Laravel Login with Linkedin using Socialite Package
In my previous post i added login with google and login with facebook, that's very simple and almost same but if you doing from scratch then it's important to write all. So in this post we will login with Linkedin. In this post i want to share with you how to do sign in with Linkedin and how to do sign up with Linkedin. Laravel 5 provide very easy way to implement login with your Linkedin account and register with your Linkedin id. Laravel 5 provide us Socialite package that is help to social authentication. In this post we will make example same as like bellow preview and you can do that easily by using few following step:
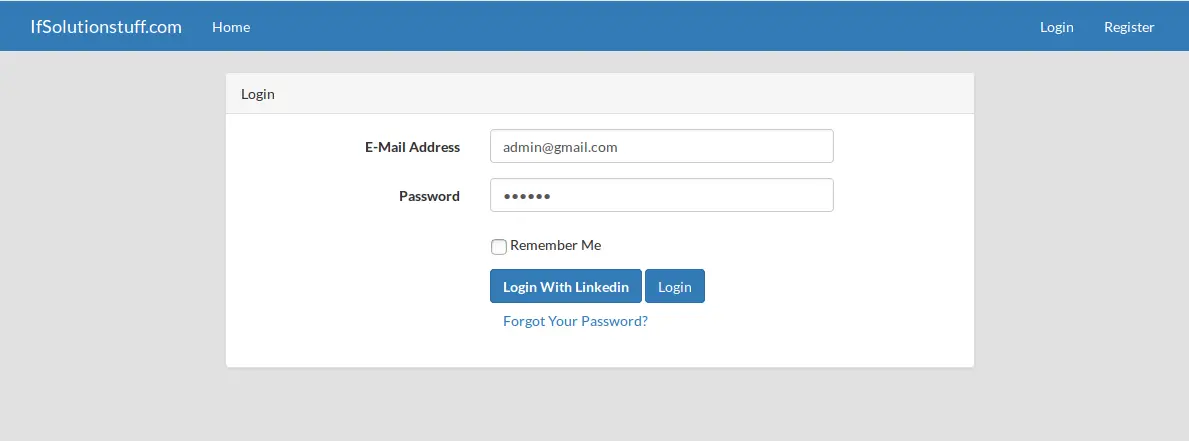
Preview:

Step 1: Installation
In first step we will install Socialite Package that provide Linkedin api to connect with Linkedin account. So, first open your terminal and run bellow command:
composer require laravel/socialite
After install above package we should add providers and aliases in config file, Now open config/app.php file and add service provider and aliase.
'providers' => [
....
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
....
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Step 2: Create Linkedin App
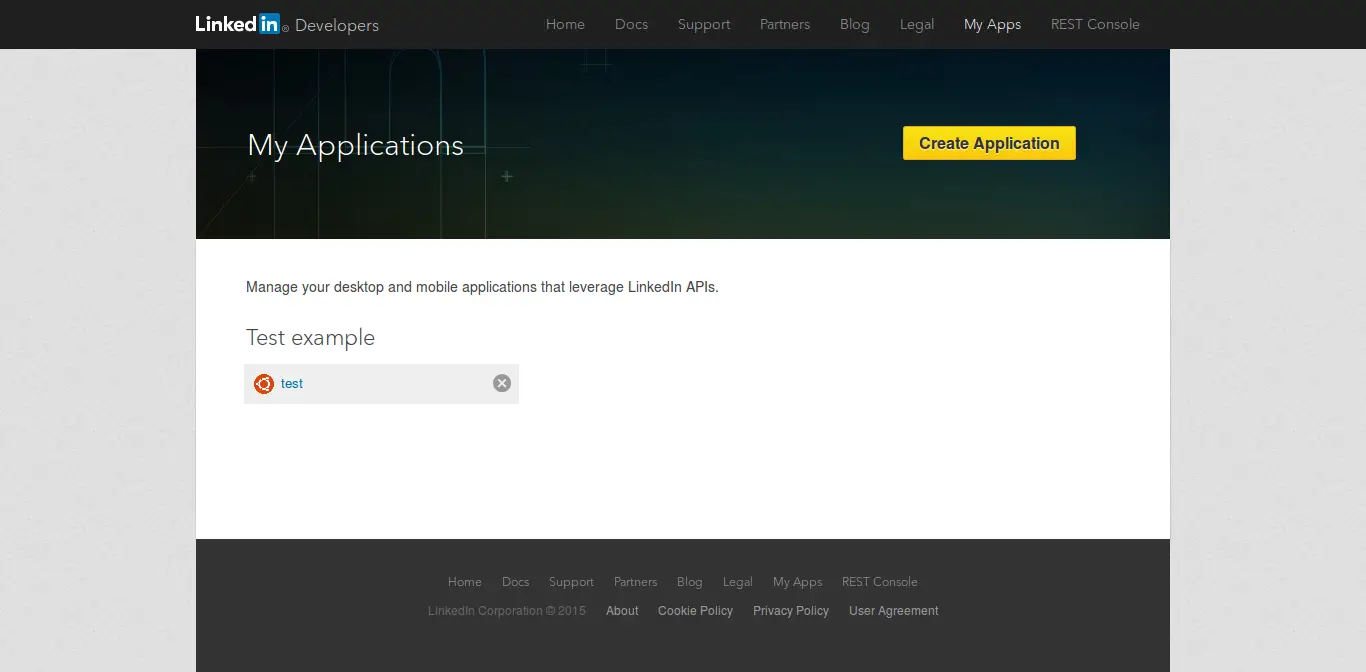
In this step we need Linkedin client id and secret that way we can get information of other user. so if you don't have Linkedin app account then you can create from here : Linkedin Developers App. you can find bellow screen :

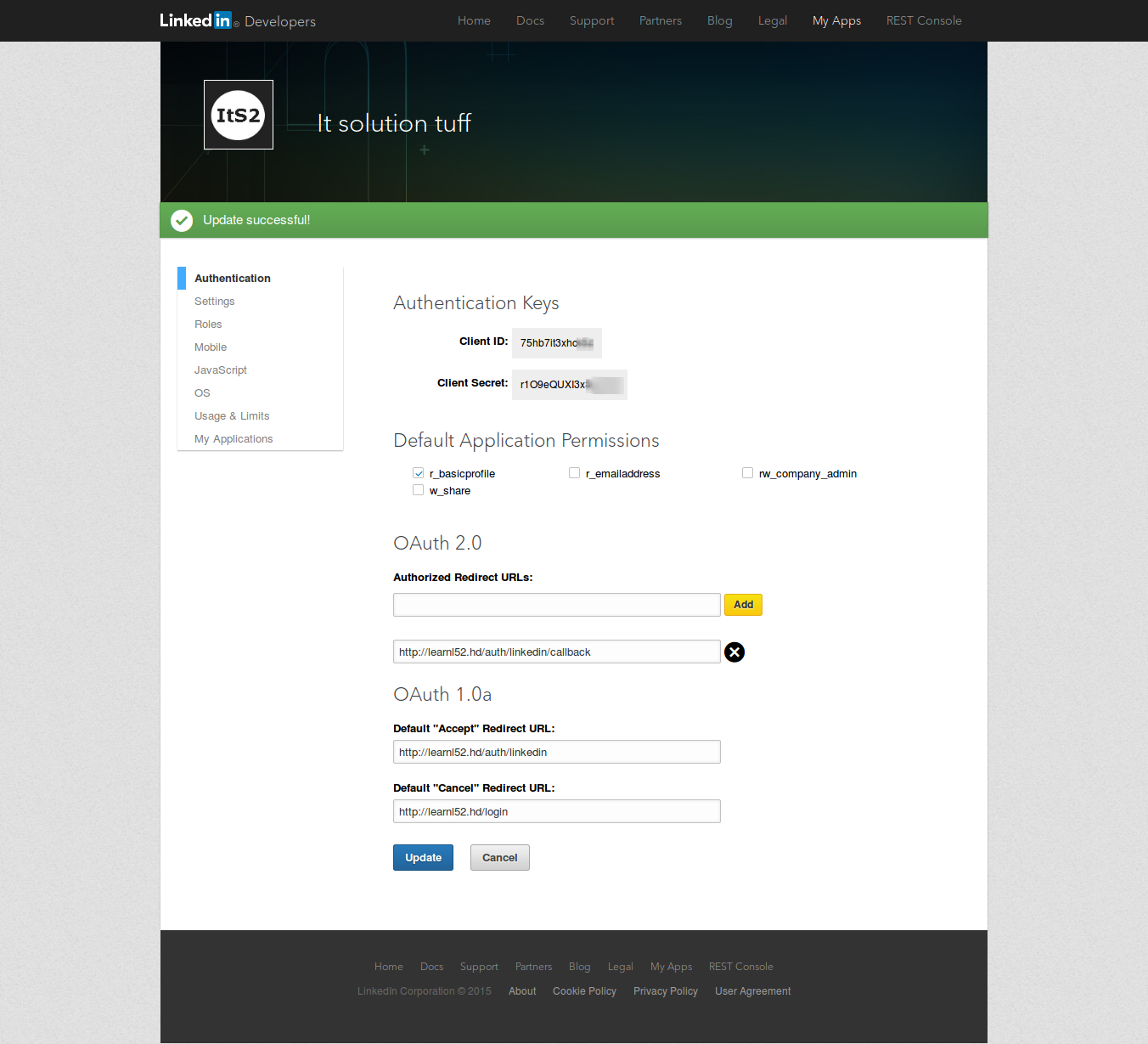
Now you have to click on Create Application and fill form details and create new application. after created application you can see following slide:

and you can copy client id and secret.
Now you have to set app id, secret and call back url in config file so open config/services.php and set id and secret this way:
config/services.php
return [
....
'linkedin' => [
'client_id' => 'id',
'client_secret' => 'secret',
'redirect' => 'http://learnl52.hd/auth/linkedin/callback'
],
]
Step 3: Create Linkedin Login
In this step first we have to create migration for add linkedin_id in your user table. so le's craete new migration and bellow column this way:
Migration
Schema::table('users', function ($table) {
$table->string('linkedin_id');
});
After adding linkedin_id column first we have to add new route for linkedin login. so let's add bellow route in routes.php file.
app/Http/routes.php
Route::get('linkedin', function () {
return view('linkedinAuth');
});
Route::get('auth/linkedin', 'Auth\AuthController@redirectToLinkedin');
Route::get('auth/linkedin/callback', 'Auth\AuthController@handleLinkedinCallback');
After add route, we need to add method of linkedin auth that method will handle linkedin callback url and etc, first put bellow code on your AuthController.php file.
app/Http/Controllers/Auth/AuthController.php
namespace App\Http\Controllers\Auth;
use App\User;
use Validator;
use App\Http\Controllers\Controller;
use Illuminate\Foundation\Auth\ThrottlesLogins;
use Illuminate\Foundation\Auth\AuthenticatesAndRegistersUsers;
use Socialite;
use Auth;
use Exception;
class AuthController extends Controller
{
use AuthenticatesAndRegistersUsers, ThrottlesLogins;
protected $redirectTo = '/';
public function __construct()
{
$this->middleware('guest', ['except' => 'logout']);
}
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|max:255',
'email' => 'required|email|max:255|unique:users',
'password' => 'required|confirmed|min:6',
]);
}
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => bcrypt($data['password']),
]);
}
public function redirectToLinkedin()
{
return Socialite::driver('linkedin')->redirect();
}
public function handleLinkedinCallback()
{
try {
$user = Socialite::driver('linkedin')->user();
$create['name'] = $user->name;
$create['email'] = $user->email;
$create['linkedin_id'] = $user->id;
$userModel = new User;
$createdUser = $userModel->addNew($create);
Auth::loginUsingId($createdUser->id);
return redirect()->route('home');
} catch (Exception $e) {
return redirect('auth/linkedin');
}
}
}
Ok, now at last we need to add blade view so first create new file linkedinAuth.blade.php file and put bellow code:
resources/views/linkedinAuth.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Login</div>
<div class="panel-body">
<form class="form-horizontal" role="form" method="POST" action="{{ url('/login') }}">
{!! csrf_field() !!}
<div class="form-group">
<label class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input type="email" class="form-control" name="email" value="{{ old('email') }}">
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password">
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<div class="checkbox">
<label>
<input type="checkbox" name="remember"> Remember Me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<a href="{{ url('auth/linkedin') }}" class="btn btn-primary">
<strong>Login With Linkedin</strong>
</a>
<button type="submit" class="btn btn-primary">
Login
</button>
<a class="btn btn-link" href="{{ url('/password/reset') }}">Forgot Your Password?</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Ok, now you are ready to use open your browser and check here : URL + '/linkedin'.

