PHP MySQL Contact US Form with Validation Example
Today, i am going to share with you how to create custom contact form in PHP and store in mysql database. You can simply create enquiry form or feedback form with validation using bootstrap design.
Contact US Or Feedback form is a very basic feature of every website because that way customer can contact to website administrator for enquiry or give feedback about the website. So if you are beginner of php language then it's become more useful to you and also if you want to make quick contact us form in your core php project then you are a right place.
So, now you have to simply follow some few step and get then perfect contact form in your php project. In this example i used php, mysql and bootstrap for creating contact form. i will create "contactus" form with id, name, email, message and created_date fields.
So just simply follow bellow step and get your simple contact us form.

Step 1: Create contactus table
Here, we will create new new table "contactus" in database. You can use following SQL Query for create "contactus" table. So let's create using bellow sql query:
contactus table:
CREATE TABLE `contactus` (
`id` int(10) UNSIGNED NOT NULL,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`message` text COLLATE utf8mb4_unicode_ci NOT NULL,
`created_date` date DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
Step 2: DataBase Configuration File
In second step, we require to create database configuration file, here we will set database name, username and password. So let's create "config.php" file on your root directory and put bellow code:
config.php
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "sole");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
?>
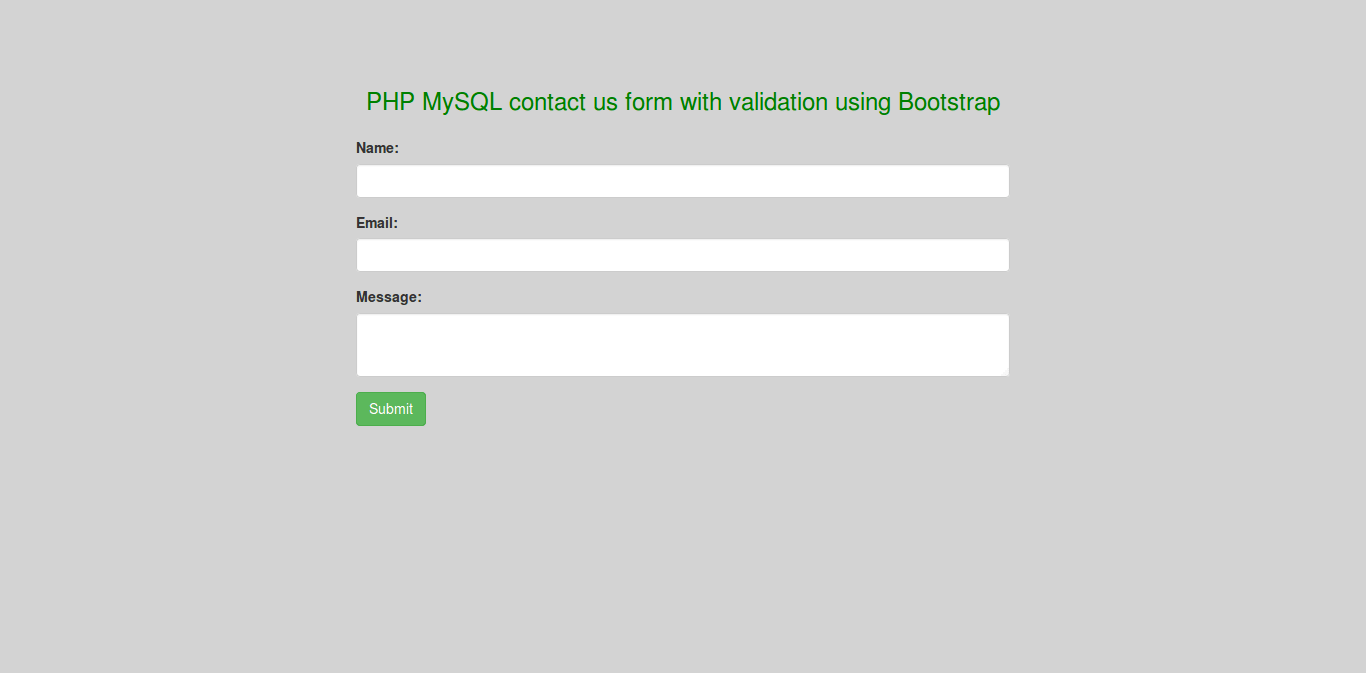
Step 3: Create index.php
Now, we create index.php file, in this file we will write code for create new form. So let's create index.php file on your root directory and put bellow code.
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP MySQL contact us form with validation using Bootstrap</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>PHP MySQL contact us form with validation using Bootstrap</h3>
<form action="pro.php" method="POST">
<div class="form-group">
<label>Name:</label>
<input type="text" name="name" class="form-control" required>
</div>
<div class="form-group">
<label>Email:</label>
<input type="email" name="email" class="form-control" required>
</div>
<div class="form-group">
<label>Message:</label>
<textarea class="form-control" name="message" required></textarea>
</div>
<div class="form-group">
<button class="btn btn-success" type="submit">Submit</button>
</div>
</form>
</div>
</body>
</html>
Step 4: Create pro.php
In last step we will create pro.php file, in this file we will get all post data and store it on database, so let's create another file pro.php on your root path and put bellow code.
data.php
<?php
require('config.php');
extract($_POST);
$sql = "INSERT into contactus (name,email,message,created_date) VALUES('" . $name . "','" . $email . "','" . $message . "','" . date('Y-m-d') . "')";
$success = $mysqli->query($sql);
if (!$success) {
die("Couldn't enter data: ".$mysqli->error);
}
echo "Thank You For Contacting Us ";
$conn->close();
?>
Now we are ready to run our custom contact form in code php. So let's run index.php file and see, is every thing right ?
I hope it can help you...

