Bootstrap Datepicker Disable Specific Dates Example
Hi Dev,
Here, i want to show you how to disable specific dates in bootstrap datepicker. we can disable specific dates in bootstrap datepicker. so basically, i will give you solution of how to disable dates in bootstrap datepicker.
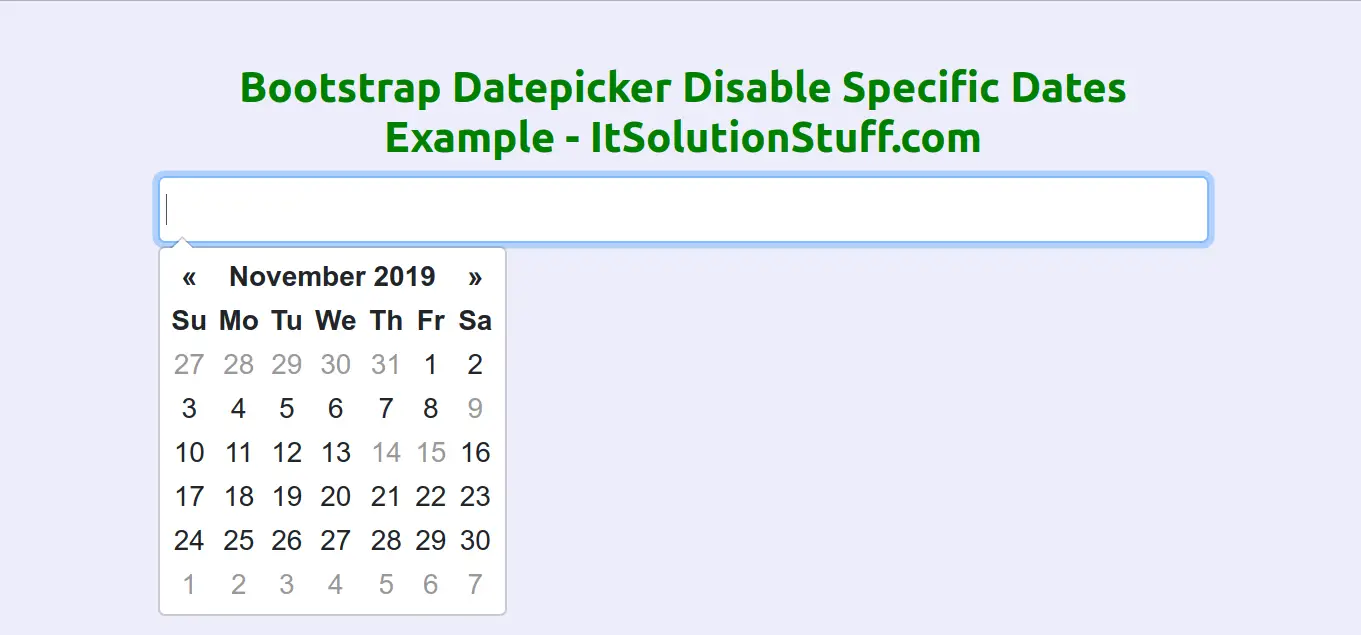
We almost using datepicker whenever we need to use date field in our application. specific if you are using with bootstrap then you must will use bootstrap datepicker. so if you need to disabled some days with dates then you can do it as like bellow screenshot.

You can do it by following sample code. i also five you full example. you can see both code.
Solution:
var disableDates = ["9-11-2019", "14-11-2019", "15-11-2019","27-12-2019"];
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
beforeShowDay: function(date){
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if(disableDates.indexOf(dmy) != -1){
return false;
}
else{
return true;
}
}
});
Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Datepicker Disable Specific Dates Example - ItSolutionStuff.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Bootstrap Datepicker Disable Specific Dates Example - ItSolutionStuff.com</h1>
<input type="text" name="date" class="form-control datepicker" autocomplete="off">
</div>
</body>
<script type="text/javascript">
var disableDates = ["9-11-2019", "14-11-2019", "15-11-2019","27-12-2019"];
$('.datepicker').datepicker({
format: 'mm/dd/yyyy',
beforeShowDay: function(date){
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if(disableDates.indexOf(dmy) != -1){
return false;
}
else{
return true;
}
}
});
</script>
</html>
I hope it can help you...

