Angular 17 Generate New Component using Command Example

Hello everyone,
Welcome to this extensive tutorial where we'll delve into the process of creating a new component in Angular 17. This article provides a detailed guide on component creation in Angular 17. If you're seeking an example of generating a component in Angular 17, you're in the right spot. If you have any questions about generating a component in Angular 17, I'll provide a straightforward example with a solution. Follow these steps to learn how to create a new component in Angular 17.
In this post, I will let you know how to generate component in angular 17 application. we will use ng generate component command.
So, basically, when you are creating a component using the angular CLI command then it will create a new folder with four files and also they will register in the moduler.ts file.
In this example, we will run the command, and let's see which files were created and what you have to write on that file code. You can easily understand to generate new components in the angular 17 application.
Create New App:
If you want to test from scratch how to generate components in the angular app then you can run the following command to download the new app:
ng new firstApp
Now in that app, you can generate a new component using the following command:
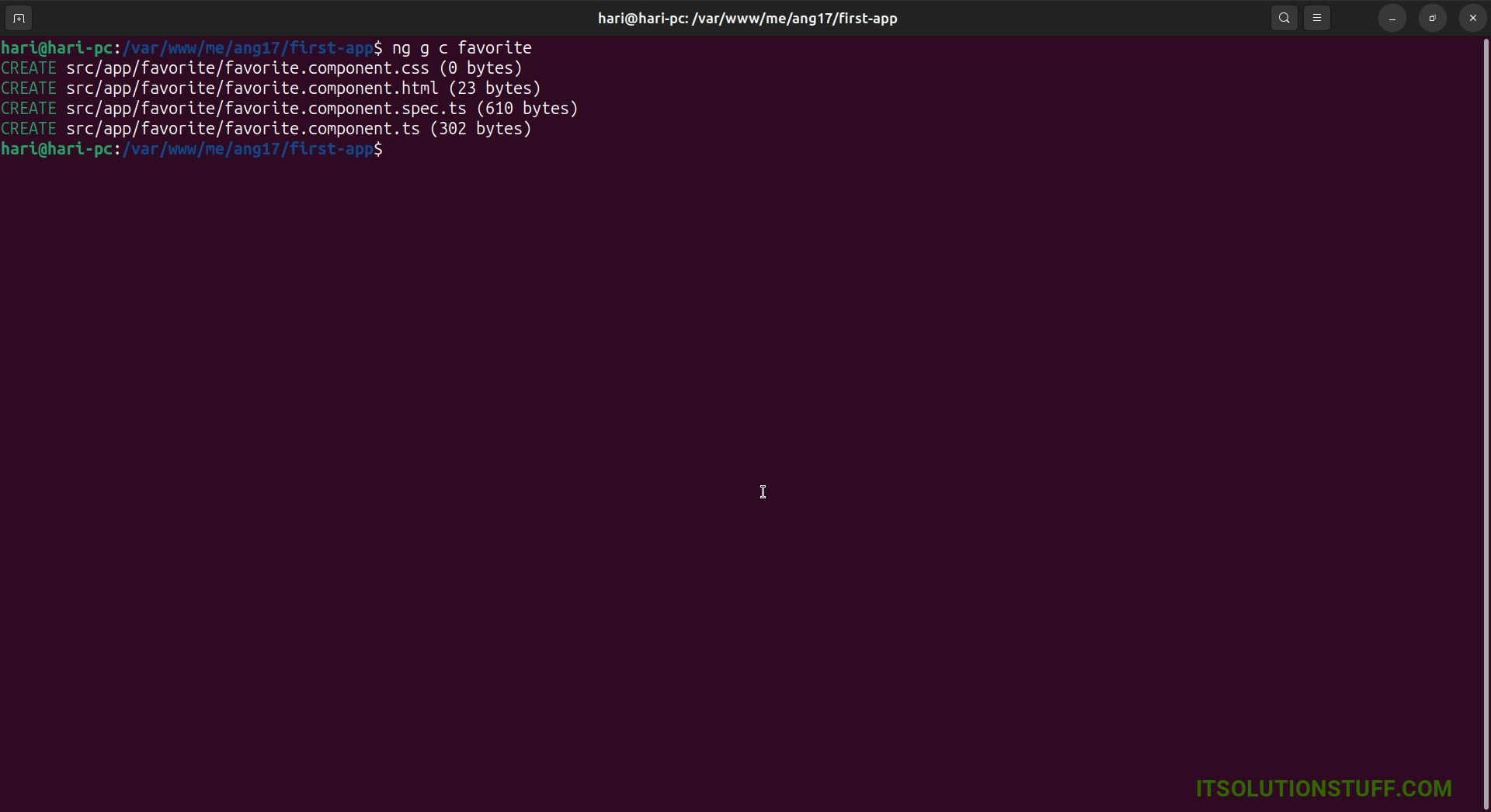
ng g c favorite
Now you can see it will generate new files as like below screenshot:

Now it generates a new component in angular 17 app. You can see affected on the following files:
app/favorite/favorite.component.html
You can write HTML code:
<h1>This is simple creating component Example - ItSolutionStuff.com</h1>
<p>favorite works!</p>
app/favorite/favorite.component.css
You can write CSS code:
p{ color:red }
app/favorite/favorite.component.ts
You can write Core Logic code:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-favorite',
standalone: true,
imports: [CommonModule],
templateUrl: './favorite.component.html',
styleUrl: './favorite.component.css'
})
export class FavoriteComponent {
}
Ok, now you can understand what you have to write on which files.
You can also see they automatic added FavoriteComponent in import part of app.component.ts file. as bellow:
app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FavoriteComponent } from './favorite/favorite.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, FavoriteComponent],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'first-app';
}
Now you can use FavoriteComponent in your view file as like bellow:
app/app.component.html
<app-favorite></app-favorite>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
you can see bellow layout:

You can also generate a new component inside some directory. You can try bellow command:
ng g c admin/users
I hope it can help you...

