Angular Google Line Chart Example
Hi,
In this tute, we will discuss angular google line chart example. i would like to share with you angular google line chart npm. you can understand a concept of angular angular-google-charts google line chart . it's simple example of how to add google line chart in angular. Here, Creating a basic example of angular google line chart example.
you can easily add google api line chart in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version app.
In this example we will use angular-google-charts npm package to create google api line chart example in angular 11 application. we will simply install that angular-google-charts npm package and use GoogleChartsModule module to create code.
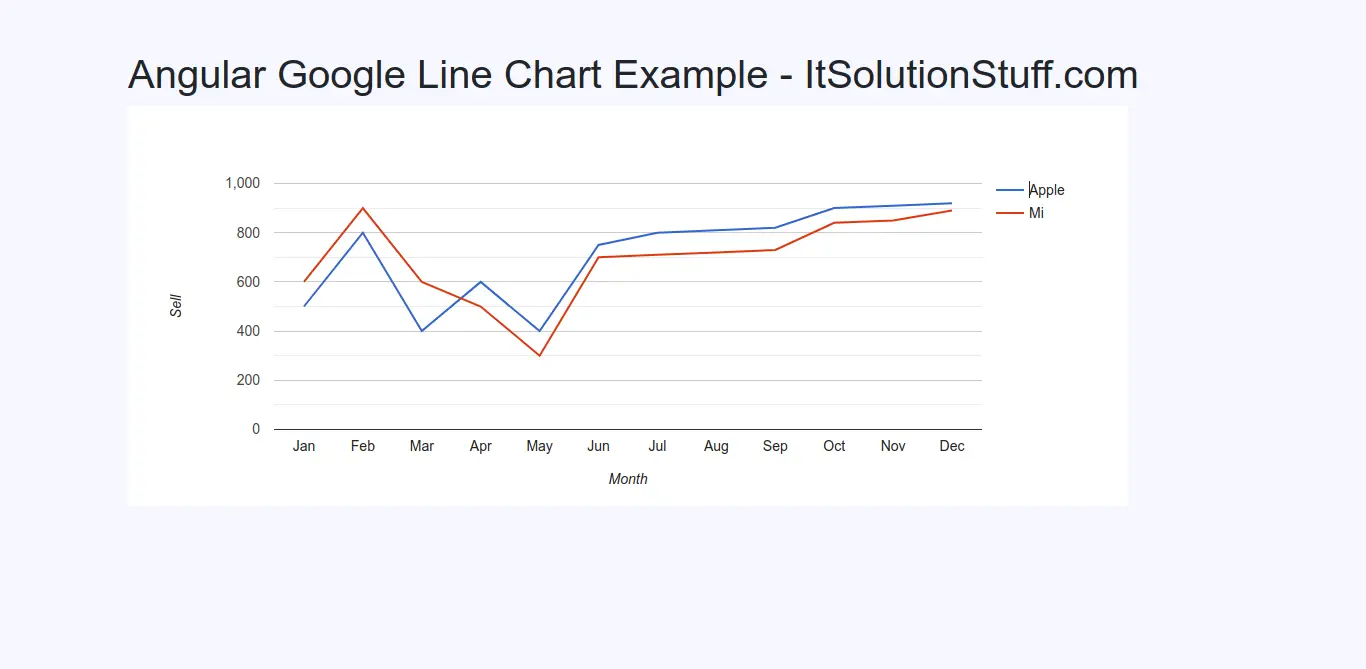
So, let's see bellow step and get qr code as like bellow screenshot:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install angular-google-charts npm Package
Now in this step, we need to just install angular-google-charts in our angular application. so let's add as like bellow:
npm install angular-google-charts
Step 3: Import GoogleChartsModule
we will import GoogleChartsModule module as like bellow code:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
GoogleChartsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Ts File
here, we need to update ts file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
chartData = {
type: 'LineChart',
data: [
["Jan", 500, 600],
["Feb", 800, 900],
["Mar", 400, 600],
["Apr", 600, 500],
["May", 400, 300],
["Jun", 750, 700],
["Jul", 800, 710],
["Aug", 810, 720],
["Sep", 820, 730],
["Oct", 900, 840],
["Nov", 910, 850],
["Dec", 920, 890]
],
columnNames: ["Month", "Apple", "Mi"],
options: {
hAxis: {
title: 'Month'
},
vAxis:{
title: 'Sell'
},
},
width: 1000,
height: 400
};
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>Angular Google Line Chart Example - ItSolutionStuff.com</h1>
<google-chart
[type]="chartData.type"
[data]="chartData.data"
[columns]="chartData.columnNames"
[options]="chartData.options"
[width]="chartData.width"
[height]="chartData.height">
</google-chart>
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

