Angular 17 Create New Project using Command Example

Hello Artisan,
This article provides a comprehensive guide on creating a new project with Angular 17. The example presented here will assist you in initiating an Angular 17 project. I'd like to walk you through the process of installing Angular 17 and demonstrate how to create your inaugural application in Angular 17.
Stay tuned for a step-by-step tutorial on installing the Angular CLI and crafting your first app within the Angular 17 environment.
Step for Angular 17 Create First Application
- Install Angular CLI:
- Install Angular 17 Project:
Let's see bellow steps:
Install Angular CLI
So, if you haven't installed angular CLI in your system then you can install it by using the following command:
npm install -g @angular/cli
If angular CLI is installed successfully, then you can proceed.
But if you have already installed the angular old version then you can just update it by the following link: Upgrade to Angular 17.
After you run the bellow ng command then you have a list of commands available for the angular application.
ng
Install Angular 17 Project
Now, here we are able to create a new project in angular 17 using the angular CLI command. so let's create it by the following command:
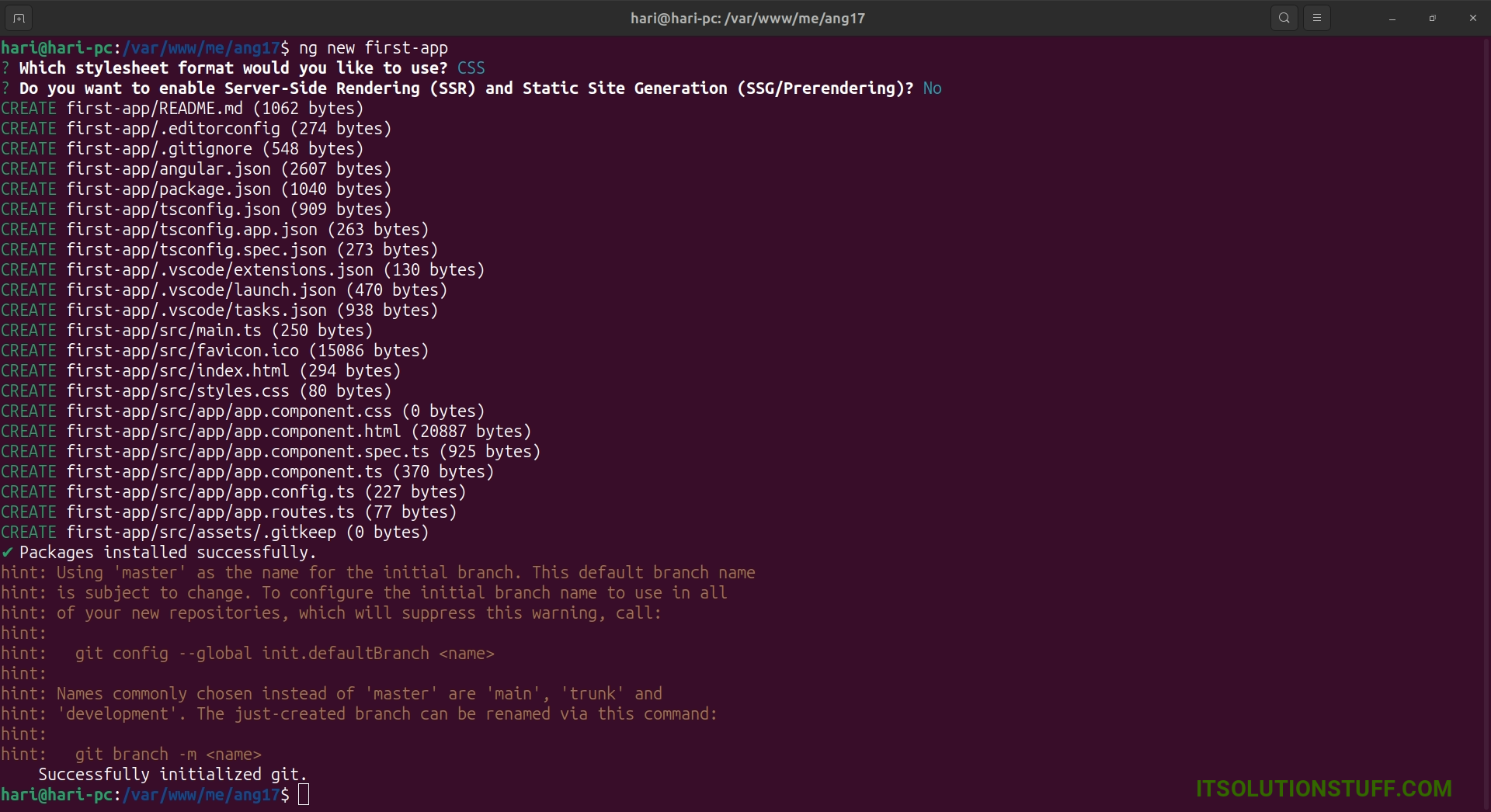
ng new first-app
You will have to get prompted for a couple of things as like bellow
1. If Would you like to add Angular routing?
If you say yes then it will create an app with routing. if not then it will create without routing.
2. Which stylesheet format would you like to use? Pick CSS.
You will see the layout below:

After that you can simply run the angular application by following commands:
cd first-app
ng serve
Now you can open your browser and open this URL like this way:
localhost:4200
You will see the layout below:

I hope it can help you...

