Autocomplete Places Search Box using Google Maps Javascript API
Hi Developer,
Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, .net, java etc.
we will create html file and add simple text box for address search. when you select any state or city address then you will be able to get latitude and longitude. you can easily run and check demo.
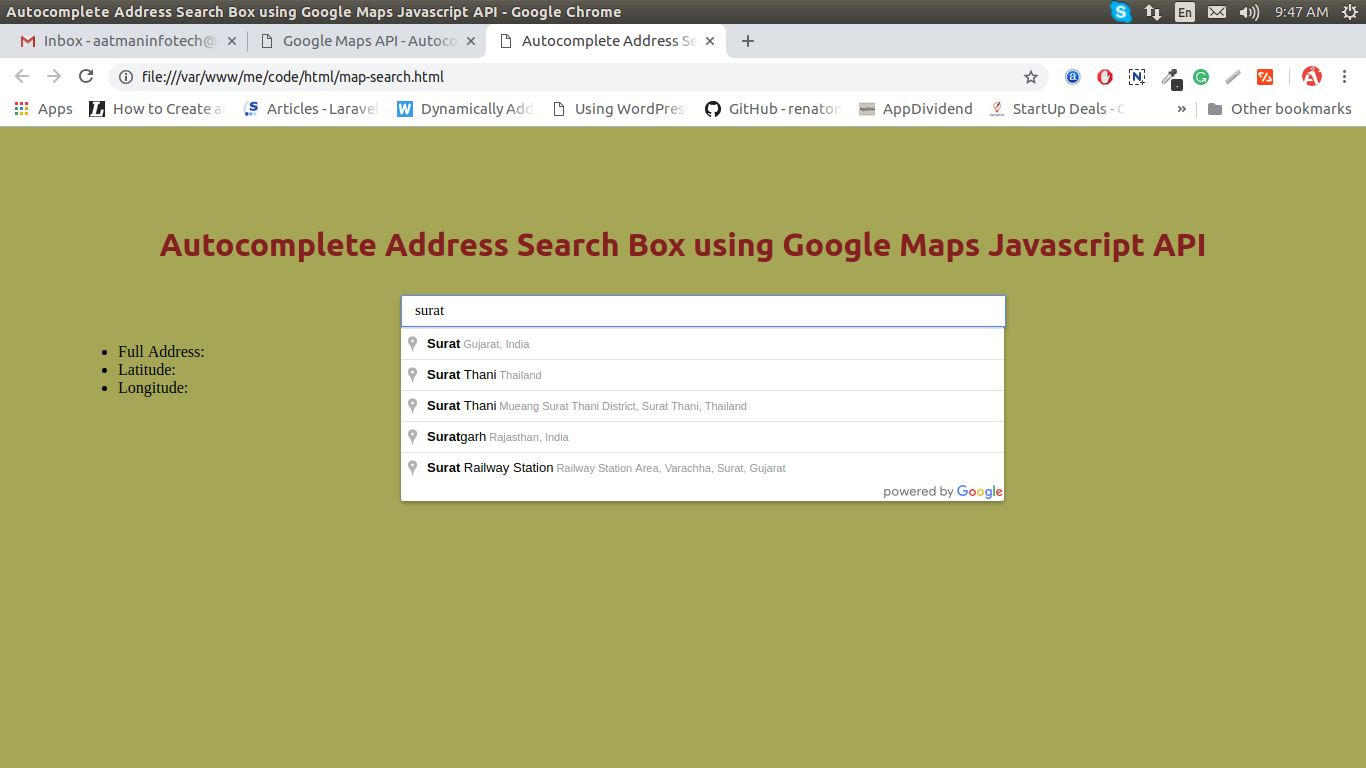
Preview:

index.html
<!DOCTYPE html>
<html>
<head>
<title>Autocomplete Address Search Box using Google Maps Javascript API</title>
<style type="text/css">
.mapControls {
margin-top: 10px;
border: 1px solid transparent;
border-radius: 2px 0 0 2px;
box-sizing: border-box;
-moz-box-sizing: border-box;
height: 32px;
outline: none;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
}
#searchMapInput {
background-color: #fff;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
margin-left: 12px;
padding: 0 11px 0 13px;
text-overflow: ellipsis;
width: 50%;
}
#searchMapInput:focus {
border-color: #4d90fe;
}
</style>
</head>
<body>
<h1>Autocomplete Address Search Box using Google Maps Javascript API</h1>
<input id="searchMapInput" class="mapControls" type="text" placeholder="Enter a location">
<ul id="geoData">
<li>Full Address: <span id="location-snap"></span></li>
<li>Latitude: <span id="lat-span"></span></li>
<li>Longitude: <span id="lon-span"></span></li>
</ul>
<script>
function initMap() {
var input = document.getElementById('searchMapInput');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function() {
var place = autocomplete.getPlace();
document.getElementById('location-snap').innerHTML = place.formatted_address;
document.getElementById('lat-span').innerHTML = place.geometry.location.lat();
document.getElementById('lon-span').innerHTML = place.geometry.location.lng();
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?libraries=places&callback=initMap" async defer></script>
</body>
</html>
I hope it can help you...

