How to Pass Data to Component in Angular?
There is a way to passing data into a component in angular app. we will use @Input() decorator to pass data in component angular. it's simple example of angular component input decorator.
We can use this example of pass data between components in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 app.
using @Input() decorator we can set parameter as attribute in component tag and easily get value on our component file.
In this example, we will create post component as
So, let's follow this example step by step and see how it works.

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new appComponent
Step 2: Create New Component
Here, we will just create new post component and use input decorator. we also update view file.
ng g component post
Let's update code of post.component.ts file with using @Input decorate.
src/app/post/post.component.ts
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-post',
templateUrl: './post.component.html',
styleUrls: ['./post.component.css']
})
export class PostComponent{
@Input() title: string;
}
Now let's just update html view file. as bellow:
src/app/post/post.component.html
<p>{{ title }}</p>
Step 3: Use Component
Here, i will show you how to pass data using attribute and also using variable. so let's see that example:
src/app/app.component.ts
import { Component } from '@angular/core';
import { PostService } from './post.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Create Custom Pipe';
}
Now use can see how we can call using title variable and passing string:
src/app/app.component.html
<h1>Angular Pass Data to Component - ItSolutionStuff.com</h1>
<app-post title="Template Driven Forms Example"></app-post>
<app-post title="Service with Httpclient Example"></app-post>
<app-post [title]="title"></app-post>
Now we are ready to run our example, you can run by following command:
ng serve
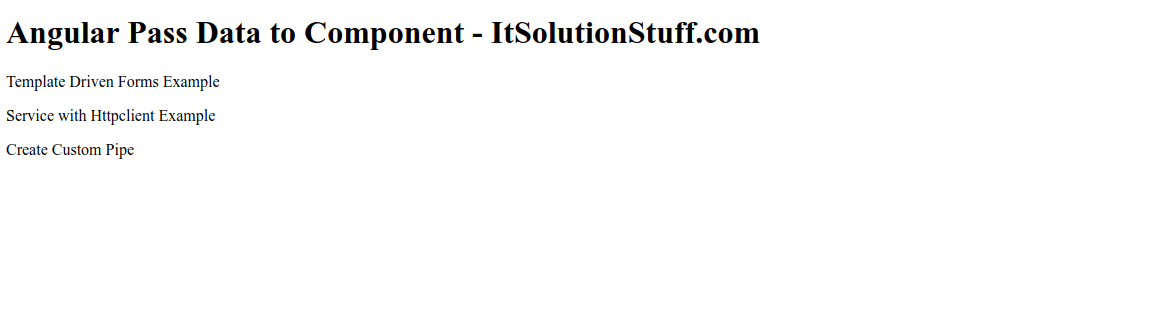
you will see layout as bellow:

I hope it can help you...

