Angular Bootstrap Carousel Example
Hi Dev,
This is a short guide on how to use bootstrap carousel in angular. let’s discuss about angular bootstrap 4 carousel example. you will learn angular bootstrap carousel example. you will learn angular bootstrap image slider example.
ng-bootstrap/ng-bootstrap package provide to adding bootstrap 4 slider to your angular project. here we will see bootstrap carousel simple example with preview. you can easily add bootstrap 4 carousel with angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
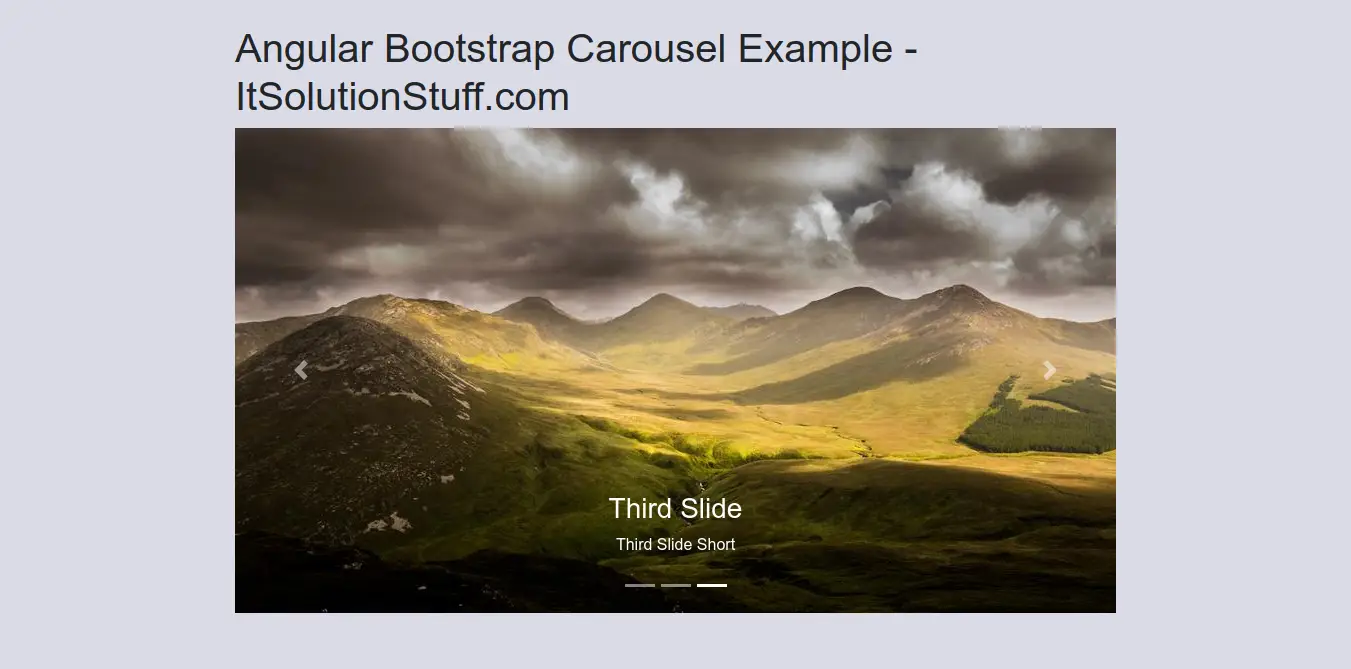
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install npm Package
Now in this step, we need to just install jquery and ng-bootstrap/ng-bootstrap in our angular application. so let's add as like bellow:
npm install jquery --save
ng add @ng-bootstrap/ng-bootstrap
Step 3: Import NgbModule
we will import NgbModule module as like bellow code:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Ts File
here, we need to update ts file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { NgbCarouselConfig } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [NgbCarouselConfig]
})
export class AppComponent {
title = 'ng-carousel-demo';
images = [
{title: 'First Slide', short: 'First Slide Short', src: "https://picsum.photos/id/700/900/500"},
{title: 'Second Slide', short: 'Second Slide Short', src: "https://picsum.photos/id/1011/900/500"},
{title: 'Third Slide', short: 'Third Slide Short', src: "https://picsum.photos/id/984/900/500"}
];
constructor(config: NgbCarouselConfig) {
config.interval = 2000;
config.keyboard = true;
config.pauseOnHover = true;
}
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container-fluid">
<h1>Angular Bootstrap Carousel Example - ItSolutionStuff.com</h1>
<ngb-carousel>
<ng-template ngbSlide *ngFor="let image of images">
<div class="wrapper">
<img [src]="image.src" alt="Random first slide">
</div>
<div class="carousel-caption">
<h3>{{ image.title }}</h3>
<p>{{ image.short }}</p>
</div>
</ng-template>
</ngb-carousel>
</div>
Step 6: Update CSS File
now you can update css file as like bellow:
src/style.css
ngb-carousel .wrapper {
position: relative;
height: 0;
padding-top: 55%; /* Keep ratio for 900x500 images */
}
ngb-carousel .wrapper>img {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

