Bootstrap Digital Clock Picker with AM PM using Clockface JS
Today, I am going to share with you how to implement bootstrap digital timepicker with am pm using clockface plugin.
We generally require to use timepicker when we work on large application or product base application for storing time. There are several plugin for timepicker in jquery, but if you are using bootstrap and you require digital clock time picker then you have to choose clockface.js plugin.
clockface plugin through we can get digital clock picker with best layout. We can also
customize timepicker like we can add am pm, without ap pm etc. So, i think it is better if we choose clockface plugin for timepicker.
In this post, i am going to give you very basic full example, so in this example i use following files:
1)bootstrap.min.css
2)jquery.min.js
3)clockface.js
4)clockface.css
So, let's see bellow example source code and also you can see demo.
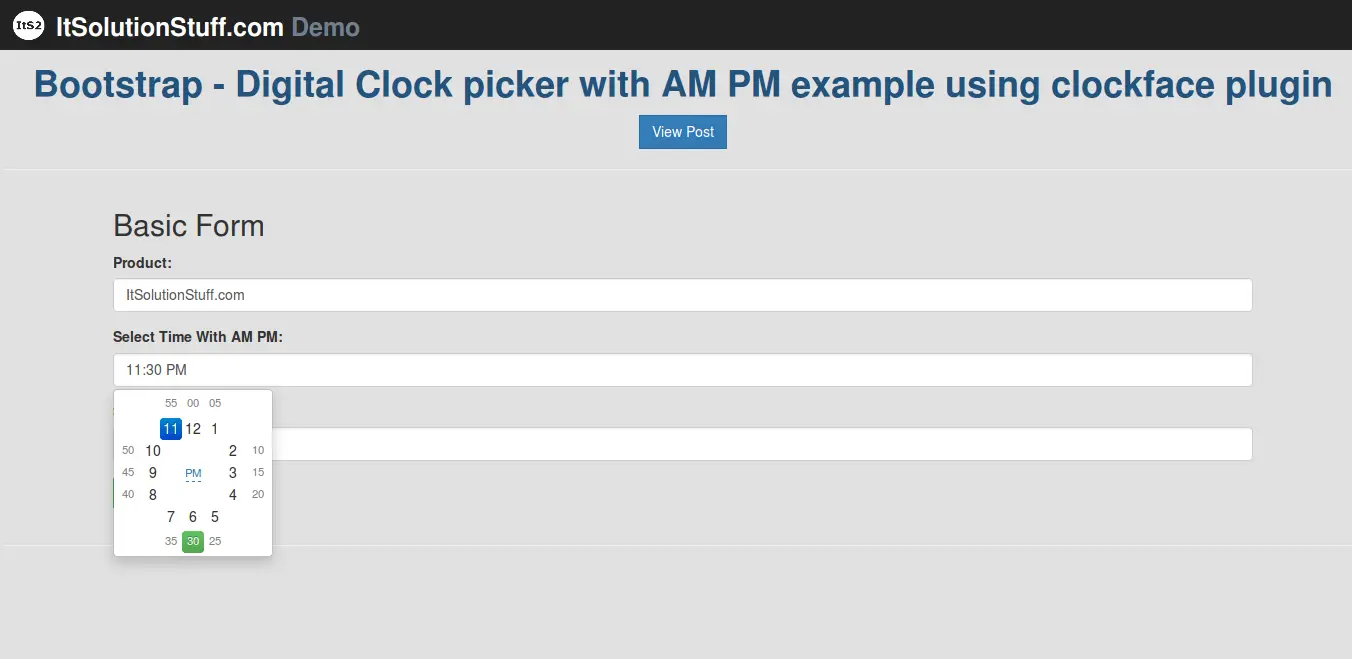
Preview:

Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap - Digital Clock picker with AM PM example using clockface plugin</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="http://demo.itsolutionstuff.com/plugin/clockface.js"></script>
<link rel="stylesheet" href="http://demo.itsolutionstuff.com/plugin/clockface.css">
</head>
<body>
<div class="container">
<h2>Basic Form</h2>
<form>
<div class="form-group">
<label>Product:</label>
<input type="text" name="product" class="form-control">
</div>
<div class="form-group">
<label>Select Time:</label>
<input type="text" name="time" class="sel-time form-control">
</div>
<div class="form-group">
<label>Select Time With AM PM:</label>
<input data-format="hh:mm A" class="form-control sel-time-am" type="text">
</div>
<div class="form-group">
<button class="btn btn-success">Submit!</button>
</div>
</form>
</div>
<script type="text/javascript">
$('.sel-time').clockface({format: 'HH:mm'});
$('.sel-time-am').clockface();
</script>
</body>
</html>
You can also get more details about clockface plugin form here : Click Here.
I hope it can help you...

