How to Use Bootstrap Popover in Angular?
This tutorial will give you example of how to use bootstrap popover in angular. i would like to share with you angular ng-bootstrap popover. This post will give you simple example of bootstrap popover on angular. it's simple example of bootstrap popover for angular Follow bellow tutorial step of bootstrap popover html angular.
Ng Bootstrap is developed from bootstrap and they provide all bootstrap 3 and bootstrap 4 native Angular directives like model, popover, tooltip, pagination, datepicker, buttons etc. Ng Bootstrap will help to easily use bootstrap ui.
In this example we will simply create four types of popover, so you can use in your angular application. we will use model step by step, so you can easily understand.
So, let's follow this tutorial step by step.

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Install Bootstrap 4
In this step, we will install bootstrap core package. so we can use bootstrap css so let's install by following command:
npm install bootstrap --save
Now, we need to include bootstrap css like "node_modules/bootstrap/dist/css/bootstrap.min.css", so let's add it on angular.json file.
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
.....
Step 3: Install Ng Bootstrap
In this step, we will install Ng Bootstrap package. so we can use bootstrap ui so let's install by following command:
npm install --save @ng-bootstrap/ng-bootstrap
Step 4: Import Module
In this step, we need to import NgbModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Updated View File
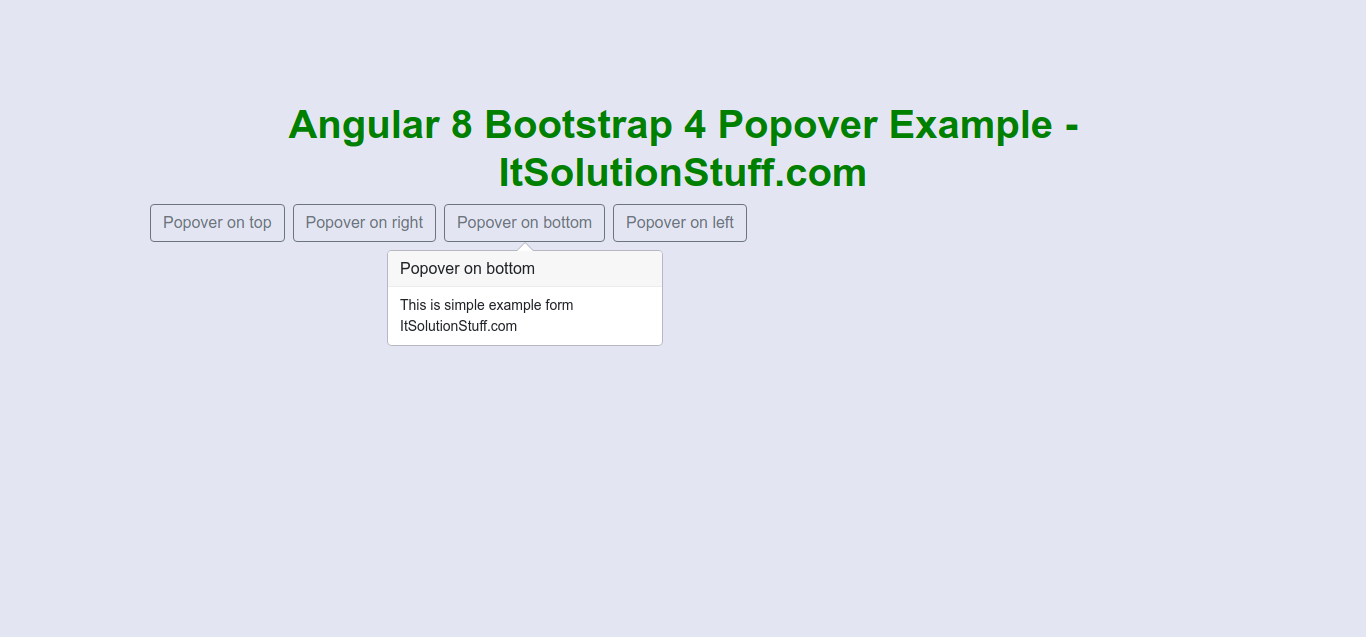
Now here, we will updated our html file. we will create simple bootstrap four types of popover as like bellow.
so let's put bellow code:
src/app/app.component.html
<h1>Angular Bootstrap 4 Popover Example - ItSolutionStuff.com</h1>
<button type="button" class="btn btn-outline-secondary mr-2" placement="top"
ngbPopover="This is simple example form ItSolutionStuff.com" popoverTitle="Popover on top">
Popover on top
</button>
<button type="button" class="btn btn-outline-secondary mr-2" placement="right"
ngbPopover="This is simple example form ItSolutionStuff.com" popoverTitle="Popover on right">
Popover on right
</button>
<button type="button" class="btn btn-outline-secondary mr-2" placement="bottom"
ngbPopover="This is simple example form ItSolutionStuff.com" popoverTitle="Popover on bottom">
Popover on bottom
</button>
<button type="button" class="btn btn-outline-secondary mr-2" placement="left"
ngbPopover="This is simple example form ItSolutionStuff.com" popoverTitle="Popover on left">
Popover on left
</button>
Now we are ready to run both:
Run Angular App:
ng serve
I hope it can help you...

