Angular 16 Reactive Forms Validation Tutorial
Hi Developer,
In this tutorial, I will show you angular 16 reactive forms validation. This post will give you a simple example of angular 16 forms validation example. This post will give you a simple example of angular 16 reactive forms example. let’s discuss about reactive form validation in angular 16.
Reactive forms provide a model-driven approach to handling form inputs whose values change over time. In Reactive forms, we need to import "ReactiveFormsModule" from the angular forms library. we will use FormControl, FormGroup, FormArray, and Validation classes with Reactive forms in the angular 16 apps.
If you have simple and basic forms in your angular 16 application then I will prefer to use Reactive forms in angular. here I write a simple example of Reactive forms with validation in angular 16.
You need to follow the below steps to create reactive forms in angular 16.
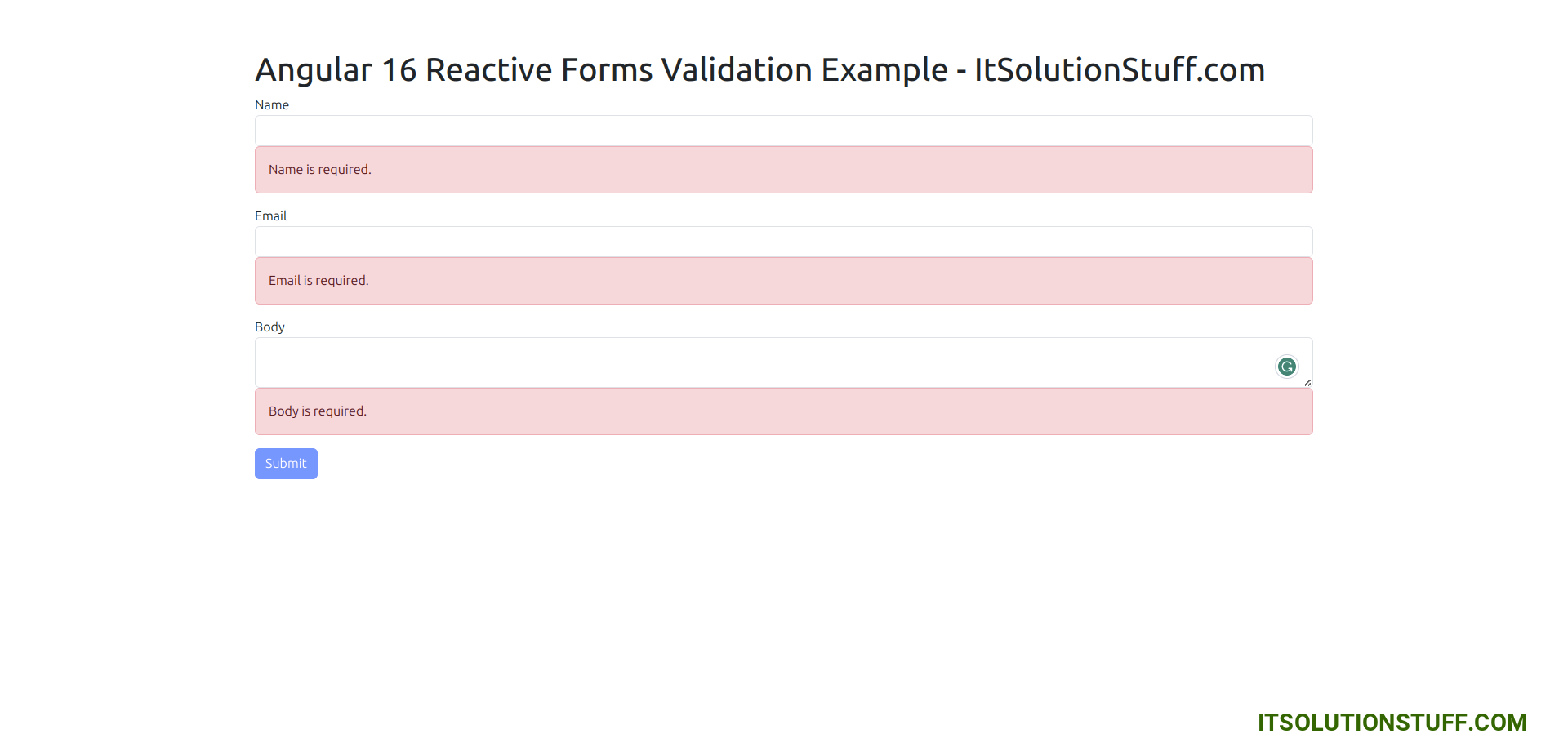
Preview:

Step 1: Install Angular App
Here, in this step you need to create new ng app for this demo. if you have already created then don't create new angular 16 app.
ng new my-new-app
Step 2: Import FormsModule
If you want to create form in angular app then you need to import FormsModule from @angular/forms library. therefore, let's add following code to app.module.ts file.
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Form with ngModel
In this step, we will write code of html form with ngModel. therefore, add following code to app.component.html file.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Bootstrap 5 to Angular 16.
src/app/app.component.html
<h1>Angular 16 Reactive Forms Validation Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f['name'].touched && f['name'].invalid" class="alert alert-danger">
<div *ngIf="f['name'].errors && f['name'].errors['required']">Name is required.</div>
<div *ngIf="f['name'].errors && f['name'].errors['minlength']">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="email">Email</label>
<input
formControlName="email"
id="email"
type="text"
class="form-control">
<div *ngIf="f['email'].touched && f['email'].invalid" class="alert alert-danger">
<div *ngIf="f['email'].errors && f['email'].errors['required']">Email is required.</div>
<div *ngIf="f['email'].errors && f['email'].errors['email']">Please, enter valid email address.</div>
</div>
</div>
<div class="form-group">
<label for="body">Body</label>
<textarea
formControlName="body"
id="body"
type="text"
class="form-control">
</textarea>
<div *ngIf="f['body'].touched && f['body'].invalid" class="alert alert-danger">
<div *ngIf="f['body'].errors && f['body'].errors['required']">Body is required.</div>
</div>
</div>
<button class="btn btn-primary" [disabled]="form.invalid" type="submit">Submit</button>
</form>
Step 4: updated Ts File
In ts file. we will write submit() and get all input fields values. therefore, let's add following code to app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
form = new FormGroup({
name: new FormControl('', [Validators.required, Validators.minLength(3)]),
email: new FormControl('', [Validators.required, Validators.email]),
body: new FormControl('', Validators.required)
});
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Output
{name: "Hardik Savani", email: "itsolutionstuff@gmail.com", body: "This is a test"}
I hope it can help you...

