Angular Material 17 Datepicker Example Tutorial

Hello Developer,
If you're looking for an illustration of the Angular 17 Material Datepicker, I'd be happy to demonstrate its format. Gain insights into using the Material Datepicker in Angular 17 with the following example. Explore how to effectively implement the Datepicker in Angular 17 Material below.
Datepicker is a primary requirement of the project. we are almost required to use a date picker in the angular app. angular provides material design and they provide how to use a date picker in the angular application. I will show you here step by step how you can use material datepicker in angular.
In this example, we will add a material design theme and then import some dependency modules of datepicker. then we will simply write the code of datepicker from the angular document using
Step for Angular 17 Material Datepicker Example
- Step 1: Create Angular 17 Project
- Step 2: Add Material Design
- Step 3: Import Module
- Step 4: Use Datepicker
- Run Angular App
So, let's see bellow example from here:
Step 1: Create Angular 17 Project
You can easily create your angular app using the below command:
ng new myDatepicker
Step 2: Add Material Design
Now in this step, we need to just install the material design theme in our angular application. so let's add as like below:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up HammerJS for gesture recognition? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
In third step, we need to import some dependency like MatDatepickerModule, MatNativeDateModule, MatInputModule. so let's add.
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, FormsModule, MatInputModule, MatFormFieldModule, MatNativeDateModule, MatDatepickerModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'firstApp';
}
Step 4: Use Datepicker
Now in view file, we will write code of input element with datepicker as like bellow:
src/app/app.component.html
<h1>Angular 17 Material Datepicker Example - ItSolutionStuff.Com</h1>
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker ></mat-datepicker>
</mat-form-field>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
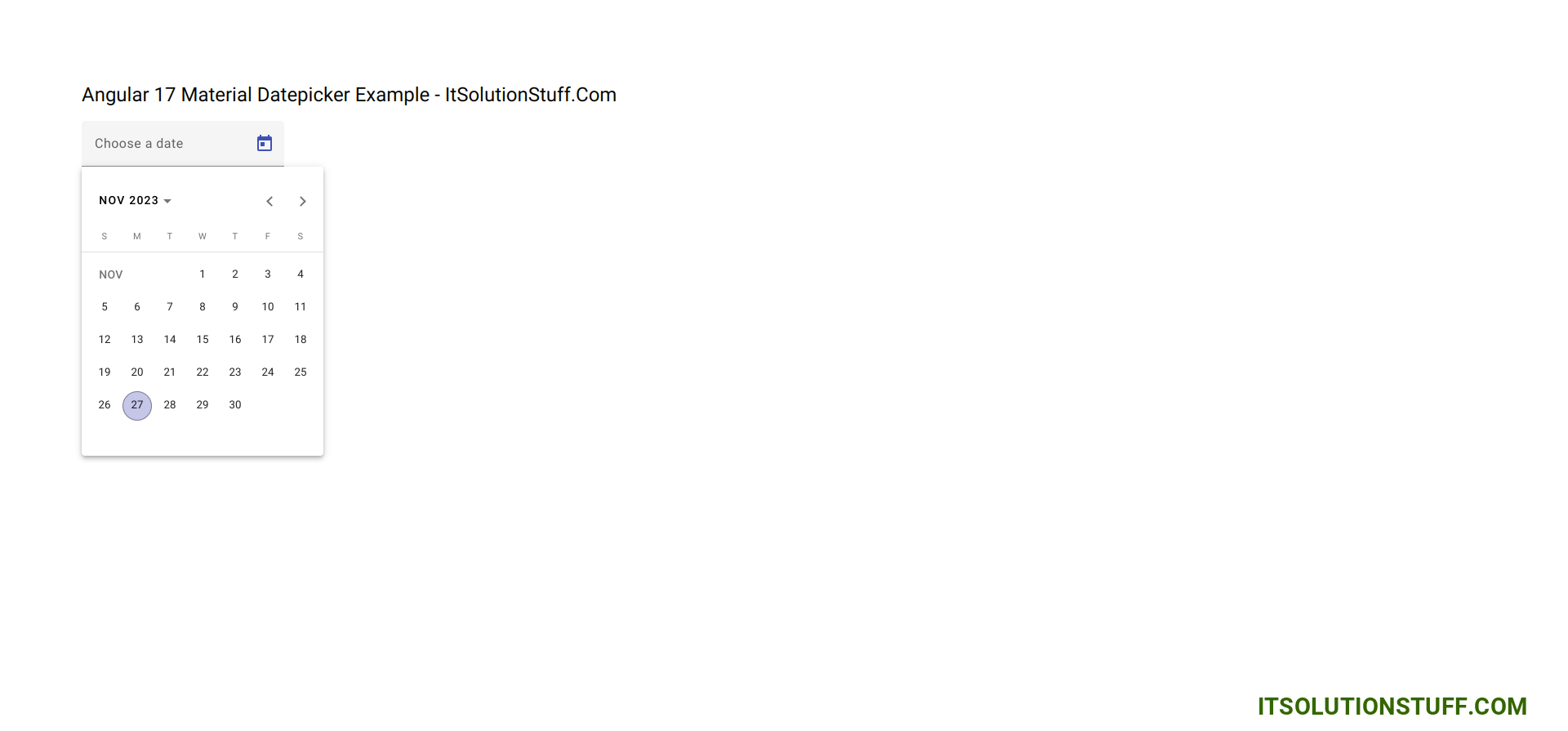
you will see layout as bellow:

I hope it can help you...

