Bootstrap Datepicker Disable Saturday and Sunday Example
Hi Guys,
Here, i will give you simple example of how to disable weekends in bootstrap datepicker. we will simply disable saturday and sunday in bootstrap datepicker. we will disable saturday sunday using daysOfWeekDisabled option in bootstrap datepicker.
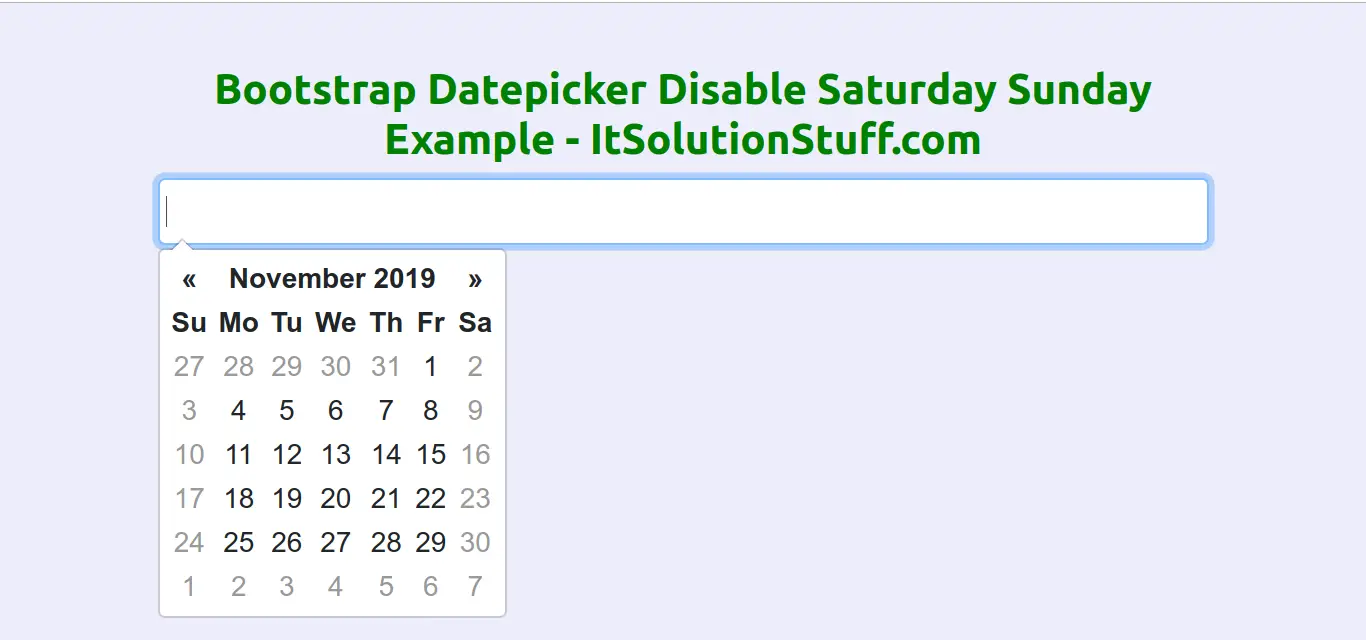
We almost using datepicker whenever we need to use date field in our application. specific if you are using with bootstrap then you must will use bootstrap datepicker. so if you need to disabled Sunday and Saturday then you can do it as like bellow screenshot.

You can do it by following sample code. i also five you full example. you can see both code.
Solution:
$('.datepicker').datepicker({
daysOfWeekDisabled: [0,6]
});
Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Datepicker Disable Saturday Sunday Example - ItSolutionStuff.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Bootstrap Datepicker Disable Saturday Sunday Example - ItSolutionStuff.com</h1>
<input type="text" name="date" class="form-control datepicker" autocomplete="off">
</div>
</body>
<script type="text/javascript">
$('.datepicker').datepicker({
daysOfWeekDisabled: [0,6]
});
</script>
</html>
I hope it can help you...

