Angular 12 RxJS Observable with Httpclient Tutorial
Hi,
This example is focused on angular 12 observable example. if you want to see example of angular 12 rxjs observable example then you are a right place. i would like to show you angular 12 http observable example. you can understand a concept of angular 12 observable with httpclient example. You just need to some step to done observable in angular 12 example.
If you don't know how to use observable with httpclient request in angular application then i will help you getting done. we always prefer to use observable for http request that help to manage server request and monitor to server request. observable is provided by rxjs.
Here, i will give you very simple example with http request with observable in angular. we will use jsonplaceholder api to make api request. so let's follow some step to get example done, i also attach preview on bottom.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Import HttpClientModule
In this step, we need to import HttpClientModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Create Post Class
In this step, we will simply create Post class and define data types of returning data. so let's create post.ts file and put bellow code:
src/app/post.ts
export class Post {
constructor(
public body: string,
public id: number,
public title: string,
public userId: number
) {}
}
Step 4: Create Service for Call API
Here, we need to create service for http client request. we will create service file and write client http request using observable code. this service will use in our component file. So let's create service and put bellow code:
ng g s post
Now let's add code as like bellow:
src/app/post.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { Post } from './post';
@Injectable({
providedIn: 'root'
})
export class PostService {
private url: string = 'https://jsonplaceholder.typicode.com/posts';
constructor(private httpClient: HttpClient) { }
public getPosts(): Observable<Post[]>{
return this.httpClient.get<Post[]>(this.url);
}
}
Step 5: Use Service to Component
Now we have to use this services to our app component. So let's updated code as like bellow:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { PostService } from './post.service';
import { Post } from './post';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
name = 'Angular';
posts = new Array<Post>();
constructor(private service:PostService) {}
ngOnInit() {
this.service.getPosts().subscribe(response => {
this.posts = response.map(item =>
{
return new Post(
item.body,
item.id,
item.title,
item.userId
);
});
});
}
}
Step 6: Updated View File
Now here, we will updated our html file. let's put bellow code:
I used bootstrap class on this form. if you want to add than then follow this link too: Install Bootstrap 5 to Angular 12.
src/app/app.component.html
<div class="container">
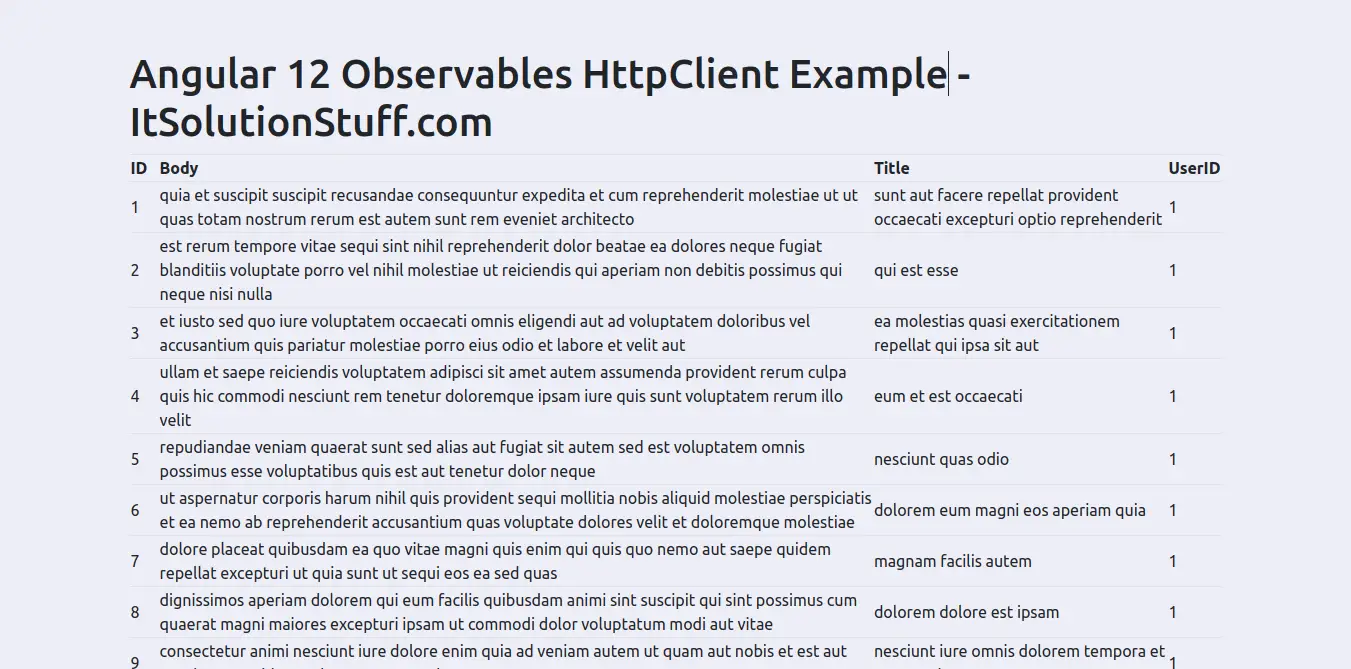
<h1>Angular 12 Observables HttpClient Example - ItSolutionStuff.com</h1>
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>Body</th>
<th>Title</th>
<th>UserID</th>
</tr>
<tr *ngFor="let post of posts">
<td>{{ post.id }}</td>
<td>{{ post.body }}</td>
<td>{{ post.title }}</td>
<td>{{ post.userId }}</td>
</tr>
</table>
</div>
Now we are ready to run our example, you can run by following command:
ng serve
You can simply see preview as like bellow:

I hope it can help you...

