PHP MySQL Confirmation Before Delete Record using Ajax Example
Today, i will show you how to add confirm box before delete item in php. It's always necessary to confirm yes or no about that removing record. If we confirm before delete records it's safe to client that delete right records. So in this post i will show you how to add confirmation popup of jquery and remove item dynamically.
Here, i have simple create "users" table and then list all users with table using bootstrap. Using bootstrap it looks better layout. So added delete button, when user will click on delete button confirm box open and ask to remove or not current item. after click on yes fire ajax and remove the current record.
I simple create following three files for makeing this example:
1. db_config.php
2. index.php
3. delete.php
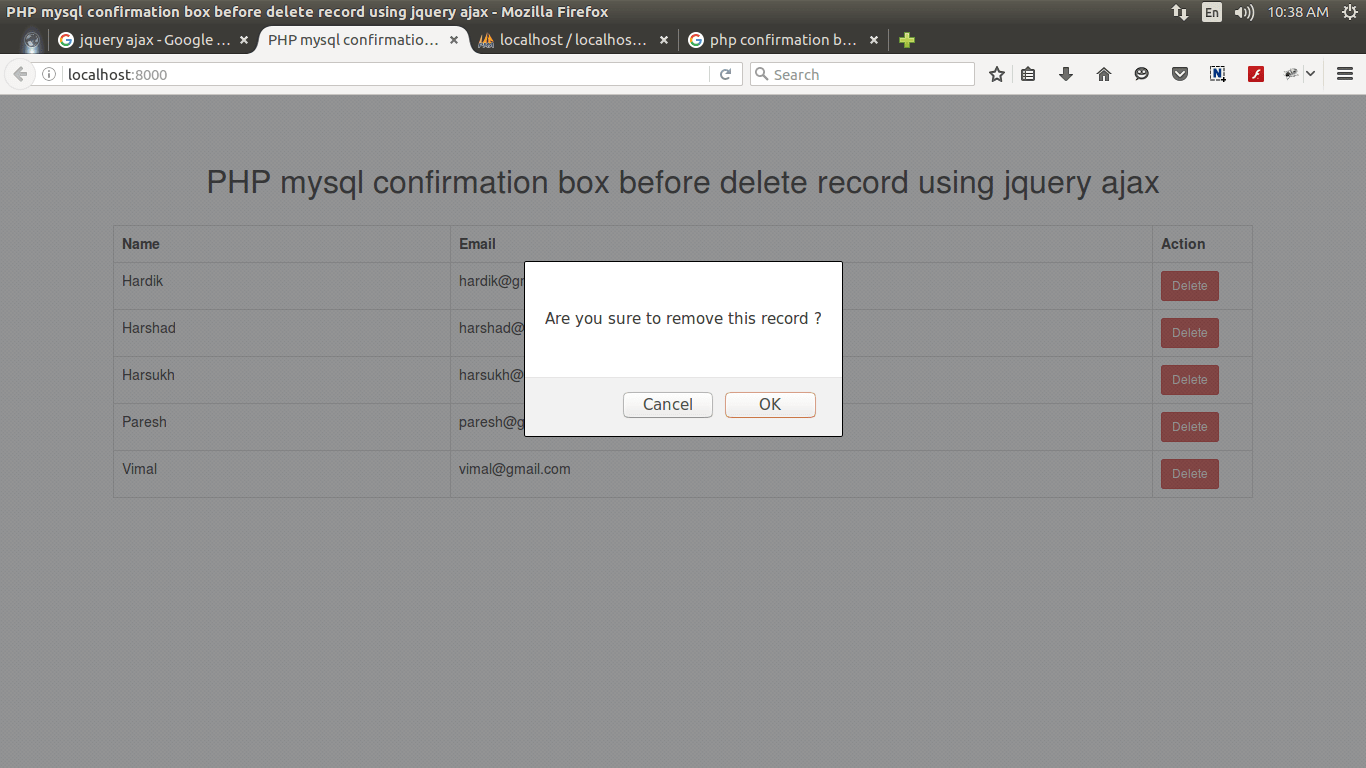
So, you have to simple follow bellow few step to get this example, after end of the tutorial you will get bellow layout:
Preview:

Step 1 : Create New Table
In this step, we require to create new database and users table on that database. So i simply create my database and "users" table like as bellow sql query:
CREATE TABLE `users` (
`id` int(10) UNSIGNED NOT NULL,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
Step 2 : Create db_config.php file
In second step, we will create database configuration file, it is call db_config.php. In this file we have to add our database details like username, password, database and hostname. So let's create config.php file and put bellow code.
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "test");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
?>
Step 3 : Create index.php File
Here, we will create index.php file and write code of listing users data and import jquery files. I used cdn for all js and css file so don't need to download it locally. So let's just put bellow code on index.php file.
<!DOCTYPE html>
<html>
<head>
<title>PHP mysql confirmation box before delete record using jquery ajax</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h3 class="text-center">PHP mysql confirmation box before delete record using jquery ajax</h3>
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
<th width="100px">Action</th>
</tr>
<?php
require('db_config.php');
$sql = "SELECT * FROM users";
$users = $mysqli->query($sql);
while($user = $users->fetch_assoc()){
?>
<tr id="<?php echo $user['id'] ?>">
<td><?php echo $user['name'] ?></td>
<td><?php echo $user['email'] ?></td>
<td><button class="btn btn-danger btn-sm remove">Delete</button></td>
</tr>
<?php } ?>
</table>
</div> <!-- container / end -->
</body>
<script type="text/javascript">
$(".remove").click(function(){
var id = $(this).parents("tr").attr("id");
if(confirm('Are you sure to remove this record ?'))
{
$.ajax({
url: '/delete.php',
type: 'GET',
data: {id: id},
error: function() {
alert('Something is wrong');
},
success: function(data) {
$("#"+id).remove();
alert("Record removed successfully");
}
});
}
});
</script>
</html>
Step 4 : Create delete.php File
In last step, we will create delete.php file and write code of delete mysql database table. In this way you can delete record from mysql query. So let's just create delete.php file and put bellow code:
<?php
require('db_config.php');
if(isset($_GET['id']))
{
$sql = "DELETE FROM users WHERE id=".$_GET['id'];
$mysqli->query($sql);
echo 'Deleted successfully.';
}
?>
Now you can simply run above full example from index.php file.
I hope it can help you...

