Angular Tooltip with HTML Content Example
Hi,
This article will provide example of angular tooltip with html content example. you can understand a concept of angular custom tooltip with html content. In this article, we will implement a angular 12 tooltip with html content. step by step explain angular material tooltip with html content.
Sometime we need to add tooltip with html content because we need to display some text as bold or as title so, here we will use npm ng2-tooltip-directive package for adding tooltip with html content. you can use this example with in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version app.
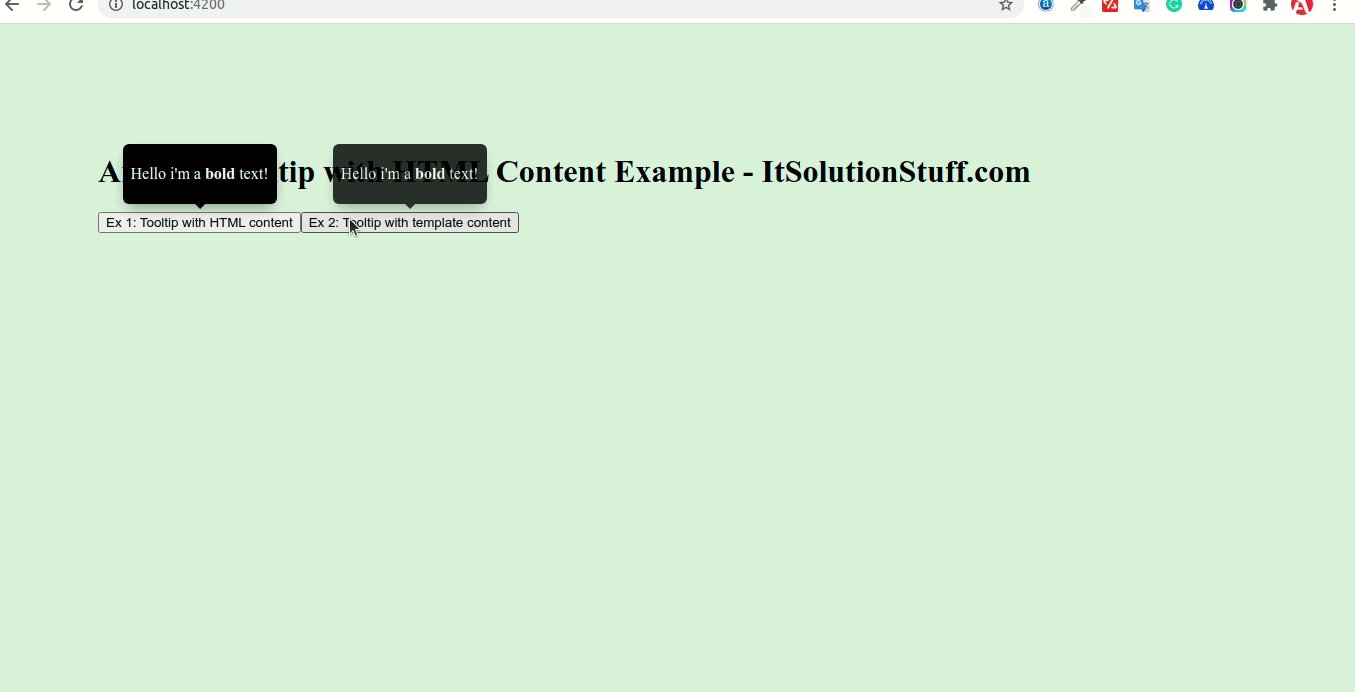
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install ng2-tooltip-directive npm Package
Now in this step, we need to just install ng2-tooltip-directive in our angular application. so let's add as like bellow:
npm i ng2-tooltip-directive
Step 3: Import TooltipModule
we will import TooltipModule module as like bellow code:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { TooltipModule } from 'ng2-tooltip-directive';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
TooltipModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>Angular Tooltip with HTML Content Example - ItSolutionStuff.com</h1>
<button placement="top" tooltip="<p>Hello i'm a <strong>bold</strong> text!</p>">
Ex 1: Tooltip with HTML content
</button>
<ng-template #HtmlContent>
<p>Hello i'm a <strong>bold</strong> text!</p>
</ng-template>
<button [tooltip]="HtmlContent" contentType="template">
Ex 2: Tooltip with template content
</button>
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

