Angular 8 Image Upload with Preview
In this example, i want to share with you how to image upload with preview in angular 8. we will see example of angular 8 reactive form image upload. we will use reactive form with image upload in angular 8 step by step. i also created api for store image in folder using php for angular 8 image upload.
Here, we will simple create reactive form using formGroup. input file onchange event we will add image to another formgroup element. then after click on submit button we will call web api for store that image to server.
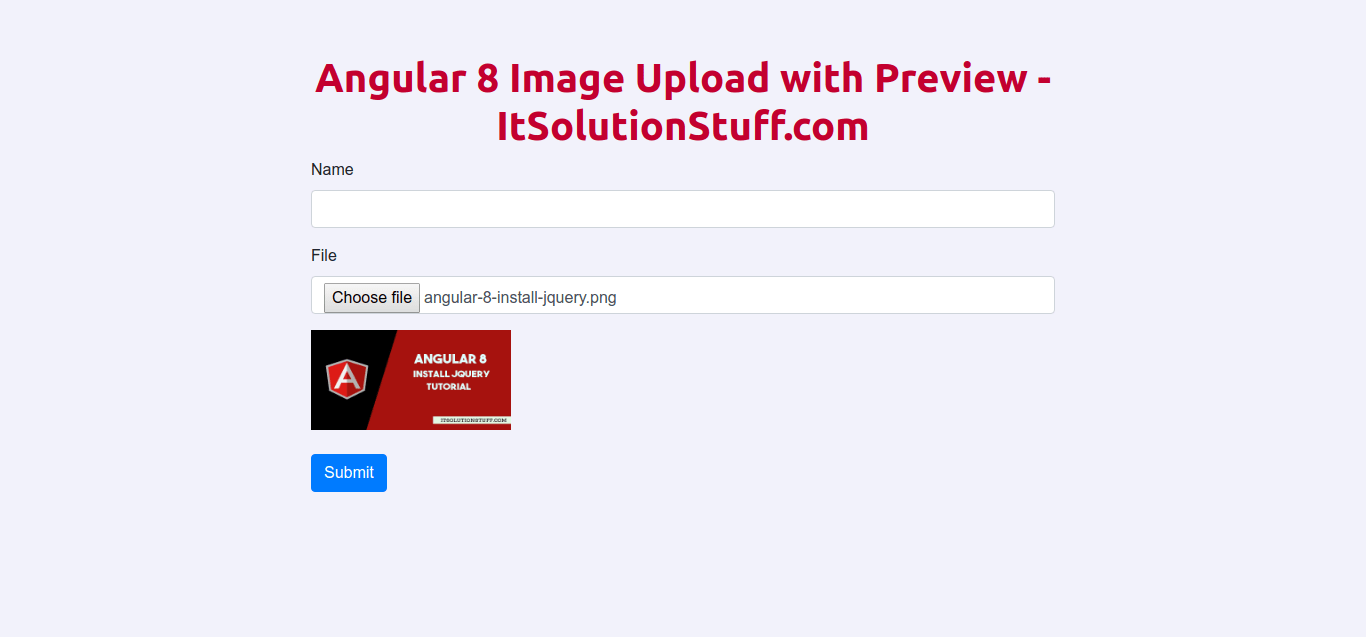
I written step by step image uploading with angular 8 application, also created web services using php. so let's follow bellowing step and get preview like as bellow:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Import Module
In this step, we need to import HttpClientModule, FormsModule and ReactiveFormsModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Updated View File
Now here, we will updated our html file. we will create simple reactive form with input file element and image tag for preview.
In this file i used bootstrap 4 class, if you want to use bootstrap then you can follow this link: Install Bootstrap 4 in Angular 8
so let's put bellow code:
src/app/app.component.html
<h1>Angular 8 Image Upload with Preview - ItSolutionStuff.com</h1>
<form [formGroup]="myForm" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f.name.touched && f.name.invalid" class="alert alert-danger">
<div *ngIf="f.name.errors.required">Name is required.</div>
<div *ngIf="f.name.errors.minlength">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="file">File</label>
<input
formControlName="file"
id="file"
type="file"
class="form-control"
(change)="onFileChange($event)">
<div *ngIf="f.file.touched && f.file.invalid" class="alert alert-danger">
<div *ngIf="f.file.errors.required">File is required.</div>
</div>
</div>
<img [src]="imageSrc" *ngIf="imageSrc" style="height: 300px; width:500px">
<button class="btn btn-primary" type="submit">Submit</button>
</form>
Step 4: Use Component ts File
Now we need to update our component.ts file with formGroup and formControl element.
i used my local api file url 'http://localhost:8001/upload.php', you can use your api there.
so, let's update as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
imageSrc: string;
myForm = new FormGroup({
name: new FormControl('', [Validators.required, Validators.minLength(3)]),
file: new FormControl('', [Validators.required]),
fileSource: new FormControl('', [Validators.required])
});
constructor(private http: HttpClient) { }
get f(){
return this.myForm.controls;
}
onFileChange(event) {
const reader = new FileReader();
if(event.target.files && event.target.files.length) {
const [file] = event.target.files;
reader.readAsDataURL(file);
reader.onload = () => {
this.imageSrc = reader.result as string;
this.myForm.patchValue({
fileSource: reader.result
});
};
}
}
submit(){
console.log(this.myForm.value);
this.http.post('http://localhost:8001/upload.php', this.myForm.value)
.subscribe(res => {
console.log(res);
alert('Uploaded Successfully.');
})
}
}
Now we are ready to run our example, we will create api file using php. so you can create update.php file with "upload" folder and run with different port and call it. so let's create upload.php file as like bellow:
upload.php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$folderPath = "upload/";
$postdata = file_get_contents("php://input");
$request = json_decode($postdata);
$image_parts = explode(";base64,", $request->fileSource);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$file = $folderPath . uniqid() . '.png';
file_put_contents($file, $image_base64);
?>
Now we are ready to run both:
Run Angular App:
ng serve
Run PHP API:
php -S localhost:8001
Now you can run and check it.
I hope it can help you...

