How to Use Bootstrap Tabs with Angular?
This tutorial will give you example of bootstrap tabs in angular. you will learn use bootstrap tabs in angular if you have question about ngx-bootstrap tabs angular then i will give simple example with solution i explained simply about ng bootstrap angular tabs So, let's follow few step to create example of angular bootstrap tabs.
You can easily use bootstrap tabs in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 application.
Ng Bootstrap is developed from bootstrap and they provide all bootstrap 3 and bootstrap 4 native Angular directives like model, tooltip, tabs, pagination, datepicker, buttons etc. Ng Bootstrap will help to easily use bootstrap ui.
In this example we will simply create four types of tabs, so you can use in your angular application. we will use model step by step, so you can easily understand.
So, let's follow this tutorial step by step.

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Install Bootstrap 4
In this step, we will install bootstrap core package. so we can use bootstrap css so let's install by following command:
npm install bootstrap --save
Now, we need to include bootstrap css like "node_modules/bootstrap/dist/css/bootstrap.min.css", so let's add it on angular.json file.
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
.....
Step 3: Install Ng Bootstrap
In this step, we will install Ng Bootstrap package. so we can use bootstrap ui so let's install by following command:
npm install --save @ng-bootstrap/ng-bootstrap
Step 4: Import Module
In this step, we need to import NgbModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Updated View File
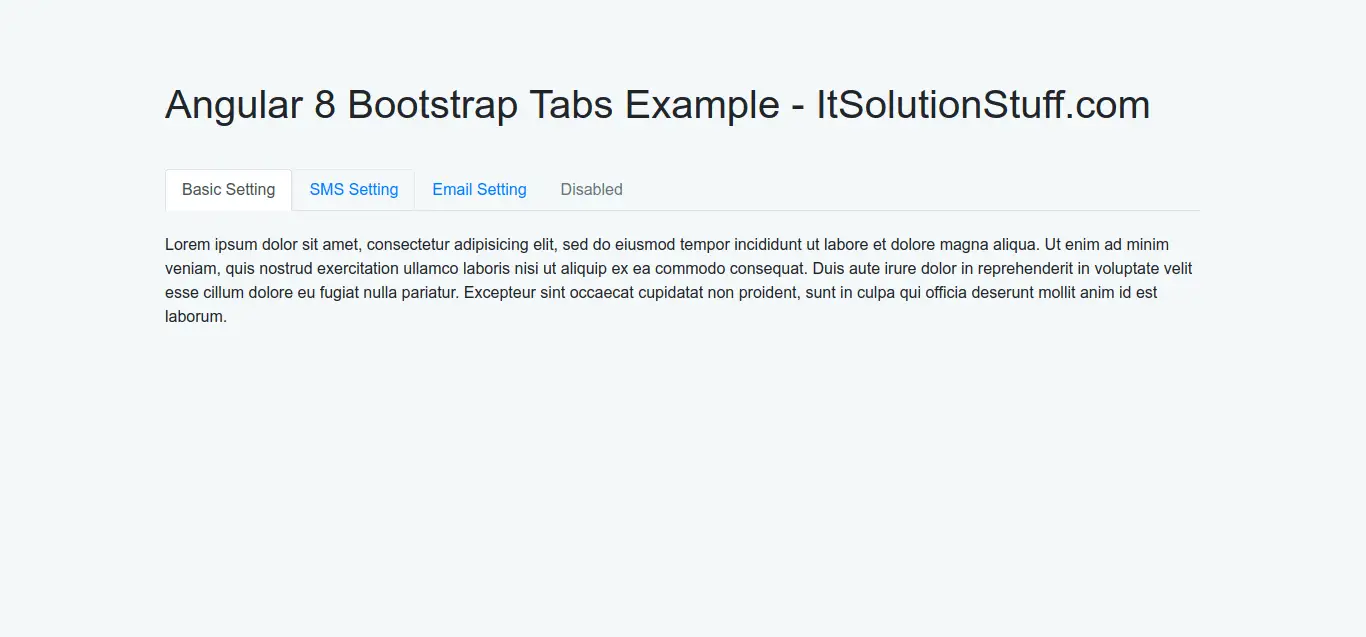
Now here, we will updated our html file. we will create simple bootstrap four types of tabs as like bellow.
so let's put bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular 8 Bootstrap Tabs Example - ItSolutionStuff.com</h1>
<ngb-tabset [destroyOnHide]="false">
<ngb-tab title="Basic Setting">
<ng-template ngbTabContent>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</ng-template>
</ngb-tab>
<ngb-tab>
<ng-template ngbTabTitle>SMS Setting</ng-template>
<ng-template ngbTabContent>
<p>This is SMS Setting</p>
</ng-template>
</ngb-tab>
<ngb-tab>
<ng-template ngbTabTitle>Email Setting</ng-template>
<ng-template ngbTabContent>
<p>This is Email Setting</p>
</ng-template>
</ngb-tab>
<ngb-tab title="Disabled" [disabled]="true">
<ng-template ngbTabContent>
<p>This is Disabled</p>
</ng-template>
</ngb-tab>
</ngb-tabset>
</div>
Now we are ready to run both:
Run Angular App:
ng serve
I hope it can help you...

