How to Set HTML Meta Tags in Angular?
Hi All,
In this tutorial, you will learn angular meta service example. you can see how to add meta tags in angular. if you have question about angular metadata service then i will give simple example with solution. you will learn angular meta keywords example.
We can easily set meta tags in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 example.
We will use Meta service for adding page title and meta tags in our angular 9/8 project. we can use Title and Meta service from @angular/platform-browser.
Let's see simple example and also i will give you example of addTags(), getTag(), updateTag() and removeTag().
Add Tags:
src/app/app.component.ts
import { OnInit, Component } from '@angular/core';
import { Title, Meta } from '@angular/platform-browser';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
name = 'Angular';
constructor(
private titleService: Title,
private metaTagService: Meta
) { }
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
}
}
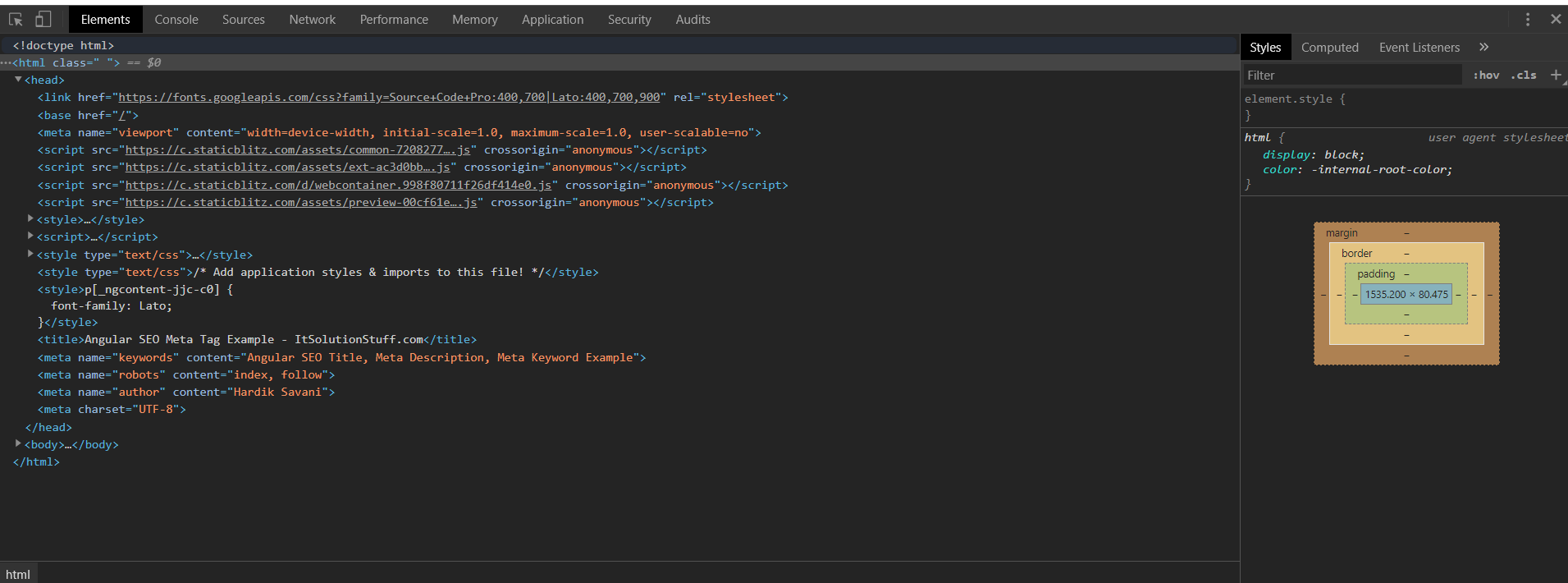
You can see layout as bellow:

getTag()
src/app/app.component.ts
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
const author = this.metaTagService.getTag('name=author');
console.log(author.content); //Hardik Savani
}
updateTag()
src/app/app.component.ts
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
this.metaTagService.updateTag({ name: 'author', content: 'Paresh Savani' });
}
removeTag()
src/app/app.component.ts
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
this.metaTagService.removeTag('name="author"');
}
I hope it can help you...

