Angular 16 Integrate Google Maps Example
Hey Friends,
Today our leading topic is angular 16 google maps example. It's a simple example of how to add google map in angular 16. If you have a question about angular 16 google map example then I will give a simple example with a solution. It's a simple example of angular 16 agm core google maps example. you will do the following things for google maps in angular 16.
@angular/google-maps package provides google map API where you can easily use google maps. here I will give you step by step very simple example of how to integrate google maps in angular. we will install @angular/google-maps npm package and set latitude and longitude with a marker. so you have to just follow below step to create a very basic example, you can also see bellow preview:
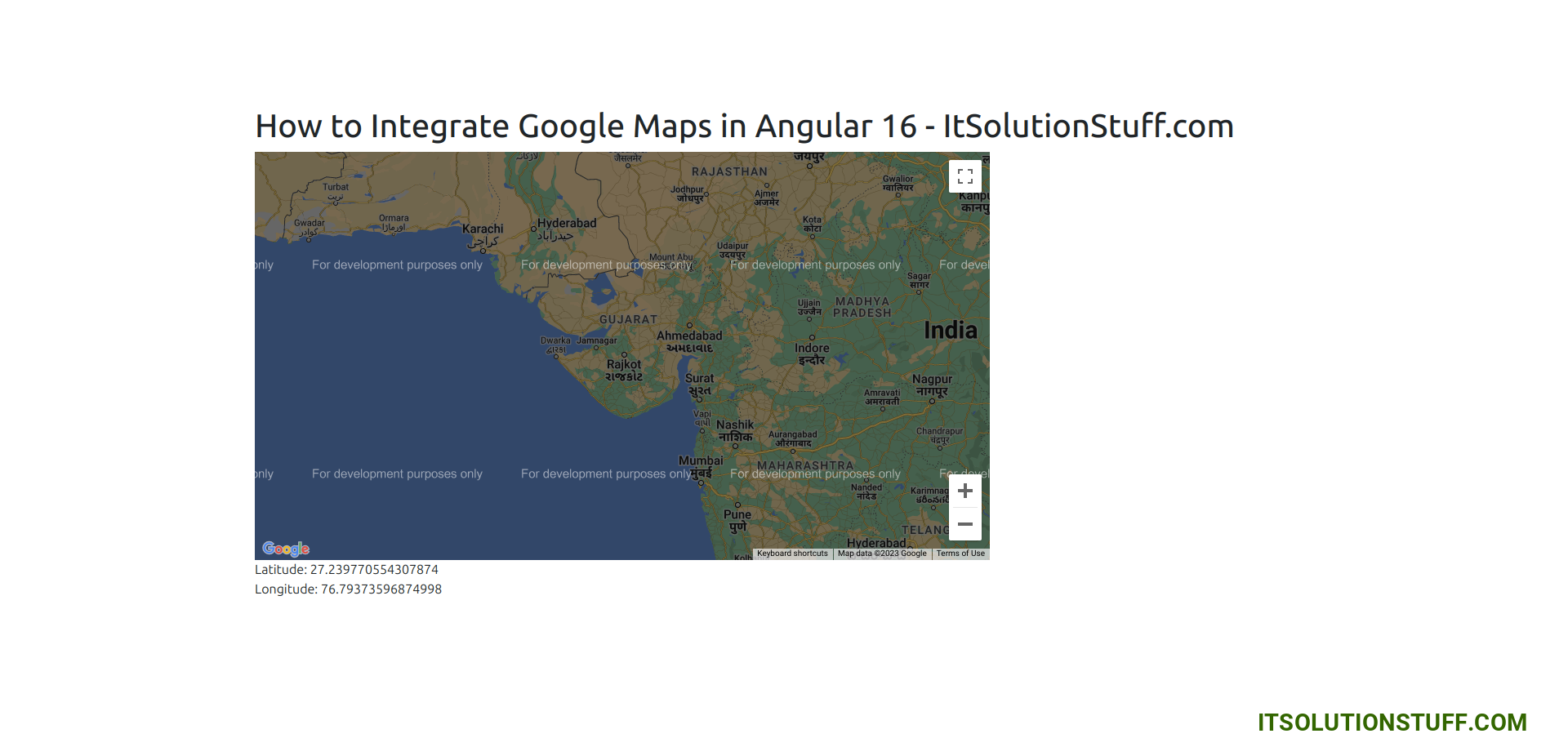
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install @angular/google-maps npm Package
Now in this step, we need to just install @angular/google-maps in our angular application. so let's add as like bellow:
npm install @angular/google-maps
Step 3: Import GoogleMapsModule Module
Now, here we will import GoogleMapsModule from @angular/google-maps. so let's update app.module.ts file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { GoogleMapsModule } from '@angular/google-maps'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
GoogleMapsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update index.html File
In this step, we will add google map js with API key. you need to add your google api key here and then we add on declarations part. in this file we also need to add Google API Key need to add. you can generate google api key from here: Google Console.
Let's update following code:
src/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>FirstApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDFaXNvUSNl..."></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
Step 5: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
display: any;
center: google.maps.LatLngLiteral = {
lat: 22.2736308,
lng: 70.7512555
};
zoom = 6;
/*------------------------------------------
--------------------------------------------
moveMap()
--------------------------------------------
--------------------------------------------*/
moveMap(event: google.maps.MapMouseEvent) {
if (event.latLng != null) this.center = (event.latLng.toJSON());
}
/*------------------------------------------
--------------------------------------------
move()
--------------------------------------------
--------------------------------------------*/
move(event: google.maps.MapMouseEvent) {
if (event.latLng != null) this.display = event.latLng.toJSON();
}
}
Step 6: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>How to Integrate Google Maps in Angular 16 - ItSolutionStuff.com</h1>
<google-map height="500px"
width="900px"
[center]="center"
[zoom]="zoom"
(mapClick)="moveMap($event)"
(mapMousemove)="move($event)">
</google-map>
<div>Latitude: {{display?.lat}}</div>
<div>Longitude: {{display?.lng}}</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
now you can check it.
I hope it can help you...

