JQuery Email Autocomplete using Email-autocomplete JS
Today, i am going to show you how to make autocomplete email address using Jquery. email-autocomplete plugin through we can simple email autocomplete in our PHP, .net or etc project.
In this example i use bellow js and css
1) jquery.js
2) jquery.email-autocomplete.min.js
3) bootstrap.min.css
I also use bootstrap for better layout. I created very simple and full example so you don't have to do anything.
So, you can run bellow example and also see demo.
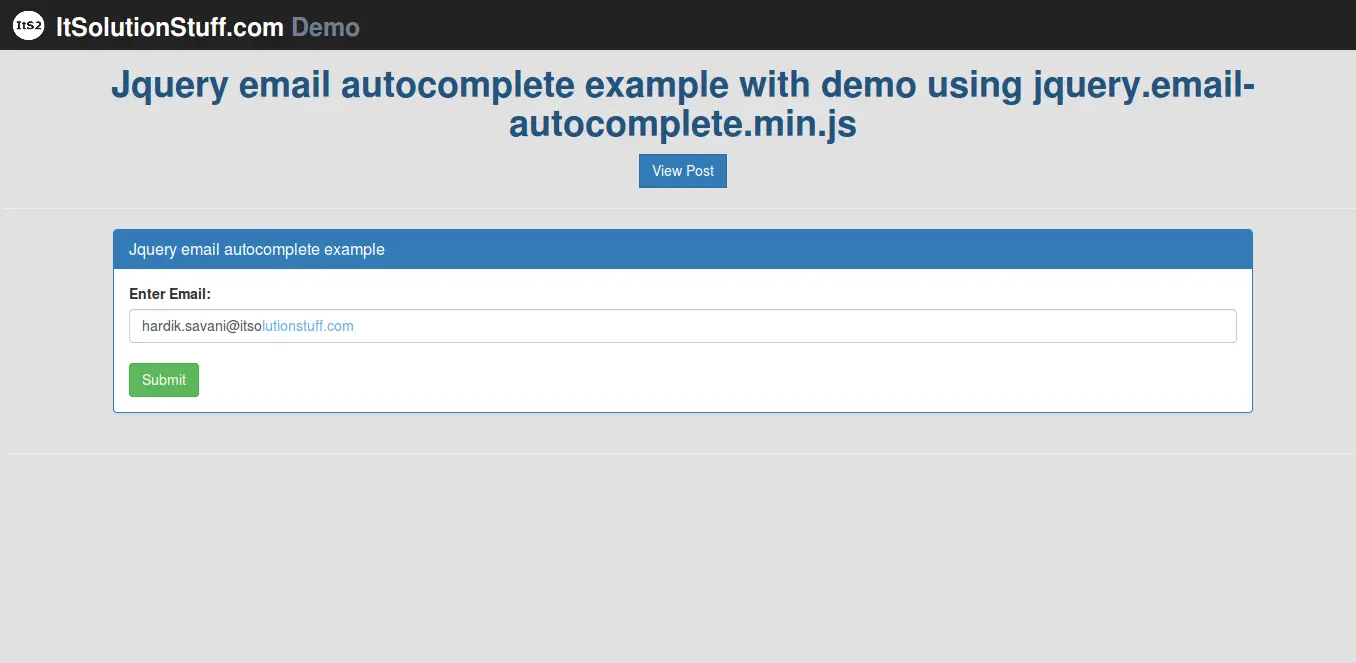
Preview:

Example:
<!DOCTYPE html>
<html>
<head>
<title>Jquery email autocomplete example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://raw.githubusercontent.com/10w042/email-autocomplete/master/dist/jquery.email-autocomplete.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.eac-sugg {
color: #ccc;
}
</style>
</head>
<body>
<input id="email" name="email" class="form-control" type="email" placeholder="Enter Email" />
<script type="text/javascript">
$("#email").emailautocomplete({
domains: [
"itsolutionstuff.com",
"gmail.com",
"yahoo.com",
"hotmail.com",
"live.com",
"facebook.com",
"outlook.com",
"gmx.com",
"me.com",
"laravel.com",
"aol.com"]
});
</script>
</body>
</html>
If you can't have access jquery.email-autocomplete.min.js file from url then you can get from here : Click Here.

