PHP Webcam Capture Image and Save from Camera
If you want to take a picture of user from webcam or mobile camera then you can use javascript webcam library for capture image form camera and save it in php.
In this tutorial, i will show you how to implement webcam capture and store image on server in php application.
we will use webcam library for live capture image. webcam library will help to display desktop camera and your mobile camera so, user can see and take picture from there.
In this example, we will create index.php file and show you layout of your webcam with "Take Snapshot" button, when you will click on that button js library will capture image on base64 string. after that when click on submit button then picture will store in directory.
You have to just create two files as like bellow and you will get layout like as bellow:
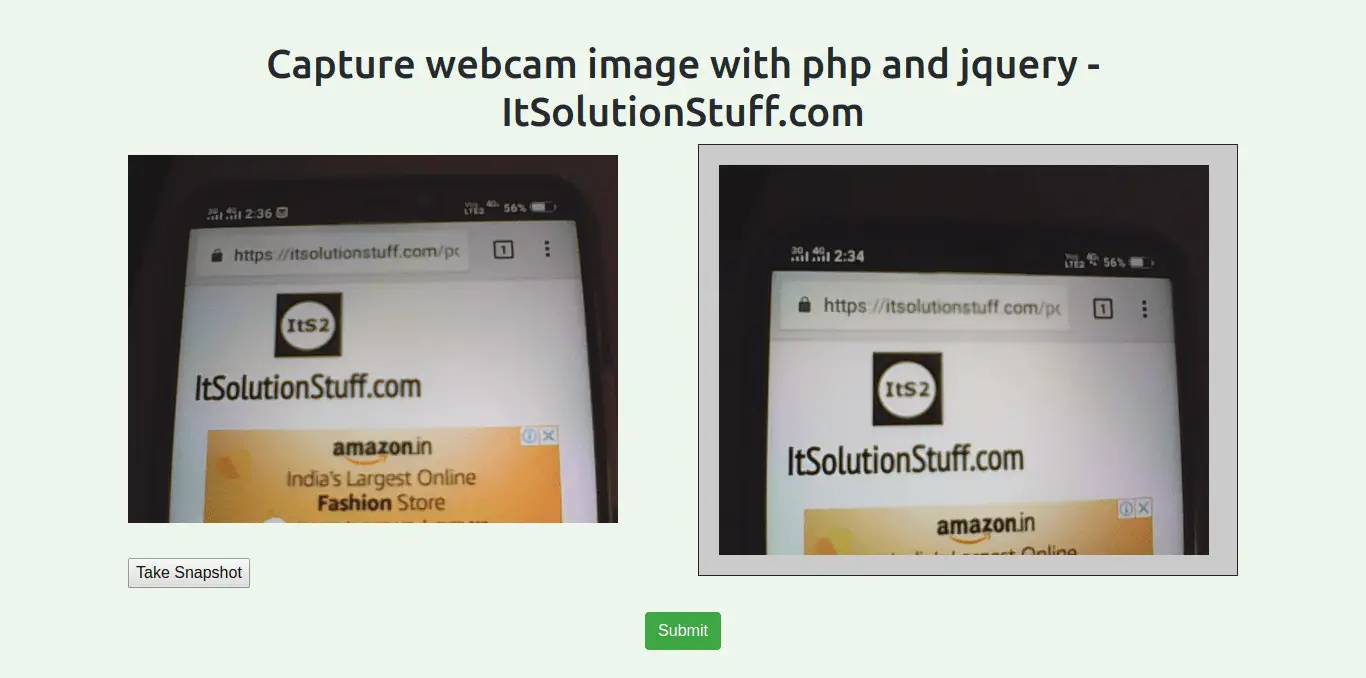
Preview:

index.php
<!DOCTYPE html>
<html>
<head>
<title>Capture webcam image with php and jquery - ItSolutionStuff.com</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webcamjs/1.0.25/webcam.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<style type="text/css">
#results { padding:20px; border:1px solid; background:#ccc; }
</style>
</head>
<body>
<div class="container">
<h1 class="text-center">Capture webcam image with php and jquery - ItSolutionStuff.com</h1>
<form method="POST" action="storeImage.php">
<div class="row">
<div class="col-md-6">
<div id="my_camera"></div>
<br/>
<input type=button value="Take Snapshot" onClick="take_snapshot()">
<input type="hidden" name="image" class="image-tag">
</div>
<div class="col-md-6">
<div id="results">Your captured image will appear here...</div>
</div>
<div class="col-md-12 text-center">
<br/>
<button class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
<!-- Configure a few settings and attach camera -->
<script language="JavaScript">
Webcam.set({
width: 490,
height: 390,
image_format: 'jpeg',
jpeg_quality: 90
});
Webcam.attach( '#my_camera' );
function take_snapshot() {
Webcam.snap( function(data_uri) {
$(".image-tag").val(data_uri);
document.getElementById('results').innerHTML = '<img src="'+data_uri+'"/>';
} );
}
</script>
</body>
</html>
storeImage.php
<?php
$img = $_POST['image'];
$folderPath = "upload/";
$image_parts = explode(";base64,", $img);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$fileName = uniqid() . '.png';
$file = $folderPath . $fileName;
file_put_contents($file, $image_base64);
print_r($fileName);
?>
Now you have to create "upload" folder on your root path, then you can check it.
I hope it can help you...

