in.
ScreenShot 1:

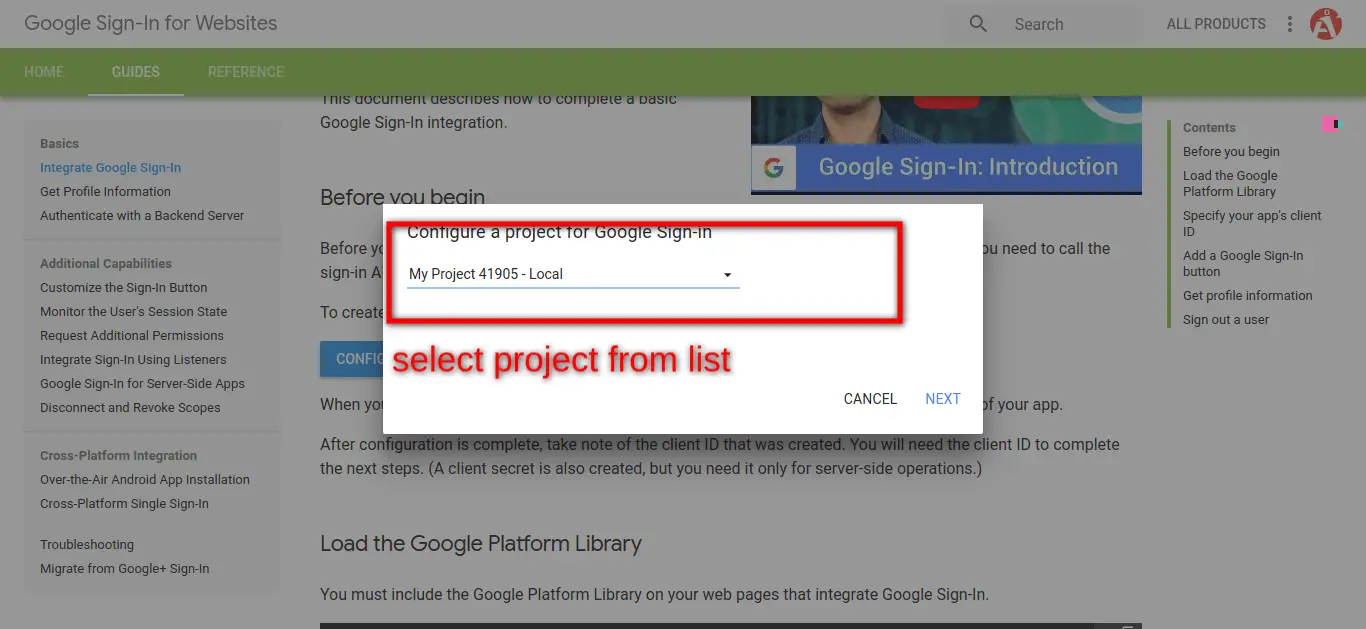
ScreenShot 2:

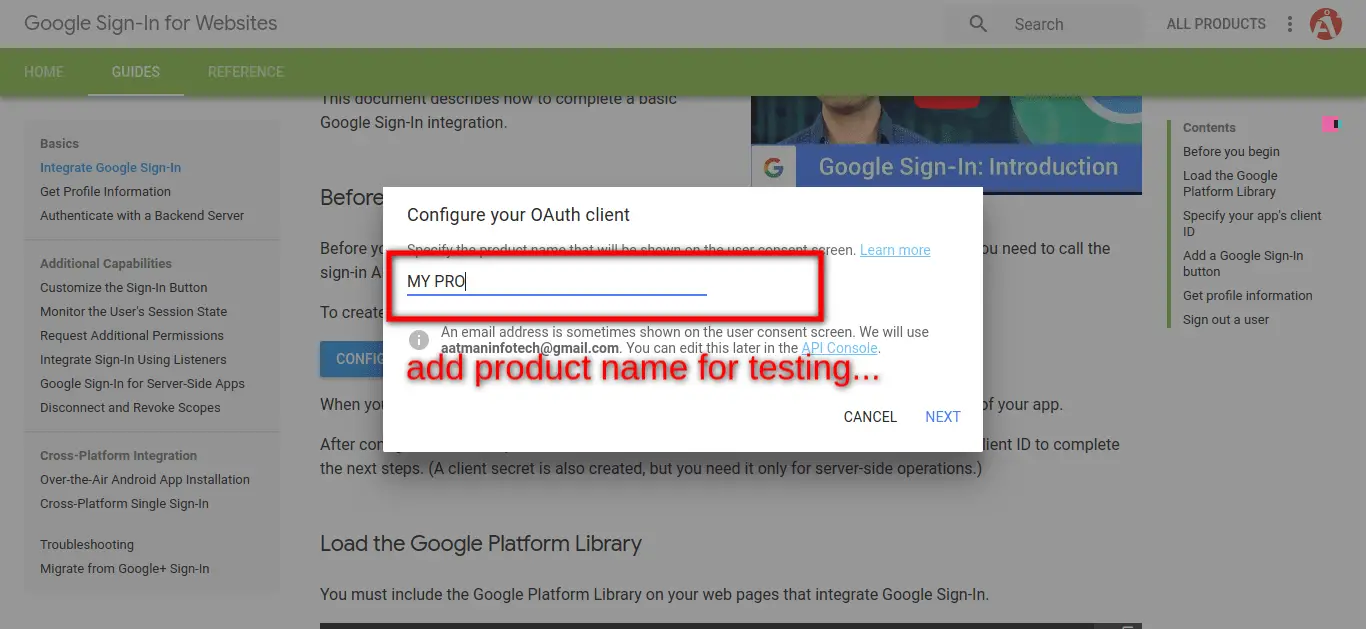
ScreenShot 3:

ScreenShot 4:

ScreenShot 5:

Now we are ready to run this example.
I hope it can help you...

