Codeigniter Select2 Ajax Autocomplete from Database Example
Today, I am going to show you how to make select2 dynamic autocomplete from database table in your Codeigniter application. In this post you can lean how to implement ajax autocomplete in your Codeigniter 3 project.
Select2 is a Jquery plugin and it is a very famous jquery plugin, using select2 plugin we can do several thing like select box with search, select option with check box, ajax auto-complete etc.
sometimes we require to do autocomplete task with select box when we have large amount of data like products, items, category, tags, users etc. so we can't load all the data at the same time and it's hard to find that item from several records. So select2.js plugin provides us with select box with search and Ajax dynamically auto complete that way page will never load more and it will work fine.
You can make simple by following few step as listed bellow.
I also posted how to implement with core PHP, you can check as bellow Recommended Link.
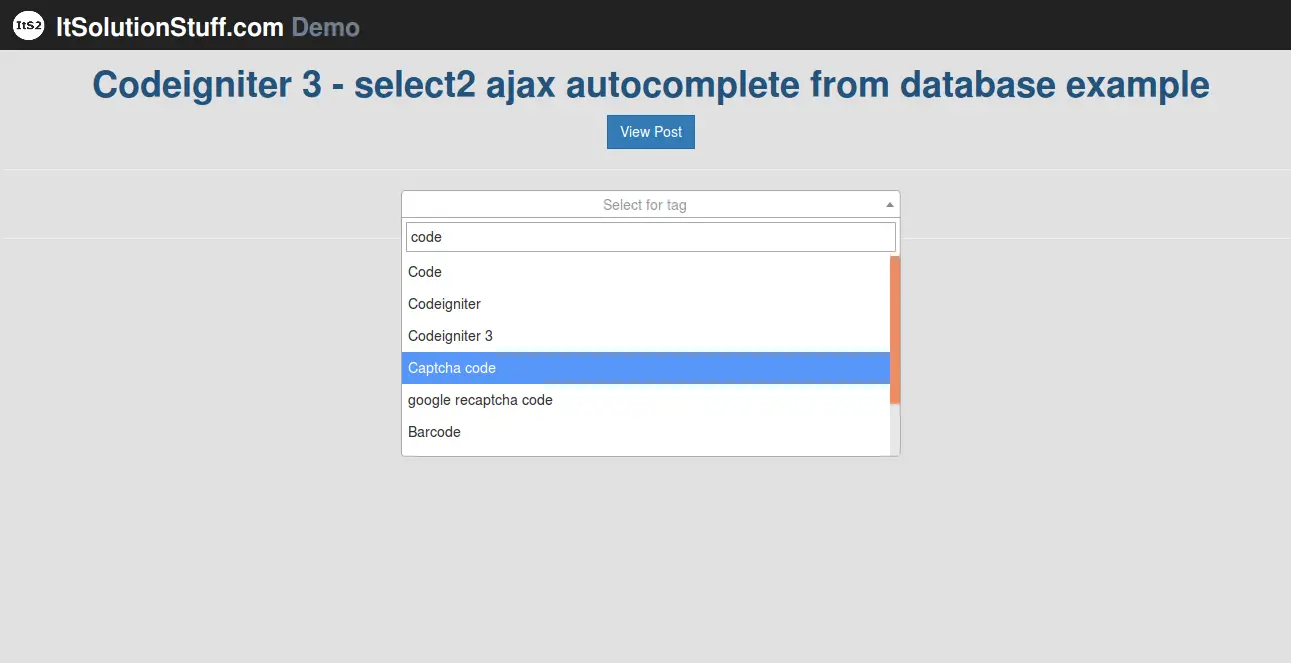
After Run Successfully you can find layout as bellow preview:
Preview:

Step 1: Make Table
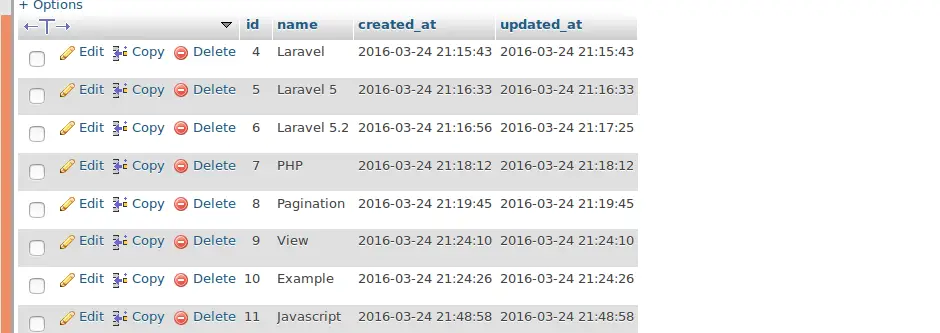
In first table we must have one table with some dummy records. For this example i created "tags" table and dummy records as like bellow screen shot:
tags table

Step 2: Make View File
In second step, we have to create view file, If you installed fresh codeigniter then you can find file welcome_message.php on views folder and put bellow code on that file.
application/views/welcome_message.php
<html lang="en">
<head>
<title>Jquery select2 ajax autocomplete example code with demo</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
</head>
<body>
<div style="width:520px;margin:0px auto;margin-top:30px;height:500px;">
<h2>Select Box with Search Option Jquery Select2.js</h2>
<select class="itemName form-control" style="width:500px" name="itemName"></select>
</div>
<script type="text/javascript">
$('.itemName').select2({
placeholder: '--- Select Item ---',
ajax: {
url: '/search',
dataType: 'json',
delay: 250,
processResults: function (data) {
return {
results: data
};
},
cache: true
}
});
</script>
</body>
</html>
Step 3: Create Route
In this step we need to add one route for ajax search data. so open routes.php file and add code like as bellow:
application/config/routes.php
$route['default_controller'] = 'welcome';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
$route['search'] = "search/index";
Step 4: Create Controller
In Last step we have to create Search Controller, in this file we will write search database logic.
So, create new Search.php file in controllers folder and put bellow code:
application/controllers/Search.php
defined('BASEPATH') OR exit('No direct script access allowed');
class Search extends CI_Controller {
/**
* Index Page for this controller.
*
* Maps to the following URL
* http://example.com/index.php/welcome
* - or -
* http://example.com/index.php/welcome/index
* - or -
* Since this controller is set as the default controller in
* config/routes.php, it's displayed at http://example.com/
*
* So any other public methods not prefixed with an underscore will
* map to /index.php/welcome/
* @see https://codeigniter.com/user_guide/general/urls.html
*/
public function index()
{
$json = [];
$this->load->database();
if(!empty($this->input->get("q"))){
$this->db->like('name', $this->input->get("q"));
$query = $this->db->select('id,name as text')
->limit(10)
->get("tags");
$json = $query->result();
}
echo json_encode($json);
}
}
Now we are ready to check, so you can check your own.

