How to Create New Component in Angular 8?
Today, i will show you how to generate component in angular 8 app using cli command. we will create component using ng generate command in angular 8. so you will understand to angular 8 ng generate component command.
So, basically, when you are creating component using angular cli command then they will create new folder with four files and also they will register in moduler.ts file.
In this example, we will run command and let's see which files created and what you have to write on that file code. You can easily understand to generate new component in angular 8 application.

Create New App:
If you want to test it from scratch how to generate component in angular app then you can run following command to download new app:
ng new ItSolutionStuffApp
Now in that app you can generate new component using following command:
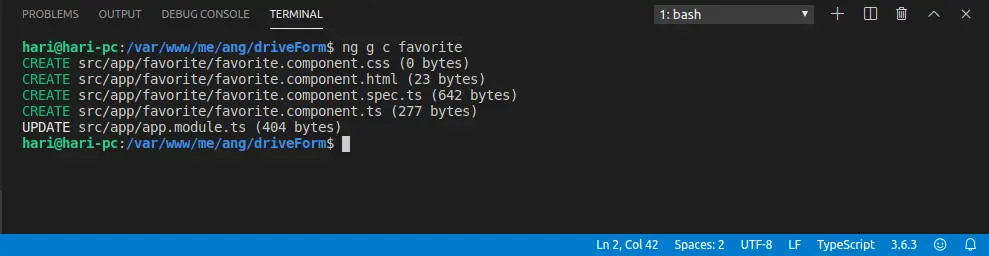
ng g c favorite
Now you can see it will be generate new files as like bellow screen shot:

Now it's generate new component in angular 8 app. You can see affected on following files:
favorite.component.html
You can write HTML code:
<p>favorite works!</p>
favorite.component.css
You can write CSS code:
p{ color:red }
favorite.component.ts
You can write Core Logic code:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-favorite',
templateUrl: './favorite.component.html',
styleUrls: ['./favorite.component.css']
})
export class FavoriteComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
favorite.component.spec.ts
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { FavoriteComponent } from './favorite.component';
describe('FavoriteComponent', () => {
let component: FavoriteComponent;
let fixture: ComponentFixture
;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ FavoriteComponent ]
})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(FavoriteComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
});
Ok, now you can understand what you have to write on which files.
You can also generate new component in inside some directory. You can try bellow command:
ng g c admin/users
I hope it can help you...

