PHP MySQL Highcharts Chart Example
Hello Artisan,
In this tutorial, we will go over the demonstration of php highcharts mysql example. you can understand a concept of highcharts php dynamic data. I would like to show you highcharts json data example. We will look at an example of highcharts column chart series php example. Alright, let’s dive into the details.
Highcharts is a one type js library, that provide to populate bar chart, line chart, area chart, column chart etc. Highcharts library also provide several theme and graphic design that way you can make better layout. Highcharts is a very popular and simple library for php developer. We can simply use it in our code PHP project and other php framework like laravel(How to add charts in Laravel 5 using Highcharts ?), codeigniter, symfony, cakephp etc.
In this post, we are learn how to implement simple dynamic column highcharts using php mysql database. I will give you full example of column highcharts. In this example you have to just follow three step as like bellow:
1) Create Database
2) Create Database Configuration File
3) Create index.php File
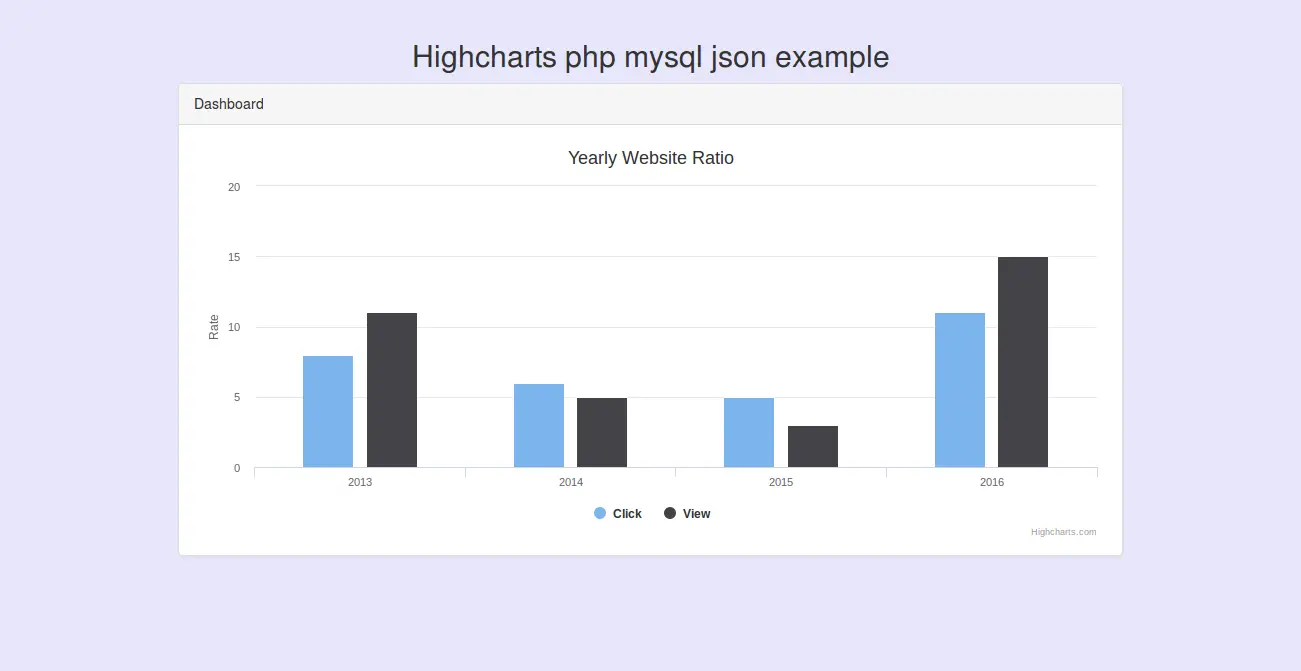
In this three step, we will create two tables with some dummy data and represent in column chart. After complete this example you will find layout of Column Highcharts is looks like as bellow, it's pretty nice, i think:
Preview:

Step 1: Create Database
In first step we require to create new database "h_sole", Or you can rename as you like. After creating successfully database, In this example we will show compare column chart of viewer and clicks, So we require to create tables. we require following two tables:
1)demo_viewer
2)demo_click
You can create this two table by following mysql query as like bellow example:
Create demo_viewer table:
CREATE TABLE IF NOT EXISTS `demo_viewer` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`numberofview` int(11) NOT NULL,
`created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=10 ;
Create demo_click table:
CREATE TABLE IF NOT EXISTS `demo_click` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`numberofclick` int(12) NOT NULL,
`created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=10 ;
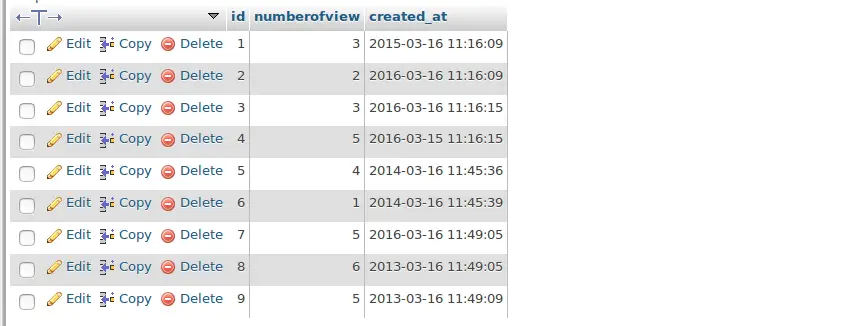
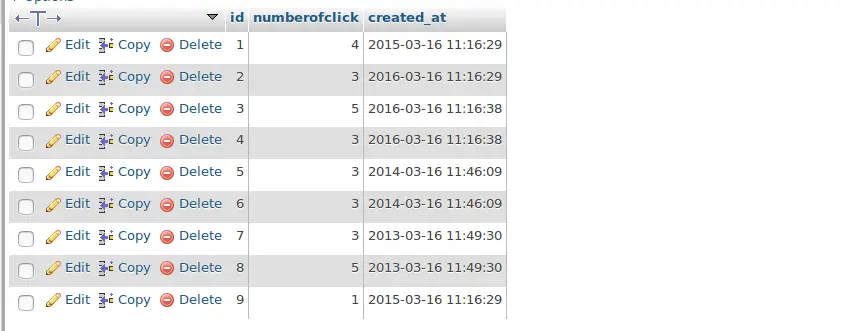
Now we require to some dummy data with different year, So you can add like added bellow screen shot, I added both tables with some dummy records that way you can simply add in yout database for testing.
demo_viewer table:

demo_click table:

Step 2: Create Database Configuration File
In this step we need to create on mysql database configuration file. In this file we will add details of phpmyadmin username, password and database name, So let's create new file "db_config.php" and put bellow code:
db_config.php
<?php
$dbHost = "localhost";
$dbDatabase = "h_sole";
$dbPasswrod = "root";
$dbUser = "root";
$mysqli = mysqli_connect($dbHost, $dbUser, $dbPasswrod, $dbDatabase);
?>
Step 3: Create index.php File
In last step, we have to just create index.php file in root folder. In this file i write code of getting data from mysql database and convert into json data. So let's create new file "index.php" and put bellow code:
index.php
<?php
require('db_config.php');
/* Getting demo_viewer table data */
$sql = "SELECT SUM(numberofview) as count FROM demo_viewer
GROUP BY YEAR(created_at) ORDER BY created_at";
$viewer = mysqli_query($mysqli,$sql);
$viewer = mysqli_fetch_all($viewer,MYSQLI_ASSOC);
$viewer = json_encode(array_column($viewer, 'count'),JSON_NUMERIC_CHECK);
/* Getting demo_click table data */
$sql = "SELECT SUM(numberofclick) as count FROM demo_click
GROUP BY YEAR(created_at) ORDER BY created_at";
$click = mysqli_query($mysqli,$sql);
$click = mysqli_fetch_all($click,MYSQLI_ASSOC);
$click = json_encode(array_column($click, 'count'),JSON_NUMERIC_CHECK);
?>
<!DOCTYPE html>
<html>
<head>
<title>HighChart</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<script type="text/javascript">
$(function () {
var data_click = <?php echo $click; ?>;
var data_viewer = <?php echo $viewer; ?>;
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: 'Yearly Website Ratio'
},
xAxis: {
categories: ['2013','2014','2015', '2016']
},
yAxis: {
title: {
text: 'Rate'
}
},
series: [{
name: 'Click',
data: data_click
}, {
name: 'View',
data: data_viewer
}]
});
});
</script>
<div class="container">
<br/>
<h2 class="text-center">Highcharts php mysql json example</h2>
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
<div id="container"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Ok, now we are ready to run this example, so just run bellow command on root folder for run your project.
php -S localhost:8000
Now you can open bellow url on your browser:
http://localhost:8000
I hope it can help you...

