Laravel Multiple Markers in Google Map using Gmaps.js
Today, we learn how to implement google map with multiple marker using gmaps.js library in laravel 5, laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11. We can also simply use google map API for maps, But gmaps.js is very popular and they provides very simple way to generate google map.
gmaps.js through we can make multiple markers, make routes, Geocoding, Map events etc. In this example i use multiple markers example.
If you are beginner then also you can do it simply following post, i did this example from scratch.
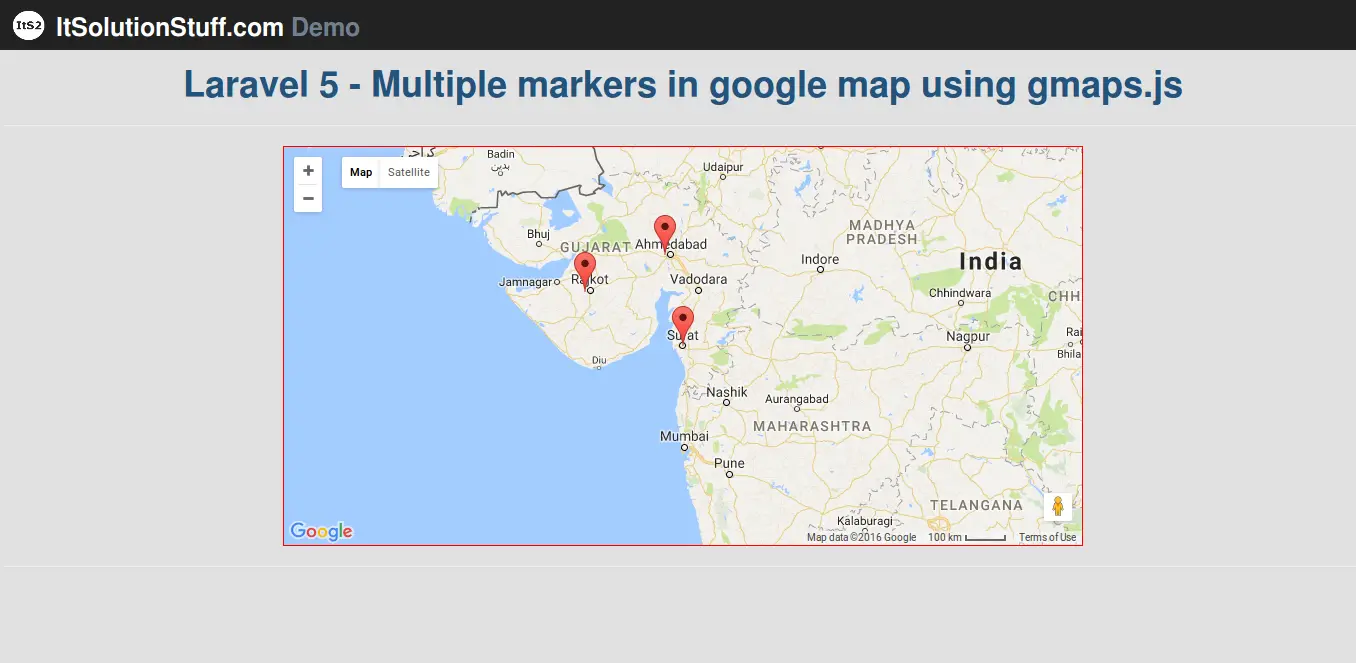
So, After finish all tutorial you will find layout as bellow:
Preview:

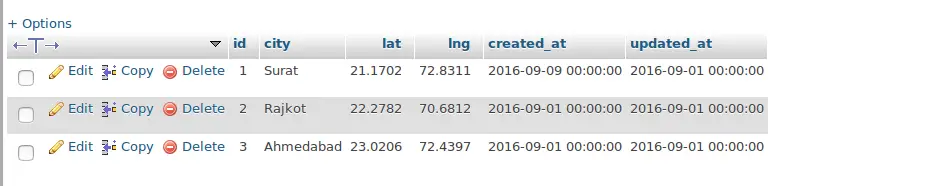
Ok, so first we have a one table "location" with bellow structure and data.
location table:

After this we have to add one route for our example, so if you have laravel 5 then open route file and add bellow route:
routes/web.php
Route::get('gmaps', 'HomeController@gmaps');
Ok, now we have to make "gmaps" method on "HomeController". So, first if you haven't created HomeController then first create HomeController and put bellow code:
app/Http/Controllers/HomeController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use DB;
class HomeController extends Controller
{
public function gmaps()
{
$locations = DB::table('locations')->get();
return view('gmaps',compact('locations'));
}
}
At Last we have to create gmaps.blade.php file on resources folder, so create view file and put bellow code:
resources/views/gmaps.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 5 - Multiple markers in google map using gmaps.js</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="http://maps.google.com/maps/api/js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gmaps.js/0.4.24/gmaps.js"></script>
<style type="text/css">
#mymap {
border:1px solid red;
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h1>Laravel 5 - Multiple markers in google map using gmaps.js</h1>
<div id="mymap"></div>
<script type="text/javascript">
var locations = <?php print_r(json_encode($locations)) ?>;
var mymap = new GMaps({
el: '#mymap',
lat: 21.170240,
lng: 72.831061,
zoom:6
});
$.each( locations, function( index, value ){
mymap.addMarker({
lat: value.lat,
lng: value.lng,
title: value.city,
click: function(e) {
alert('This is '+value.city+', gujarat from India.');
}
});
});
</script>
</body>
</html>
Ok, now you can check..
You can get more information about gmaps.js from here : Click Here.
Maybe It can help you...

