Bootstrap Star Rating using Bootstrap-star-rating JS Example
Today i am going to share with you design layout of bootstrap star rating in html. We may sometime require to do star rating system in your php, laravel, codeigniter etc projects. but you think how to make design for star rating because layout is always most important. If you doing manually using js and css then i don't think you can do it quickly, so it can take time.
Here, we are going to use bootstrap-star-rating bootstrap plugin for star rating. bootstrap-star-rating plugin provide very simple way to make five star design with jquery code. Also they are give us very easy way to do this. we have to simple use input and their class. So here bellow i will give html file for demo example, you can simply run in your application.
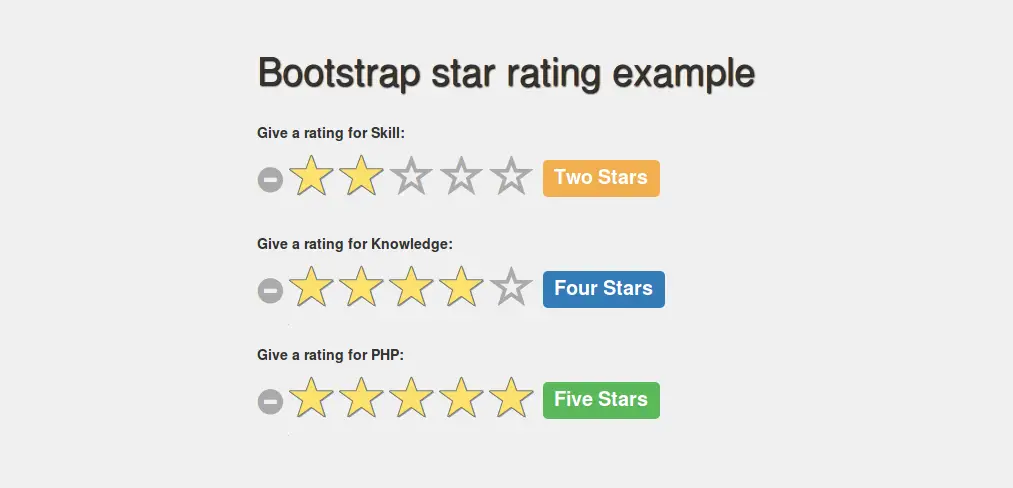
Preview:

index.html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap star rating example</title>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-star-rating/4.0.2/css/star-rating.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-star-rating/4.0.2/js/star-rating.min.js"></script>
</head>
<body>
<div class="container">
<h2>Bootstrap star rating example</h2>
<br/>
<label for="input-1" class="control-label">Give a rating for Skill:</label>
<input id="input-1" name="input-1" class="rating rating-loading" data-min="0" data-max="5" data-step="0.1" value="2">
<br/>
<label for="input-2" class="control-label">Give a rating for Knowledge:</label>
<input id="input-2" name="input-2" class="rating rating-loading" data-min="0" data-max="5" data-step="0.1" value="4">
<br/>
<label for="input-3" class="control-label">Give a rating for PHP:</label>
<input id="input-3" name="input-3" class="rating rating-loading" data-min="0" data-max="5" data-step="0.1" value="5">
</div>
<script>
$("#input-id").rating();
</script>
</body>
</html>
You can simply run above example, you can also get more information about bootstrap-star-rating plugin from here : Click Here.
I hope it will help you...

