PHP Bootstrap Autocomplete Tokenfield using Ajax Example
In this post, i am share with you example of how to make tokenfield autocomplete with ajax in PHP. I will give you very simple example so you can easily use with your core PHP Project and other framework like Laravel, codeigniter etc.
Here in this example we use Bootstrap tokenfield plugin for tags ajax autocomplete. tokenfield plugin is advanced tagging/tokenizing plugin for jQuery and Twitter Bootstrap with a focus on keyboard and copy-paste support. tokenfield plugin also provide typeahead js for tags autocomplete, But it this example i use jquery ui for autocomplete ajax.
In this example i use following files for css and js that way we can make simple example:
1) bootstrap.min.css
2) jquery.min.js
3) jquery-ui.min.css
4) jquery-ui.min.js
5) bootstrap-tokenfield.min.css
6) bootstrap-tokenfield.js
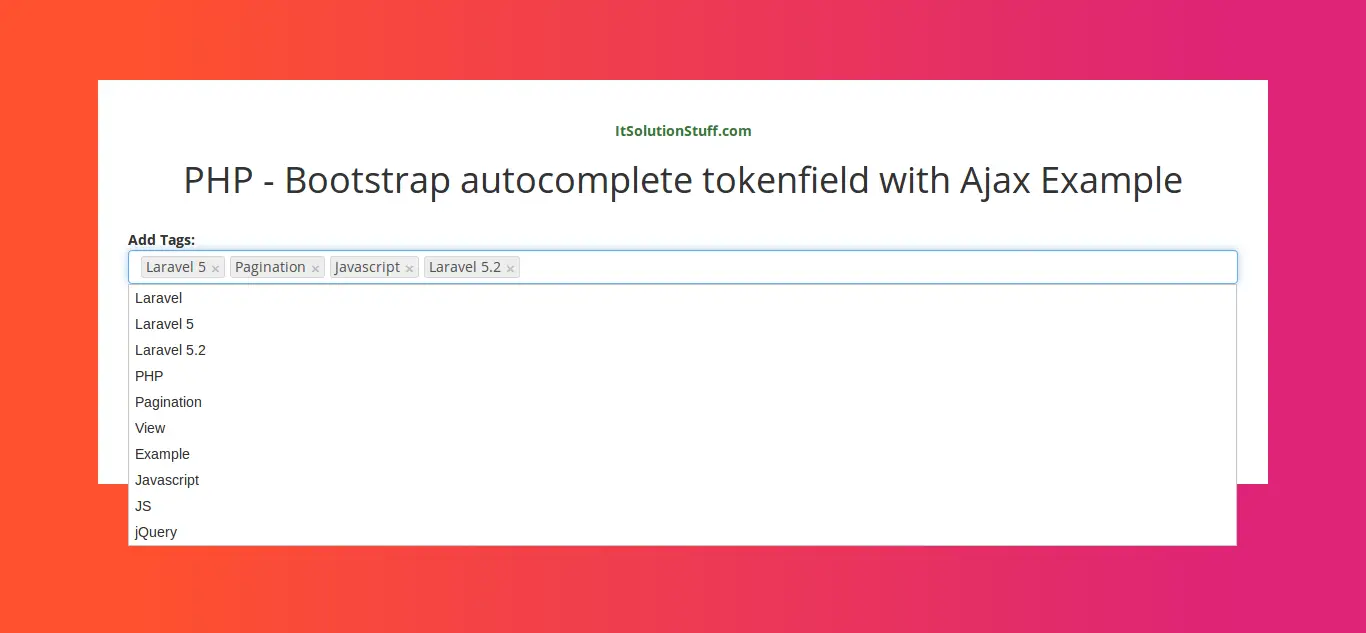
Ok, so let's follow to create just two php files and make example like as bellow preview:
Preview:

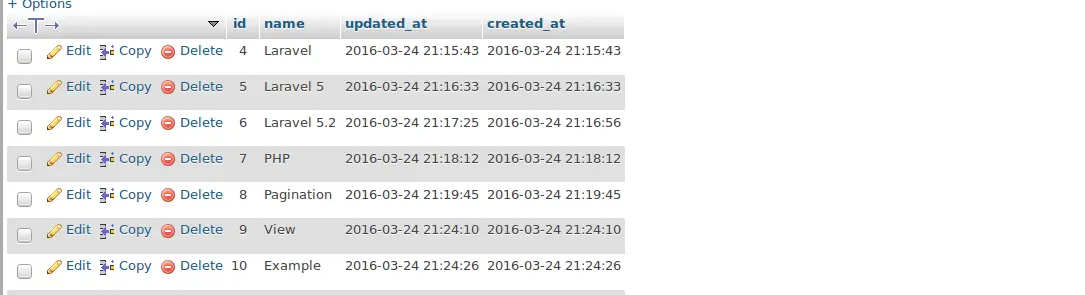
Before create two fies as example we have one "tags" table input your database like as bellow screen shot:
tags table

Create index.php File
<!DOCTYPE html>
<html>
<head>
<title>PHP - Bootstrap autocomplete tokenfield with Ajax Example</title>
<!-- Css Files-->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tokenfield/0.12.0/css/bootstrap-tokenfield.min.css">
<!-- JS Files -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tokenfield/0.12.0/bootstrap-tokenfield.js"></script>
</head>
<body>
<div class="container">
<input type="text" class="form-control" id="tokenfield" />
</div>
<script type="text/javascript">
$('#tokenfield').tokenfield({
autocomplete: {
source: function (request, response) {
jQuery.get("ajaxpro.php", {
query: request.term
}, function (data) {
data = $.parseJSON(data);
response(data);
});
},
delay: 100
},
showAutocompleteOnFocus: true
});
</script>
</body>
</html>
Create ajaxpro.php File
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "test");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
$sql = "SELECT name FROM tags
WHERE name LIKE '%".$_GET['query']."%'
LIMIT 10";
$result = $mysqli->query($sql);
$json = [];
while($row = $result->fetch_assoc()){
$json[] = $row['name'];
}
echo json_encode($json);
?>
After created successfully both files, you can run by following command:
php -S localhost:8000
Now you can open your browser and run this link : http://localhost:8000
You can get more information about bootstrap tokenfield plugin from here : Tokenfield.
I hope it can help you...

