Tags Input with Autocomplete using jQuery and PHP Example
In this post i am going to give you the example of Add Multiple input tags with autocomplete from MySQL database table using typeahead bootstrap JS and tagmanager JS.
Sometimes we require to make multiple input tags on our form. At that time we require to use jquery plugin for input multiple tags. But here we are going to use tagmanager.js plugin for add multiple input tags. I already added one simple tutorial for tagmanager.js here : Bootstrap - Input multiple tags example using Tag Manager Jquery Plugin, But In this article we learn how to insert tags with autocomplete that get data from database table. Autocomplete require when we have lots of data comes from database table, it can handle only by autocomplete.
Tag Manager plugin through we can make input tags function and it's provide by maxfavilli.com. Input tags will help to add multiple tags with good layout and better way. If you need to add multiple value into on single text box then you can use tag manager with typeahead js.
In this example i use following files for css and js that way we can make simple example:
1) bootstrap.min.css
2) bootstrap.min.js
3) jquery.min.js
4) tagmanager.min.css
5) tagmanager.min.js
6) bootstrap3-typeahead.min.js
Ok, so let's follow to create just two php files and make example like as bellow preview:
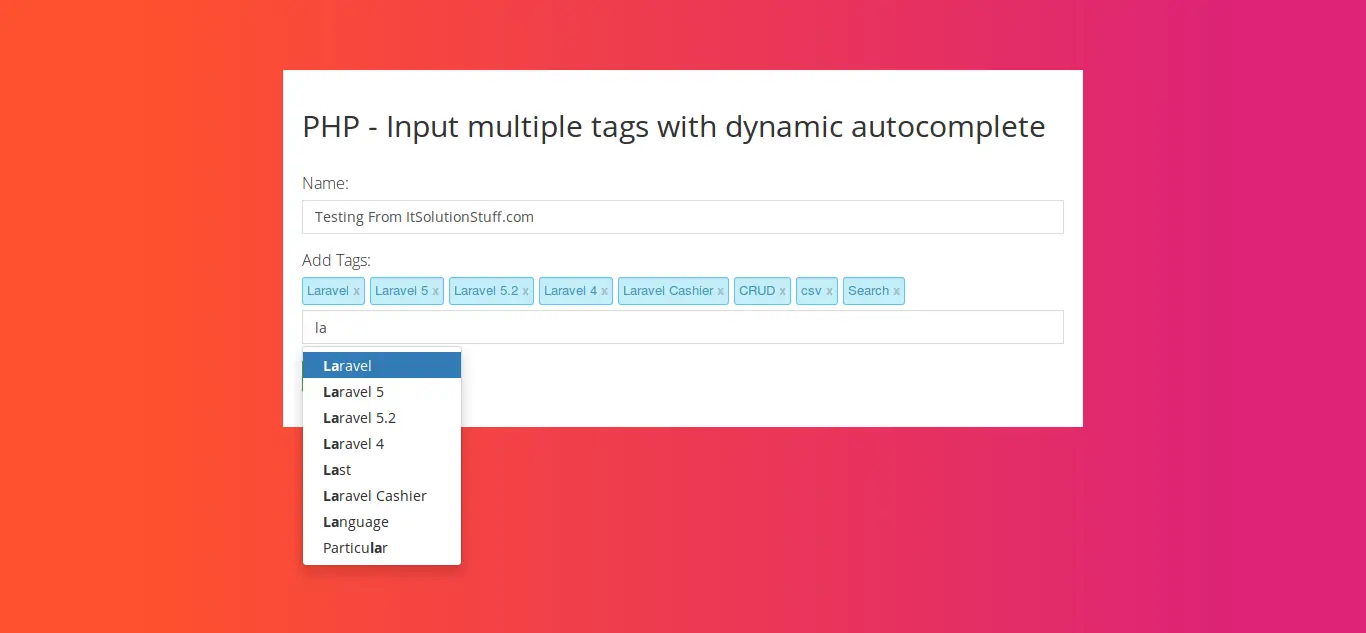
Preview:

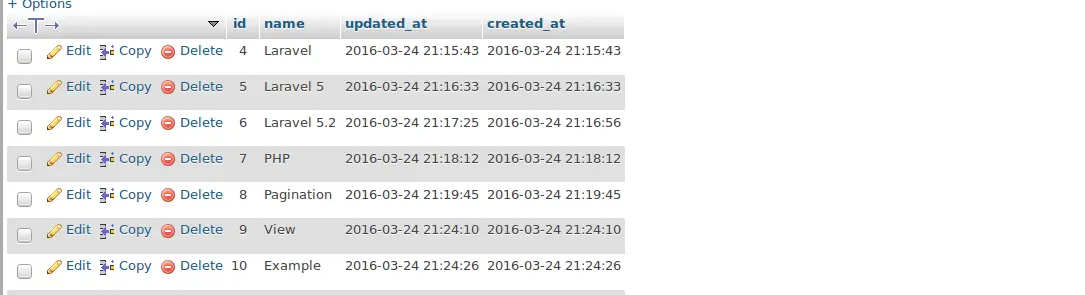
Before create two fies as example we have one "tags" table input your database like as bellow screen shot:
tags table

Create index.php File
<!DOCTYPE html>
<html>
<head>
<title>PHP - Input multiple tags with dynamic autocomplete example</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tagmanager/3.0.2/tagmanager.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.1/bootstrap3-typeahead.min.js"></script>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label>Name:</label>
<input type="text" name="name" class="form-control" >
</div>
<div class="form-group">
<label>Add Tags:</label><br/>
<input type="text" name="tags" placeholder="Tags" class="typeahead tm-input form-control tm-input-info"/>
</div>
<div class="form-group">
<button class="btn btn-success">Submit</button>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
var tagApi = $(".tm-input").tagsManager();
jQuery(".typeahead").typeahead({
name: 'tags',
displayKey: 'name',
source: function (query, process) {
return $.get('ajaxpro.php', { query: query }, function (data) {
data = $.parseJSON(data);
return process(data);
});
},
afterSelect :function (item){
tagApi.tagsManager("pushTag", item);
}
});
});
</script>
</body>
</html>
Create ajaxpro.php File
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "test");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
$sql = "SELECT name FROM tags
WHERE name LIKE '%".$_GET['query']."%'
LIMIT 10";
$result = $mysqli->query($sql);
$json = [];
while($row = $result->fetch_assoc()){
$json[] = $row['name'];
}
echo json_encode($json);
?>
After created successfully both files, you can run by following command:
php -S localhost:8000
Now you can open your browser and run this link : http://localhost:8000
I hope it can help you...

