Laravel Instagram API Tutorial Example
Today, I am going to show you how to access Instagram Feed using instagram API. We can get our instagram feed without using any composer package, I simply use GuzzleHttp for getting instagram feed, We can also get location, likes, comments, images, name, id and etc.
GuzzleHttp provide use fire get request to given api, So i simply run "https://www.instagram.com/username/media" API like, It is very basic example without generate instagram token. Here you can access feed of any user by username.
This example is very simple and you can get by follow few step, you can also check demo and after run successfully this example, you will find following preview. So let's follow few step:
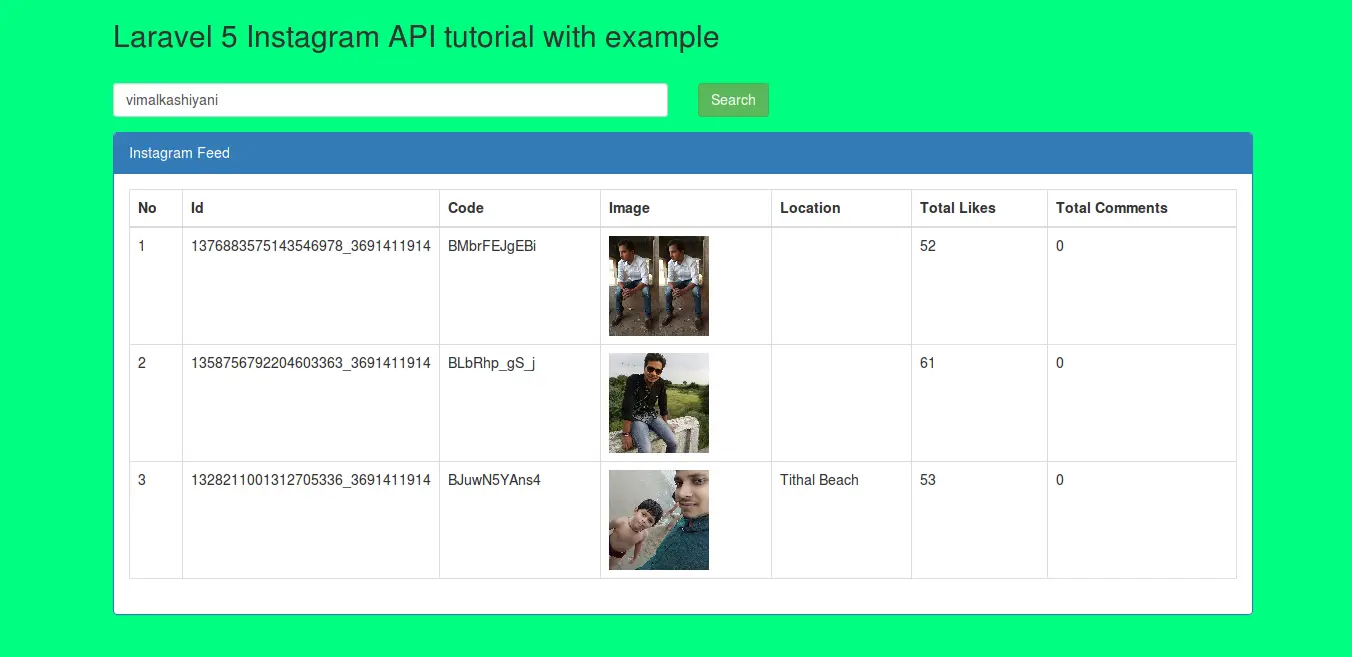
Preview:

Step 1: Create Route
In this step, we require to create one route for manage view layout and get method for getting username. so open your routes/web.php file and add following route.
routes/web.php
Route::get('instagram', 'InstagramController@index');
Step 2: Create Controller
In this point, now we should create new controller call InstagramController in this path app/Http/Controllers/InstagramController.php. In this controller we will manage route method, i added one method in this controller as listed bellow:
1) index()
So, copy bellow code and put in your controller file.
app/Http/Controllers/InstagramController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
class InstagramController extends Controller
{
/**
* Get the index name for the model.
*
* @return string
*/
public function index(Request $request)
{
$items = [];
if($request->has('username')){
$client = new \GuzzleHttp\Client;
$url = sprintf('https://www.instagram.com/%s/media', $request->input('username'));
$response = $client->get($url);
$items = json_decode((string) $response->getBody(), true)['items'];
}
return view('instagram',compact('items'));
}
}
Step 3: Create View
In this step, we have to create total one blade file as listed bellow:
1. instagram.blade.php
This both blade file will help to render layout of instagram data, so let's create file view file and put bellow code.
resources/views/instagram.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 5 Instagram API tutorial with example</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Laravel 5 Instagram API tutorial with example</h2><br/>
<form method="GET" role="form">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" id="username" name="username" class="form-control" placeholder="Enter Instagram Username" value="{{ old('username') }}">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<button class="btn btn-success">Search</button>
</div>
</div>
</div>
</form>
<div class="panel panel-primary">
<div class="panel-heading">Instagram Feed</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<th>No</th>
<th width="200px;">Id</th>
<th>Code</th>
<th>Image</th>
<th>Location</th>
<th>Total Likes</th>
<th>Total Comments</th>
</thead>
<tbody>
@if(!empty($items))
@foreach($items as $key => $item)
<tr>
<td>{{ ++$key }}</td>
<td>{{ $item['id'] }}</td>
<td>{{ $item['code'] }}</td>
<td><img src="{{ $item['images']['standard_resolution']['url'] }}" style="width:100px;"></td>
<td>{{ isset($item['location']['name']) ? $item['location']['name'] : '' }}</td>
<td>{{ $item['likes']['count'] }}</td>
<td>{{ $item['comments']['count'] }}</td>
</tr>
@endforeach
@else
<tr>
<td colspan="4">There are no data.</td>
</tr>
@endif
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
Ok, now you can run example and check.
Note: If you found "Class 'GuzzleHttp\Client' not found" Then run bellow command :
composer require guzzlehttp/guzzle
I hope it can help you...

