How to Add Digital Signature in PDF using Laravel?
Hi Friends,
This tutorial shows you laravel digital signature pdf. we will help you to give an example of laravel add signature to pdf. I would like to share with you how to add digital signature in pdf using laravel. This article goes in detailed on electronic signature laravel pdf.
In this illustration, I will demonstrate the process of incorporating a digital signature into a PDF file using Laravel DomPDF. We will establish a basic form that includes a digital signature pad employing the jQuery Signature Library. After the user adds their signature, they can submit the form and obtain a PDF file containing their signature. Following a few simple steps will allow you to complete this example.
you can use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 version.
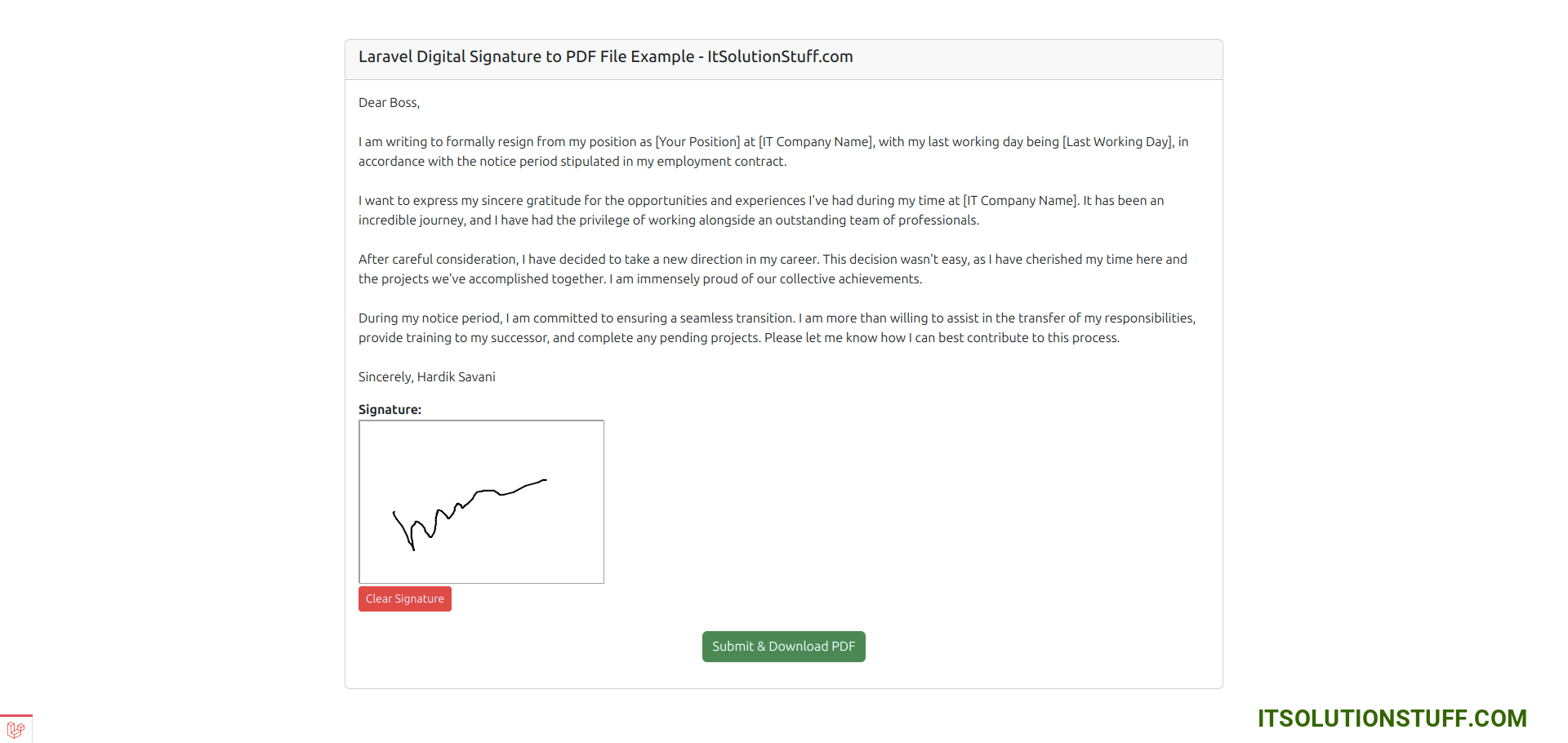
Preview:

Step 1: Install Laravel App
To kickstart this tutorial, let's initiate the process by setting up a fresh Laravel application. If you've already established your project, feel free to bypass this step.
composer create-project laravel/laravel example-app
Step 2: Install Dompdf Library
During this step, it is essential to install the barryvdh/laravel-dompdf Composer package by executing the subsequent command:
composer require barryvdh/laravel-dompdf
Step 3: Add Routes
In this particular step, we must include two routes: one for creating a form with a digital signature pad and another for generating a PDF file. To accomplish this, please open your route file and insert the following routes.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SignaturePDFController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('signature-pdf', [SignaturePDFController::class, 'index']);
Route::post('signature-pdf', [SignaturePDFController::class, 'upload'])->name('signature.upload');
Step 4: Create Controller
If you don't already have a SignaturePDFController, you should create a new controller named SignaturePDFController. Inside this file, we'll define three methods: index(), upload(), and uploadSignature(). Please add the following content to your controller file:
app/Http/Controllers/SignaturePDFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Barryvdh\DomPDF\Facade\Pdf;
class SignaturePDFController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('signaturePDF');
}
/**
* Write code on Method
*
* @return response()
*/
public function upload(Request $request)
{
$data['image'] = $this->uploadSignature($request->signed);
$pdf = Pdf::loadView('signaturePDFView', $data);
return $pdf->download('signature.pdf');
}
/**
* Write code on Method
*
* @return response()
*/
public function uploadSignature($signed)
{
$folderPath = public_path('upload/');
$image_parts = explode(";base64,", $signed);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$file = $folderPath . uniqid() . '.'.$image_type;
file_put_contents($file, $image_base64);
return $file;
}
}
Step 5: Create View File
In the final step, we need to create two view files: "signaturePDF.blade.php" for generating the view with the signature pad and "signaturePDFView.blade.php" for the PDF file. To get started, create the "signaturePad" file and insert the following code:
resources/view/signaturePDF.blade.php
<html>
<head>
<title>Laravel Signature Pad Tutorial Example - ItSolutionStuff.com </title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.3.1/css/bootstrap.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<link type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/south-street/jquery-ui.css" rel="stylesheet">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://keith-wood.name/js/jquery.signature.js"></script>
<link rel="stylesheet" type="text/css" href="http://keith-wood.name/css/jquery.signature.css">
<style>
.kbw-signature { width: 300px; height: 200px;}
#sig canvas{
width: 300px;
height: 200px;
border: 1px solid #a1a1a1;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-10 offset-md-1 mt-5">
<div class="card">
<div class="card-header">
<h5>Laravel Signature Pad Tutorial Example - ItSolutionStuff.com </h5>
</div>
<div class="card-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
@endif
<form method="POST" action="{{ route('signature.upload') }}">
@csrf
<p>Dear Boss,
<br/><br/>
I am writing to formally resign from my position as [Your Position] at [IT Company Name], with my last working day being [Last Working Day], in accordance with the notice period stipulated in my employment contract.
<br/><br/>
I want to express my sincere gratitude for the opportunities and experiences I've had during my time at [IT Company Name]. It has been an incredible journey, and I have had the privilege of working alongside an outstanding team of professionals.
<br/><br/>
After careful consideration, I have decided to take a new direction in my career. This decision wasn't easy, as I have cherished my time here and the projects we've accomplished together. I am immensely proud of our collective achievements.
<br/><br/>
During my notice period, I am committed to ensuring a seamless transition. I am more than willing to assist in the transfer of my responsibilities, provide training to my successor, and complete any pending projects. Please let me know how I can best contribute to this process.
<br/><br/>
Sincerely,
Hardik Savani
</p>
<div class="col-md-12">
<strong>Signature:</strong>
<br/>
<div id="sig" ></div>
<br/>
<button id="clear" class="btn btn-danger btn-sm mt-1">Clear Signature</button>
<textarea id="signature64" name="signed" style="display: none"></textarea>
</div>
<br/>
<div class="col-md-12 text-center">
<button class="btn btn-success">Submit & Download PDF</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var sig = $('#sig').signature({syncField: '#signature64', syncFormat: 'PNG'});
$('#clear').click(function(e) {
e.preventDefault();
sig.signature('clear');
$("#signature64").val('');
});
</script>
</body>
</html>
resources/view/signaturePDFView.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<p>Dear Boss,
<br/><br/>
I am writing to formally resign from my position as [Your Position] at [IT Company Name], with my last working day being [Last Working Day], in accordance with the notice period stipulated in my employment contract.
<br/><br/>
I want to express my sincere gratitude for the opportunities and experiences I've had during my time at [IT Company Name]. It has been an incredible journey, and I have had the privilege of working alongside an outstanding team of professionals.
<br/><br/>
After careful consideration, I have decided to take a new direction in my career. This decision wasn't easy, as I have cherished my time here and the projects we've accomplished together. I am immensely proud of our collective achievements.
<br/><br/>
During my notice period, I am committed to ensuring a seamless transition. I am more than willing to assist in the transfer of my responsibilities, provide training to my successor, and complete any pending projects. Please let me know how I can best contribute to this process.
<br/><br/>
Sincerely,
<br/>
Hardik Savani
<br/>
<br/>
<img src="{{ $image }}" style="border: 1px solid #a1a1a1;">
</p>
</body>
</html>
Now you can run project using following command:
php artisan serve
let's check from bellow url:
localhost:8000/signature-pdf
PDF File Preview:
I hope it can help you...

