Angular Doughnut Chart Example Tutorial
Hi,
Today our leading topic is angular doughnut chart example. i would like to share with you angular doughnut chart npm. i explained simply about angular ng2-charts doughnut chart . if you want to see example of how to add doughnut chart in angular then you are a right place.
In this example we will use ng2-charts npm package to create doughnut chart example in angular 11 application. we will simply install that ng2-charts npm package and use ChartsModule module to create code.
you can easily add doughnut chart in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version app.
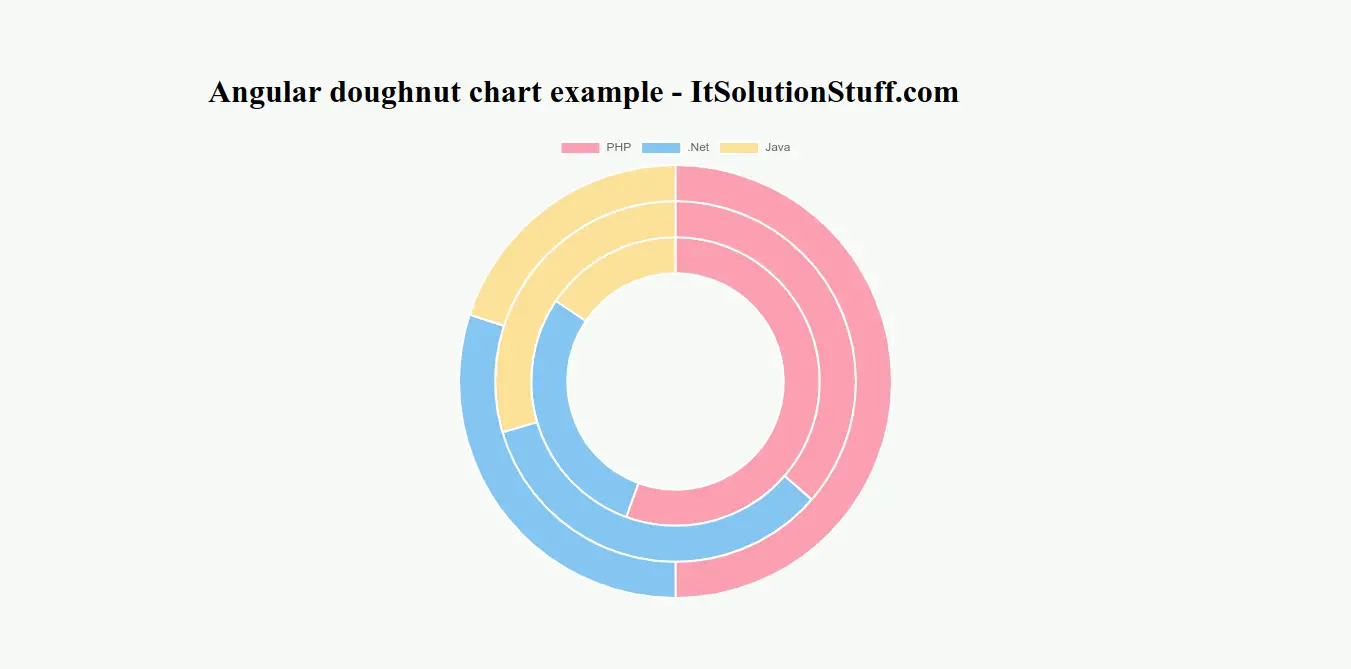
So, let's see bellow step and get qr code as like bellow screenshot:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install ng2-charts npm Package
Now in this step, we need to just install ng2-charts in our angular application. so let's add as like bellow:
npm install ng2-charts chart.js --save
Step 3: Import ChartsModule
we will import ChartsModule module as like bellow code:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { ChartsModule } from 'ng2-charts';
@NgModule({
imports: [ BrowserModule, FormsModule, ChartsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Step 4: Update Ts File
here, we need to update ts file as like bellow:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { ChartType } from 'chart.js';
import { MultiDataSet, Label } from 'ng2-charts';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
public doughnutChartLabels: Label[] = ['PHP', '.Net', 'Java'];
public doughnutChartData: MultiDataSet = [
[250, 150, 100],
[160, 150, 130],
[250, 130, 70],
];
public doughnutChartType: ChartType = 'doughnut';
constructor() { }
ngOnInit() {
}
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>Angular doughnut chart example - ItSolutionStuff.com</h1>
<div style="display: block;">
<canvas baseChart
[data]="doughnutChartData"
[labels]="doughnutChartLabels"
[chartType]="doughnutChartType">
</canvas>
</div>
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

