Angular 12 Create New Project Tutorial
Hello Dev,
In this example, i will show you angular 12 new project. step by step explain angular 12 create new project. step by step explain how to install angular 12. you will learn create first application in angular 12. you will do the following things for create first angular 12 project.
I will written step by step tutorial of how to install angular cli and how to you can create your first app with angular 12 application.
Let's see bellow steps:
Install Angular CLI
So, if you haven't install angular cli in your system then you can install it by using following command:
npm install -g @angular/cli
If angular cli installed successfully, then you can proceed.
But if you have already install angular old version then you can just update it by following link: Upgrade to Angular 12.
After if you run bellow ng command then you have list of commands available for angular application.
ng
Install Angular 12 Project
Now, here we are able to create new project in angular 12 using angular cli command. so let's create it by following command:
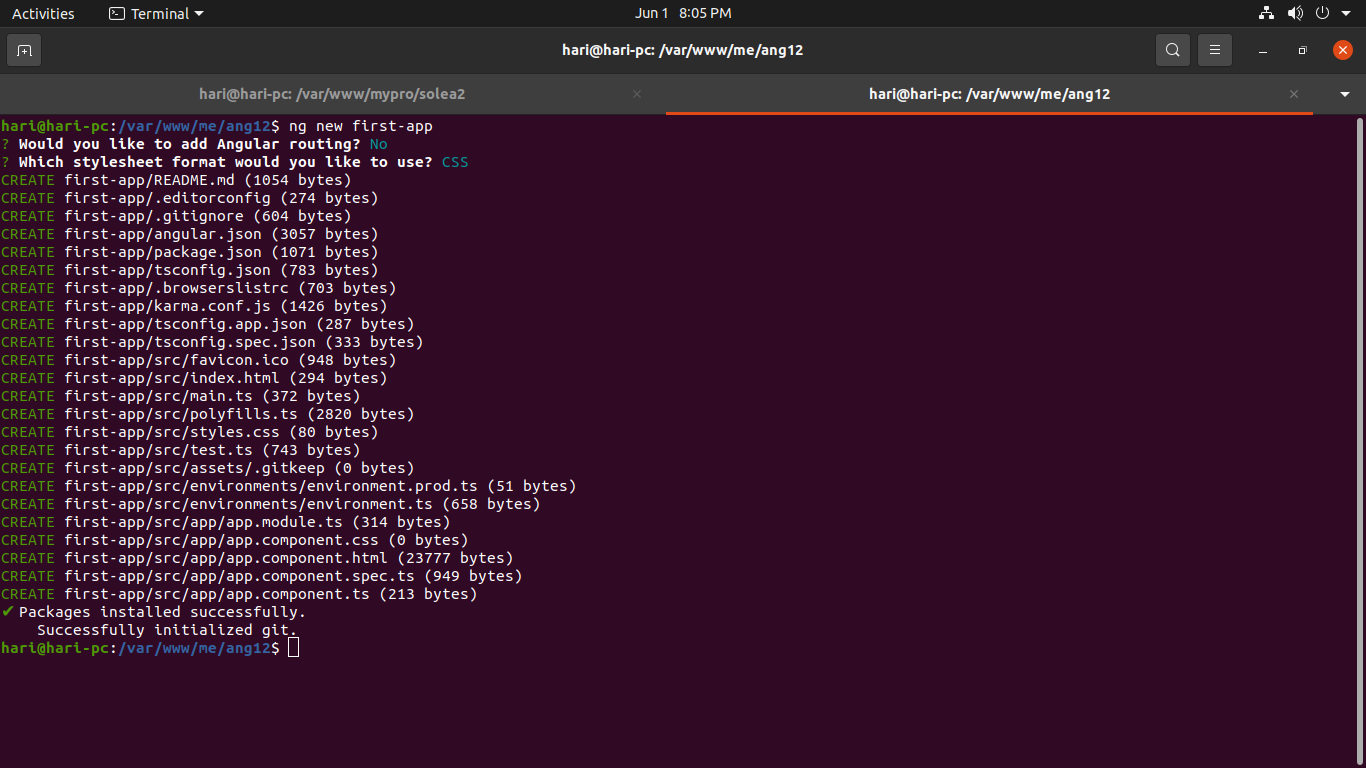
ng new first-app
You will have get prompted for a couple of things as like bellow
1. If Would you like to add Angular routing?
If you say yes then it will create app with routing. if not then it will create without routing.
2. Which stylesheet format would you like to use? Pick CSS.
You will see layout like as bellow:

After that you can simply run angular application by following commands:
cd first-app
ng serve
Now you can open your browser and open this url like this way:
localhost:4200
You will see layout like as bellow:

I hope it can help you...

