PHP Paypal Payment Gateway Integration Example
Hey Folks,
This tutorial is focused on paypal payment gateway integration steps php. This tutorial will give you a simple example of php paypal integration code. We will use paypal integration in php tutorial. you can see paypal payment method in php demo.
In this post i am going to give you example of how to integrate payment Paypal gateway in php with demo. It is very simple to use paypal payment method in your native php website because you don't need to use any api for paypal payment gateway integration. Paypal provide very simple way to do this and paypal also provide developer console i mean Sandbox account that way you can check it better. In this example i give you step by step payment integration of paypal.
Preview:

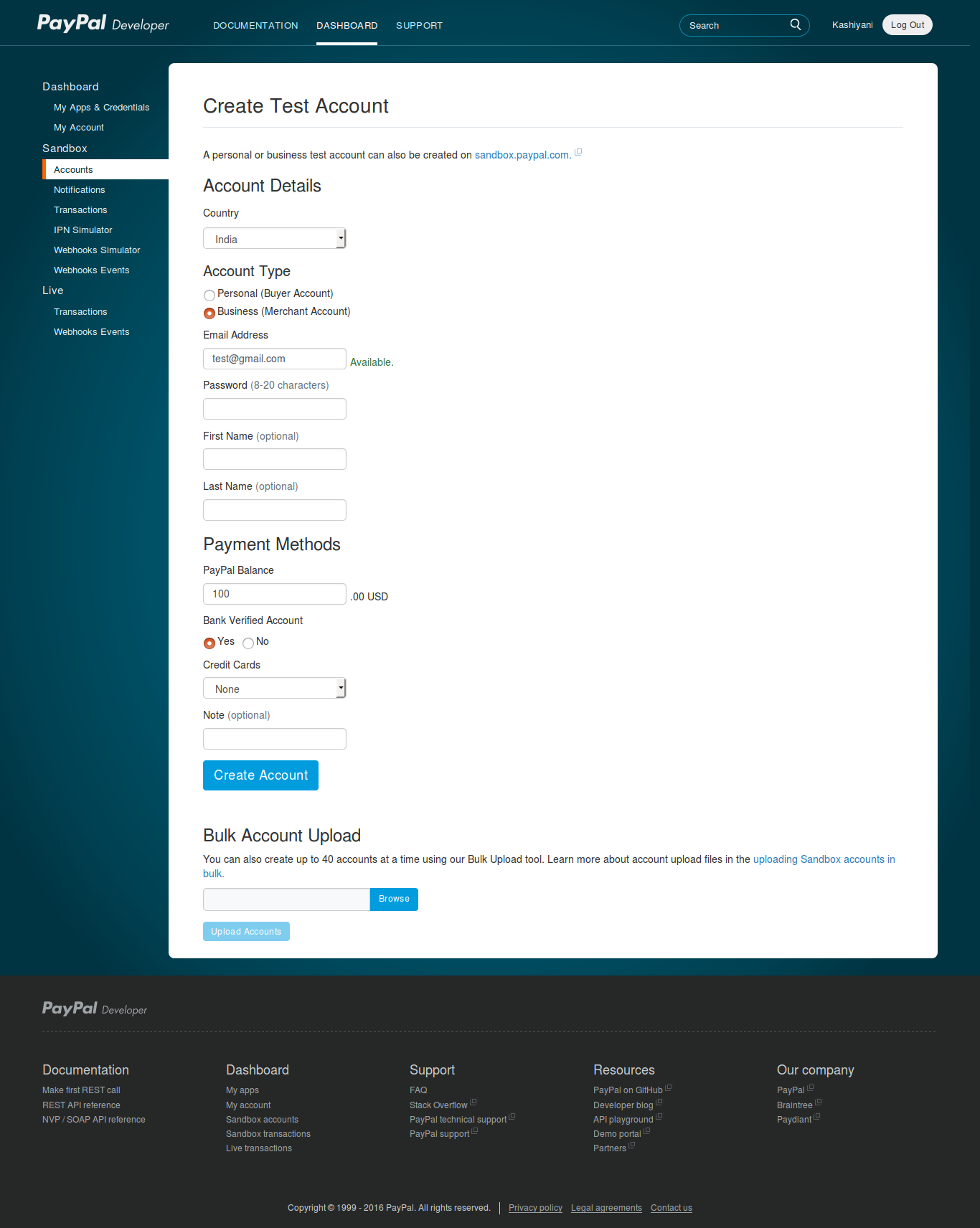
Step 1: Create Sendbox Account
In this step we will create sendbox account for test if you don't have. So create here to create new account in Sendbox : https://developer.paypal.com/

Ok, now you have to register new account, after successfully created new account Click on Accounts. You can create multiple buyer account and merchant account.
Step 2: Create Index File
In this step you have to create index.php file for write bellow code, so just copy bellow and paste bellow file. In this file you have to change $paypalId, it should your. you should also change input type return and cancel_return URL path.
index.php
<html lang="en">
<head>
<title>PHP - Paypal Payment Gateway Integration</title>
</head>
<body style="background:#E1E1E1">
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/bootstrap/latest/css/bootstrap.css" />
<style type="text/css">
.price.panel-red>.panel-heading {
color: #fff;
background-color: #D04E50;
border-color: #FF6062;
border-bottom: 1px solid #FF6062;
}
.price.panel-red>.panel-body {
color: #fff;
background-color: #EF5A5C;
}
.price .list-group-item{
border-bottom-:1px solid rgba(250,250,250, .5);
}
.panel.price .list-group-item:last-child {
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
.panel.price .list-group-item:first-child {
border-top-right-radius: 0px;
border-top-left-radius: 0px;
}
.price .panel-footer {
color: #fff;
border-bottom:0px;
background-color: rgba(0,0,0, .1);
box-shadow: 0px 3px 0px rgba(0,0,0, .3);
}
.panel.price .btn{
box-shadow: 0 -1px 0px rgba(50,50,50, .2) inset;
border:0px;
}
</style>
<?php
$paypalUrl='https://www.sandbox.paypal.com/cgi-bin/webscr';
$paypalId='kvs3944-facilitator@gmail.com';
?>
<div class="container text-center">
<br/>
<h2><strong>PHP - Paypal Payment Gateway Integration</strong></h2>
<br/>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-3 col-md-offset-4 col-lg-3">
<!-- PRICE ITEM -->
<form action="<?php echo $paypalUrl; ?>" method="post" name="frmPayPal1">
<div class="panel price panel-red">
<input type="hidden" name="business" value="<?php echo $paypalId; ?>">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="item_name" value="It Solution Stuff">
<input type="hidden" name="item_number" value="2">
<input type="hidden" name="amount" value="20">
<input type="hidden" name="no_shipping" value="1">
<input type="hidden" name="currency_code" value="USD">
<input type="hidden" name="cancel_return" value="http://demo.itsolutionstuff.com/paypal/cancel.php">
<input type="hidden" name="return" value="http://demo.itsolutionstuff.com/paypal/success.php">
<div class="panel-heading text-center">
<h3>PRO PLAN</h3>
</div>
<div class="panel-body text-center">
<p class="lead" style="font-size:40px"><strong>$20 / month</strong></p>
</div>
<ul class="list-group list-group-flush text-center">
<li class="list-group-item"><i class="icon-ok text-danger"></i> Personal use</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i> Unlimited projects</li>
<li class="list-group-item"><i class="icon-ok text-danger"></i> 27/7 support</li>
</ul>
<div class="panel-footer">
<button class="btn btn-lg btn-block btn-danger" href="#">BUY NOW!</button>
</div>
</div>
</form>
<!-- /PRICE ITEM -->
</div>
</div>
</div>
</body>
</html>
Step 3: Create Success File
Now we have to create success.php file for get Paypal transaction ID when payment will successfully then it will return here. that way we can identify payment is done or not so, create new file success.php.
success.php
$itemNo = $_REQUEST['item_number'];
$itemTransaction = $_REQUEST['tx']; // Paypal transaction ID
$itemPrice = $_REQUEST['amt']; // Paypal received amount
$itemCurrency = $_REQUEST['cc']; // Paypal received currency type
$price = '20.00';
$currency='USD';
if($itemPrice==$price && $itemCurrency==$currency)
{
echo "Payment Successful";
}
else
{
echo "Payment Failed";
}
Step 4: Create Cancel File
We also need to create cancel.php file because when paypal transaction will be cancel then it will redirect on this file.
success.php
echo "Payment Canceled";
Step 5: Paypal URL
It is complete for our sendbox with paypal integration but when you live this then you have to change $paypalId and $paypalUrl.
$paypalUrl='https://www.sandbox.paypal.com/cgi-bin/webscr';
INTO
$paypalUrl='https://www.paypal.com/cgi-bin/webscr';
I hope it can help you...

