PHP - Dynamically Add Remove input fields using JQuery Ajax Example with Demo
In this post, we will learn how to add and remove form input fields dynamically using jQuery and store in database using PHP. Here you will see how to handle dynamically added fields value save in mysql database using PHP Bootstrap. I will show you full example of dynamically add/remove input fields and submit to database with jquery ajax and php. you can also see add more fields jquery demo.
Few days ago i posted add/remove multiple input fields dynamically with jquery ajax in Laravel Framework, You can see here : Laravel - Dynamically Add or Remove input fields using JQuery.
We almost need to require add more functionality when client want to at time multiple value insert into database. It will great if you are use something interesting like give them input box with "+" button that way they can add multiple values at time.
So here you have to just follow few step to proceed.
1) Create Database Table
2) index.php File
3) addmore.php File
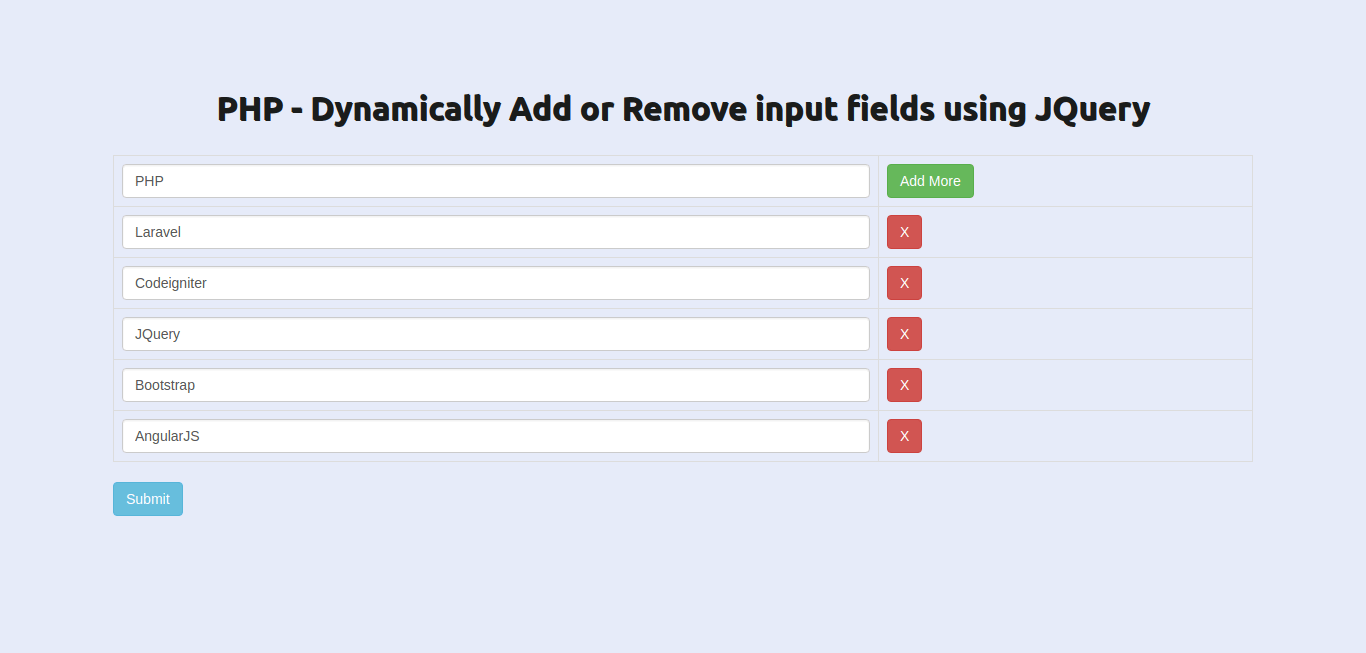
After Completed full example, you will get layout like as bellow:
Preview:

Step 1: Create Database Table
In fist step, we need to create database and table, so here i created "test" database and "tagslist" table with id and name column. You can simply create "tagslist" table as following sql query.
SQL Query:
CREATE TABLE IF NOT EXISTS `tagslist` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci AUTO_INCREMENT=24 ;
Step 2: Create index.php File
Here, we need to create index.php file and i created form with one input text box and button. I also write code for add more fields in jquery. So let's create index.php file and put bellow code.
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP - Dynamically Add or Remove input fields using JQuery</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2 align="center">PHP - Dynamically Add or Remove input fields using JQuery</h2>
<div class="form-group">
<form name="add_name" id="add_name">
<div class="table-responsive">
<table class="table table-bordered" id="dynamic_field">
<tr>
<td><input type="text" name="name[]" placeholder="Enter your Name" class="form-control name_list" required="" /></td>
<td><button type="button" name="add" id="add" class="btn btn-success">Add More</button></td>
</tr>
</table>
<input type="button" name="submit" id="submit" class="btn btn-info" value="Submit" />
</div>
</form>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
var postURL = "/addmore.php";
var i=1;
$('#add').click(function(){
i++;
$('#dynamic_field').append('<tr id="row'+i+'" class="dynamic-added"><td><input type="text" name="name[]" placeholder="Enter your Name" class="form-control name_list" required /></td><td><button type="button" name="remove" id="'+i+'" class="btn btn-danger btn_remove">X</button></td></tr>');
});
$(document).on('click', '.btn_remove', function(){
var button_id = $(this).attr("id");
$('#row'+button_id+'').remove();
});
$('#submit').click(function(){
$.ajax({
url:postURL,
method:"POST",
data:$('#add_name').serialize(),
type:'json',
success:function(data)
{
i=1;
$('.dynamic-added').remove();
$('#add_name')[0].reset();
alert('Record Inserted Successfully.');
}
});
});
});
</script>
</body>
</html>
Step 3: Create addmore.php File
In this step, we will write code of insert data into database using mysql query. So you have to create addmore.php and put bellow code:
addmore.php
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "test");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
if(!empty($_POST["name"])){
foreach ($_POST["name"] as $key => $value) {
$sql = "INSERT INTO tagslist(name) VALUES ('".$value."')";
$mysqli->query($sql);
}
echo json_encode(['success'=>'Names Inserted successfully.']);
}
?>
Now you are ready to run example.
I hope it can help you...

