PHP Ajax Drag and Drop Sorting Table Rows Example
As we know, dynamic sorting or drag and drop list items or div or table rows, it's amazing things for client or any user to understand flow. If you create sorting with drag and drop able table rows or div for your product then it's awesome.
So, in this post. i would like to share with you how to create drag and drop table rows using jquery ui and also we will make it dynamic using php. so basically we will save data into database using jquery ajax.
In this example we will use bootstrap for just make it better layout. we require to use jquery ui for make sortable table row. we will use cdn js or css for both so you don't require to download and save in your system for this example. Then we will create "sorting_items" table with id, title, description and position_order columns. we will manage it in one page using ajax. So just follow below few step to done this example. After complete all the steps. you will get preview like as bellow screen shot. You can also check demo and download full script of this post example.
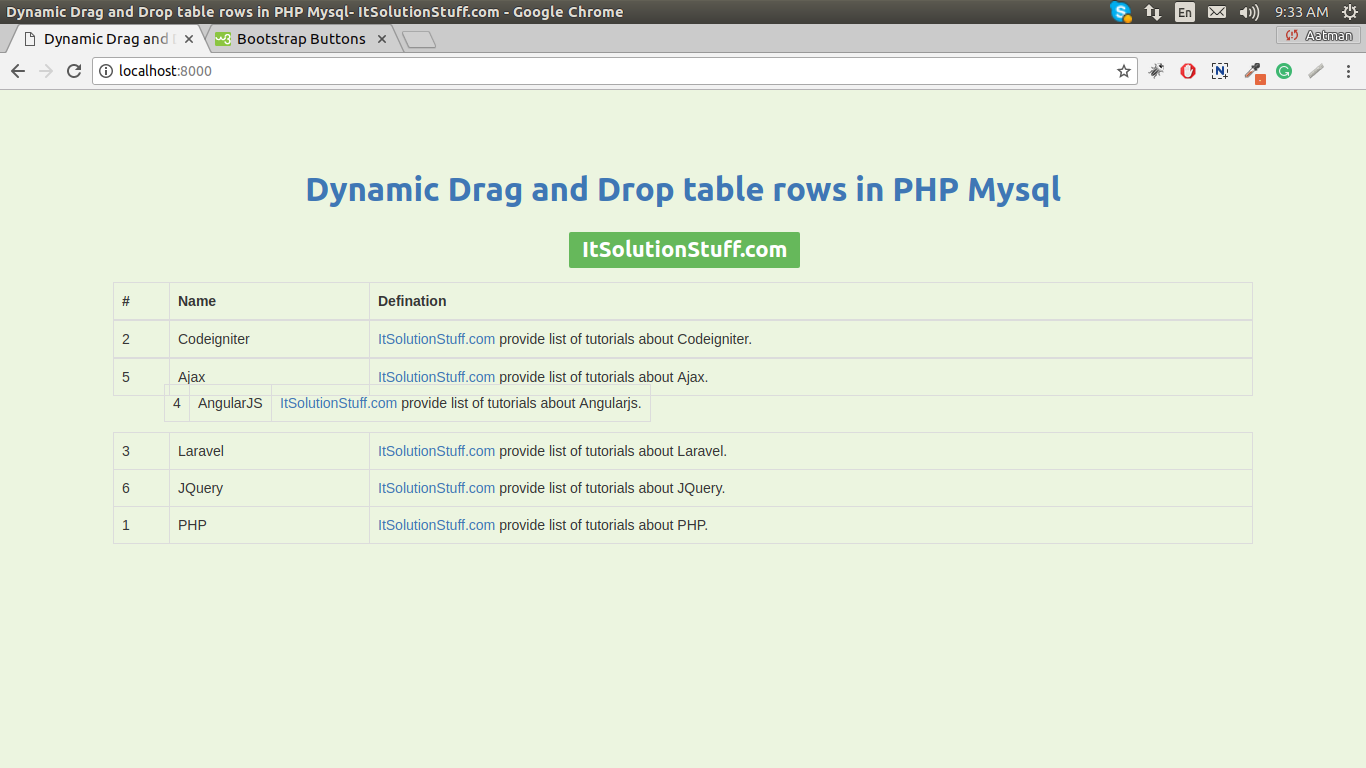
Preview:

Step 1: Create Database Table
In fist step, we need to create database and table, so here i created "laravel_test" database and "sorting_items" table with id and name column. You can simply create "sorting_items" table as following sql query.
SQL Query:
CREATE TABLE IF NOT EXISTS `sorting_items` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`title` varchar(120) NOT NULL,
`description` text NOT NULL,
`position_order` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=7 ;
Step 2: Create index.php File
Here, we need to create index.php file and we will display all data and write code for sorting with drag and drop table rows. So let's create index.php file and put bellow code.
index.php
<!DOCTYPE html>
<html>
<head>
<title>Dynamic Drag and Drop table rows in PHP Mysql- ItSolutionStuff.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<div class="container">
<h3 class="text-center">Dynamic Drag and Drop table rows in PHP Mysql - ItSolutionStuff.com</h3>
<table class="table table-bordered">
<tr>
<th>#</th>
<th>Name</th>
<th>Defination</th>
</tr>
<tbody class="row_position">
<?php
require('db_config.php');
$sql = "SELECT * FROM sorting_items ORDER BY position_order";
$users = $mysqli->query($sql);
while($user = $users->fetch_assoc()){
?>
<tr id="<?php echo $user['id'] ?>">
<td><?php echo $user['id'] ?></td>
<td><?php echo $user['title'] ?></td>
<td><?php echo $user['description'] ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</div> <!-- container / end -->
</body>
<script type="text/javascript">
$( ".row_position" ).sortable({
delay: 150,
stop: function() {
var selectedData = new Array();
$('.row_position>tr').each(function() {
selectedData.push($(this).attr("id"));
});
updateOrder(selectedData);
}
});
function updateOrder(data) {
$.ajax({
url:"ajaxPro.php",
type:'post',
data:{position:data},
success:function(){
alert('your change successfully saved');
}
})
}
</script>
</html>
Step 3: Create Database Configuration File
In this step, we require to create database configuration file, here we will set database name, username and password. So let's create "db_config.php" file on your root directory and put bellow code:
db_config.php
<?php
$mysqli = new mysqli("localhost", "root", "root", "laravel_test");
?>
Step 4: Create ajaxPro.php File
In last step, we will create ajax file for save data in order. So let's create ajaxPro.php and put below code:
ajaxPro.php
<?php
require('db_config.php');
$position = $_POST['position'];
$i=1;
foreach($position as $k=>$v){
$sql = "Update sorting_items SET position_order=".$i." WHERE id=".$v;
$mysqli->query($sql);
$i++;
}
?>
Now you are ready to run example.
You can also check demo and download full script.
I hope it can help you....

