PHP AngularJS Add Remove Input Fields Dynamically Example
today i would like to share with you how to implement add more add and remove textbox dynamically using angularjs with PHP. you can easily adding form fields dynamically and save in mysql database.
If you require to add input fields dynamically in angular js using php mysql database then you are right place. here you will find full script for add remove input fields dynamically in angularjs and you can save it to mysql database. you have to just create following files.
1) index.php
2) main.js
3) get_data.php
4) add_data.php
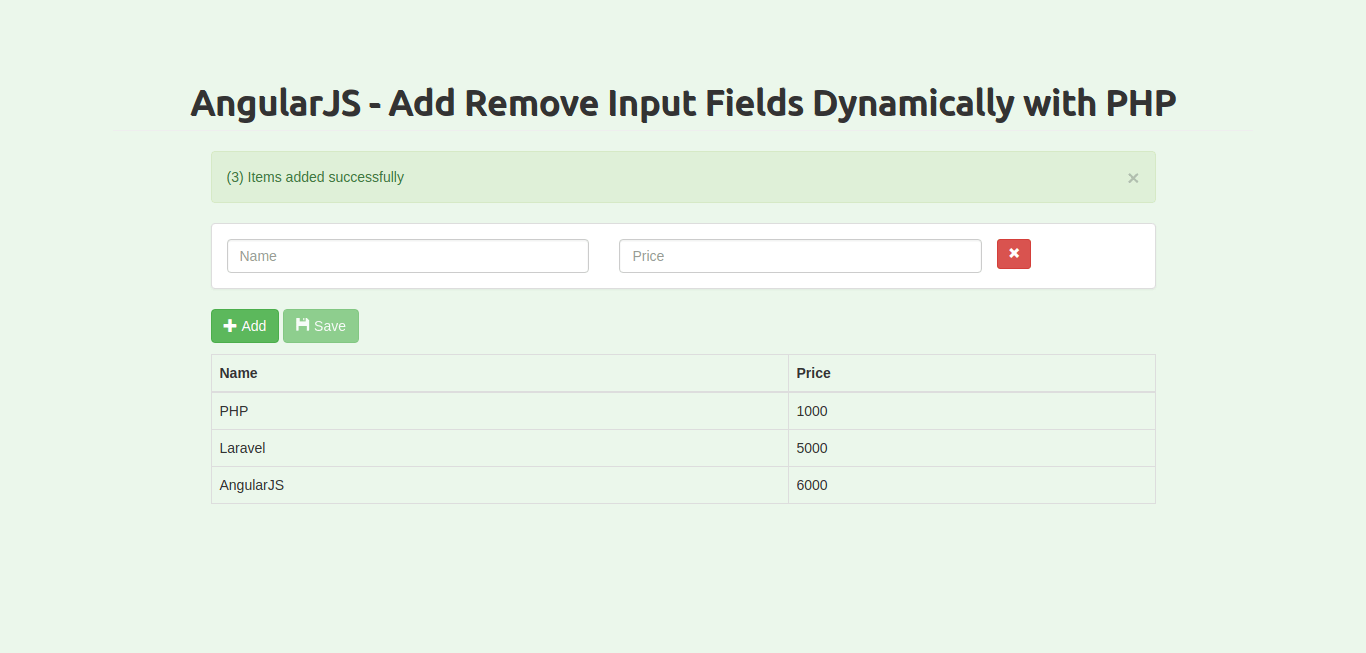
So just follow bellow tutorial and get dynamically add and remove form fields in angularjs. you just follow bellow two files and you will get full example like as bellow screen shot.
Preview:

Create Index.php File:
here i will create index.php i will write bootstrap code and write design code. So le's copy bellow code.
index.php
<!DOCTYPE html>
<html lang="en" ng-app="liveApp">
<head>
<meta charset="utf-8">
<title>AngularJS - Add Remove Input Fields Dynamically with PHP MySQLi </title>
<!-- bootstrap.min.css -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- angular.min.js -->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min.js"></script>
</head>
<body ng-controller="studentData" ng-init="retrive()">
<div class="container">
<h1 class="page-header text-left">AngularJS - Add Remove Input Fields Dynamically with PHP MySQLi </h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<!-- Success Message Display -->
<div class="alert alert-success text-left" ng-show="success">
<button type="button" class="close" ng-click="msgCls()"><span aria-hidden="true">×</span></button>
<i class="fa fa-check"></i> {{ messageSuccess }}
</div>
<!-- Error Message Display -->
<div class="alert alert-danger text-left" ng-show="error">
<button type="button" class="close" ng-click="msgCls()"><span aria-hidden="true">×</span></button>
<i class="fa fa-warning"></i> {{ msgError }}
</div>
<!-- Form Display -->
<form name="liveForm" novalidate>
<fieldset ng-repeat="item in itemList">
<div class="panel panel-default">
<div class="panel-body">
<div class="row">
<div class="col-md-5">
<input type="text" placeholder="Name" class="form-control" ng-model="item.name" required>
</div>
<div class="col-md-5">
<input type="text" placeholder="Price" class="form-control" ng-model="item.price" required>
</div>
<button class="btn btn-danger btn-sm" ng-show="$last" ng-click="deleteField()"><span class="glyphicon glyphicon-remove"></span></button>
</div>
</div>
</div>
</fieldset>
<button type="button" class="btn btn-success" ng-click="addFields()"><span class="glyphicon glyphicon-plus"></span> Add</button>
<button type="button" class="btn btn-success" ng-disabled="liveForm.$invalid" ng-click="liveFormSubmit()"><span class="glyphicon glyphicon-floppy-disk"></span> Save</button>
</form>
<!-- Table data display -->
<table class="table table-bordered live24u" style="margin-top:11px;">
<thead>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="stud in items">
<td>{{ stud.name }}</td>
<td>{{ stud.price }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
<script src="main.js"></script>
</html>
Create main.js File:
Here we will write code for angular js and manage add more input fields. here write code for call api and get all data from tables. so let's create bellow file:
main.js
var liveApp = angular.module('liveApp', []);
liveApp.controller('studentData', function($scope, $http){
$scope.success = false;
$scope.error = false;
$scope.retrive = function(){
$http.get("get_data.php").success(function(data){
$scope.items = data;
});
}
$scope.itemList = [{id: 'firstField'}];
$scope.addFields = function(){
var addnewStudent = $scope.itemList.length+1;
$scope.itemList.push({'id':'field'+addnewStudent});
}
$scope.liveFormSubmit = function(){
$http.post('add_data.php', $scope.itemList)
.success(function(data){
if(data.error){
$scope.error = true;
$scope.success = false;
$scope.msgError = data.comments;
}
else{
$scope.error = false;
$scope.success = true;
$scope.messageSuccess = data.comments;
$scope.retrive();
$scope.itemList = [{id: 'firstField'}];
}
});
}
$scope.deleteField = function() {
var itemLast = $scope.itemList.length-1;
$scope.itemList.splice(itemLast);
};
$scope.msgCls = function(){
$scope.success = false;
$scope.error = false;
}
});
Create get_data.php File:
in this file we will write code for getting data from php mysql database. so let's create get_data.php on your root directory.
get_data.php
<?php
$db_con = new mysqli('localhost', 'root', 'root', 'laravel_test');
$lstoutput = array();
$msqsql = "SELECT * FROM items";
$sqlquery=$db_con->query($msqsql);
while($row=$sqlquery->fetch_array()){
$lstoutput[] = $row;
}
echo json_encode($lstoutput);
?>
Create add_data.php File:
in this file we will write code for save data from php mysql database. so let's create add_data.php on your root directory.
add_data.php
<?php
$db_con = new mysqli('localhost', 'root', 'root', 'laravel_test');
$alldata = json_decode(file_get_contents("php://input"));
$count = count($alldata);
$output_res = array('error' => false);
foreach($alldata as $key => $value){
$studfname = $value->name;
$studlname = $value->price;
$msqsql = "INSERT INTO items (name, price) VALUES ('$studfname', '$studlname')";
$mtquery = $db_con->query($msqsql);
}
if($mtquery){
$output_res['comments'] = "($count) Items added successfully";
}else{
$output_res['error'] = true;
$output_res['comments'] = "Cannot add Items";
}
echo json_encode($output_res);
?>
Now you are ready to run full example of add more dynamic fields in angularjs using php script.
i hope it can help you...

