Bootstrap - Input multiple tags example using Tag Manager Jquery Plugin
Today, we are going to learn you how to use tagmanager plugin for input tag in bootstrap project.
Now days, we know bootstrap is very popular framework and they provide us several plugins for small things like autocomplete, datepicker, colorpicker etc. Tag Manager is jquery plugin but we can simply integrate with bootstrap. So, in this post i give you very basic example of tagmanager.js plugin for input tags.
Tag Manager plugin through we can make input tags function and it's provide by maxfavilli.com. Input tags will help to add multiple tags with good layout and better way. If you need to add multiple value into on single text box then you can use tag manager.
In this example i use following files for css and js that way we can make simple example:
1) bootstrap.min.css
2) bootstrap.min.js
3) jquery.min.js
4) tagmanager.min.css
5) tagmanager.min.js
Ok, now you can see bellow example source code and also check demo goes on tags textbox, enter some text and press tab:
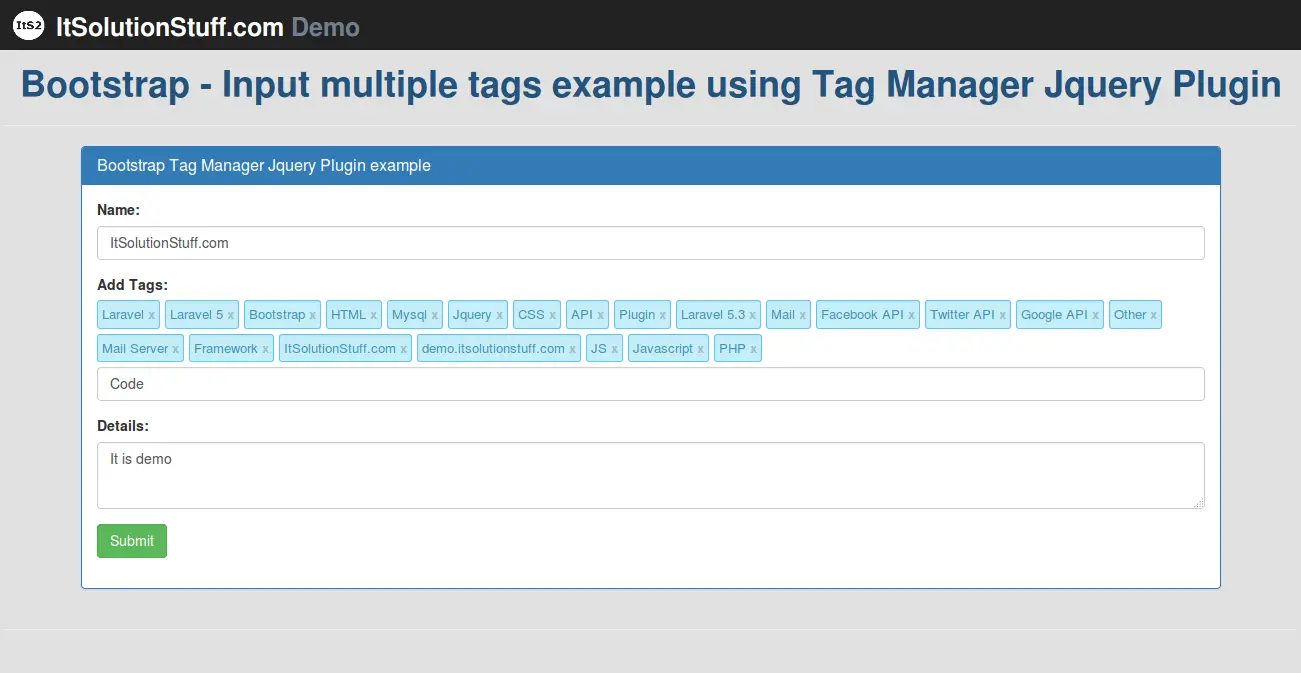
Preview:

Example:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap - Input multiple tags example using Tag Manager Jquery Plugin</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.js"></script>
</head>
<body>
<form>
<div class="form-group">
<label>Name:</label>
<input type="text" name="name" class="form-control" >
</div>
<div class="form-group">
<label>Add Tags:</label><br/>
<input type="text" name="tags" placeholder="Tags" class="tm-input form-control tm-input-info"/>
</div>
<div class="form-group">
<label>Details:</label>
<textarea class="form-control"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success">Submit</button>
</div>
</form>
<script type="text/javascript">
$(".tm-input").tagsManager();
</script>
</body>
</html>
You can also get more information about tag manager plugin from here : Click Here.
Maybe it can help you...

