Laravel 8 Firebase Mobile Number (OTP) Authentication Tutorial
Hi Dev,
This tutorial will give you example of laravel 8 firebase phone auth. I’m going to show you about laravel 8 mobile number verification firebase auth. i would like to show you laravel 8 firebase mobile otp. This tutorial will give you simple example of firebase phone authentication laravel 8 example. Follow bellow tutorial step of laravel 8 phone number verification with firebase.
In this tutorial, i will create step by step simple example of firebase phone auth in laravel 8. we will create firebase app and give login with phone enable. then we will write simple code to mobile verification(opt) in laravel 8.
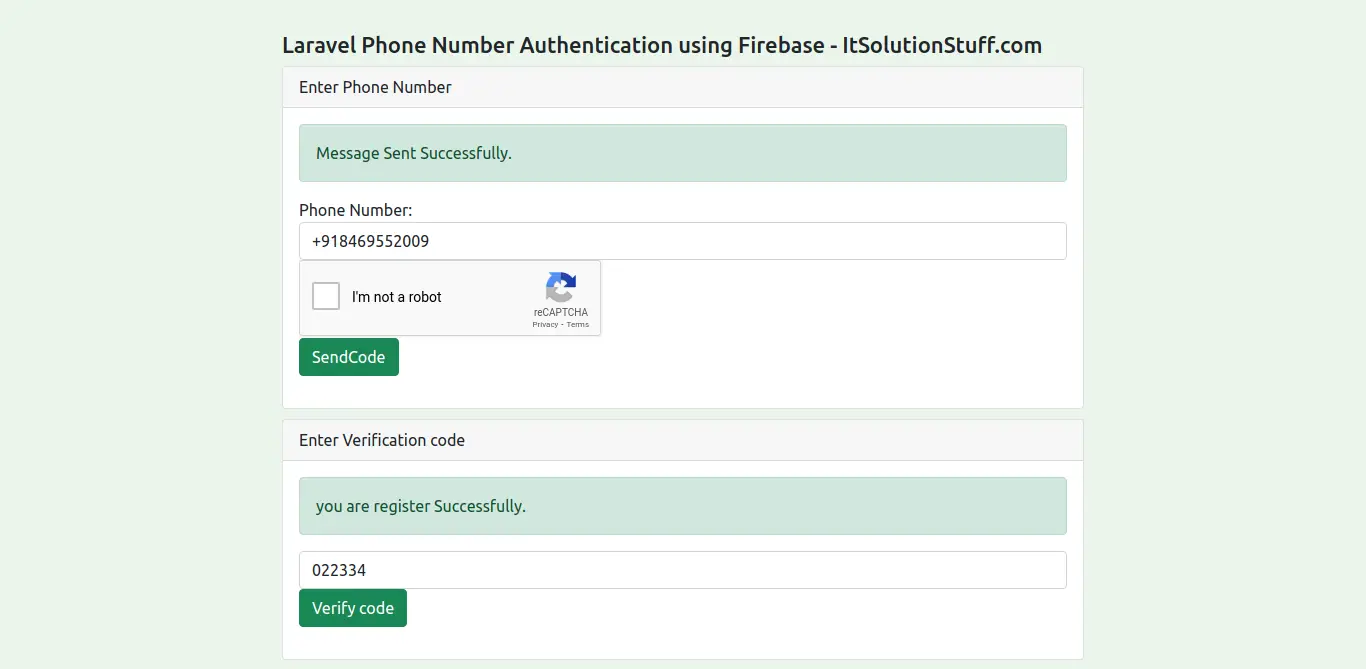
let's see bellow preview and step to complete mobile verification:
Preview:

Step 1: Create Firebase Project and App
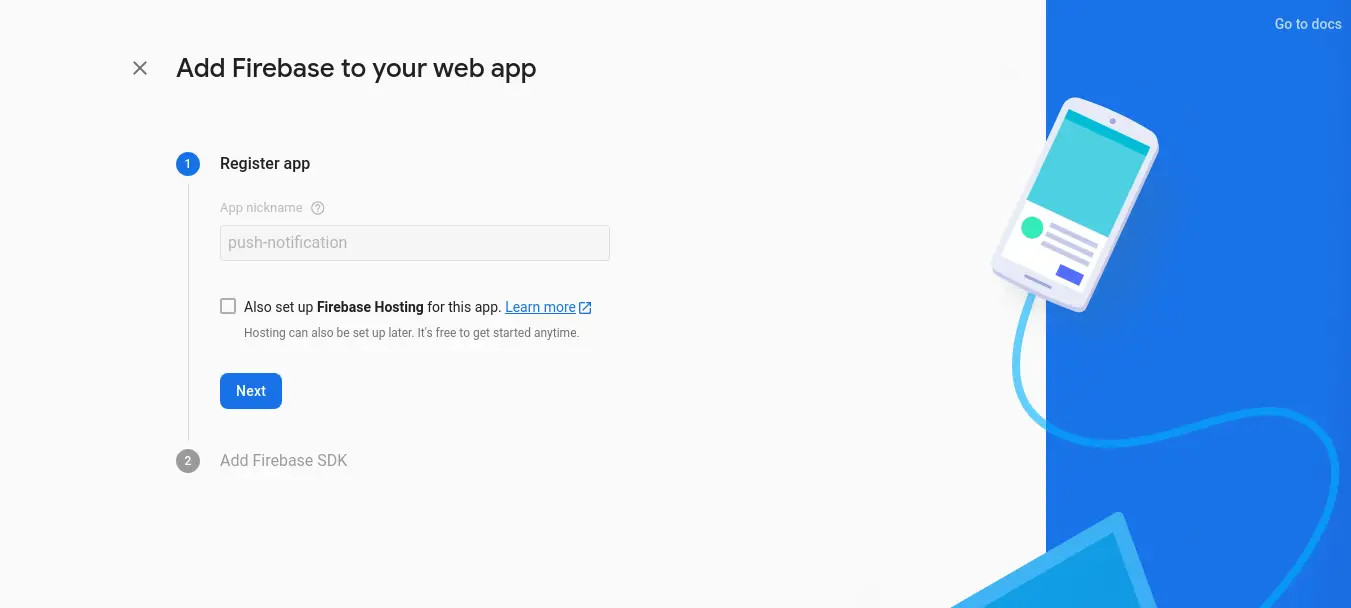
In first step, we have to go Firebase Console and create a project. then you have to create web app on that project as like i added bellow screenshot:

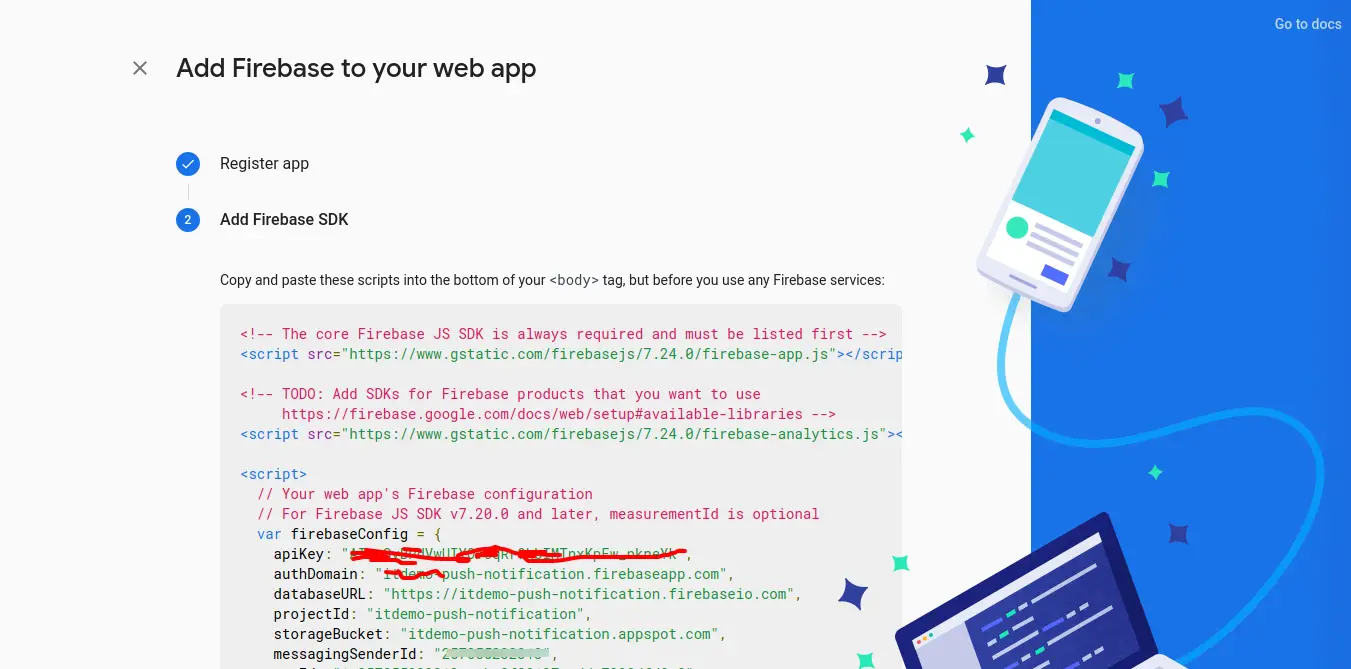
After given name and next then you will received firebase sdk as like bellow screen shot:

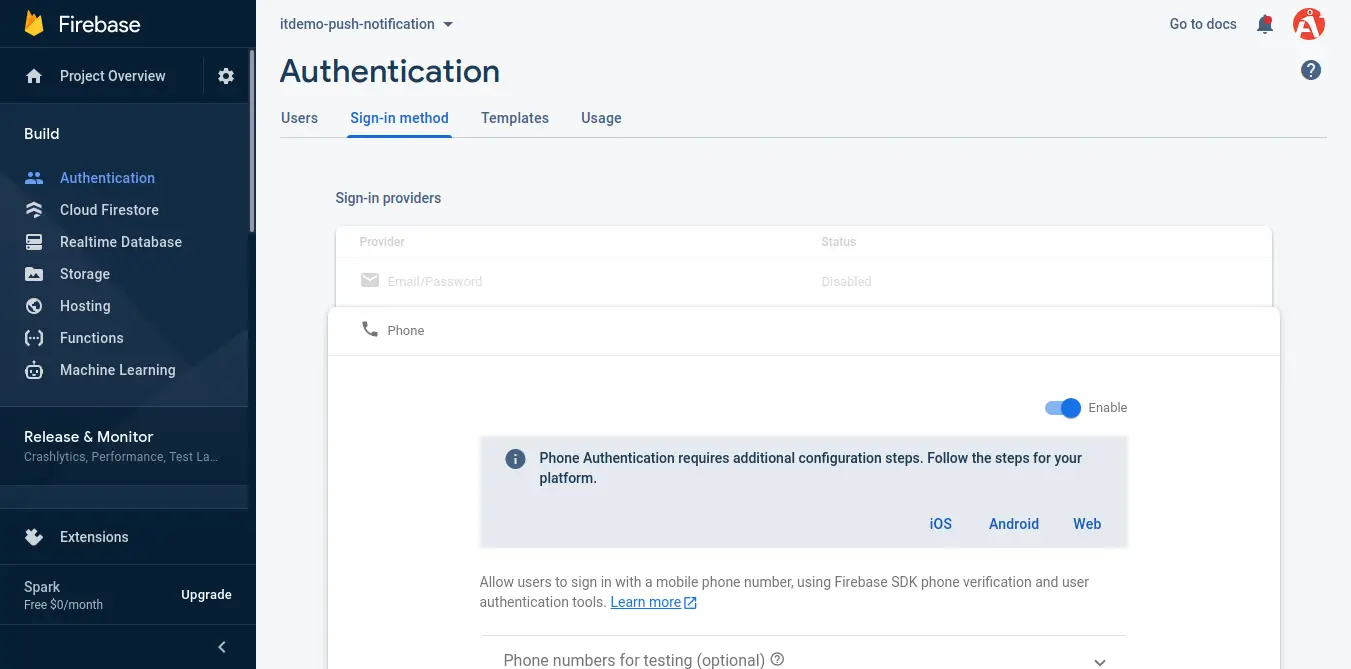
Next you need to enable phone number auth from bellow link:

You have to save that all information because we will use in our app.
Step 2: Install Laravel
first of all we need to get fresh Laravel application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blogFirebase
Step 3: Create Route
Here, we need to add one route with FirebaseController controller so let's add that route in web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FirebaseController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('firebase-phone-authentication', [FirebaseController::class, 'index']);
Step 4: Create Controller
we will create new controller as like beloow
now, so let's add like as bellow:
app/Http/Controllers/FirebaseController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FirebaseController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('firebase');
}
}
Step 5: Create Blade File
let's create new blade file that where we write all logic on phone auth.
resources/views/firebase.blade.php
<html>
<head>
<title>Laravel Phone Number Authentication using Firebase - ItSolutionStuff.com</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel Phone Number Authentication using Firebase - ItSolutionStuff.com</h1>
<div class="alert alert-danger" id="error" style="display: none;"></div>
<div class="card">
<div class="card-header">
Enter Phone Number
</div>
<div class="card-body">
<div class="alert alert-success" id="sentSuccess" style="display: none;"></div>
<form>
<label>Phone Number:</label>
<input type="text" id="number" class="form-control" placeholder="+91********">
<div id="recaptcha-container"></div>
<button type="button" class="btn btn-success" onclick="phoneSendAuth();">SendCode</button>
</form>
</div>
</div>
<div class="card" style="margin-top: 10px">
<div class="card-header">
Enter Verification code
</div>
<div class="card-body">
<div class="alert alert-success" id="successRegsiter" style="display: none;"></div>
<form>
<input type="text" id="verificationCode" class="form-control" placeholder="Enter verification code">
<button type="button" class="btn btn-success" onclick="codeverify();">Verify code</button>
</form>
</div>
</div>
</div>
<script src="https://www.gstatic.com/firebasejs/6.0.2/firebase.js"></script>
<script>
var firebaseConfig = {
apiKey: "AIzaSyBPdVwUIYOY0qRr9kbIMTnxKpFw_nkneYk",
authDomain: "itdemo-push-notification.firebaseapp.com",
databaseURL: "https://itdemo-push-notification.firebaseio.com",
projectId: "itdemo-push-notification",
storageBucket: "itdemo-push-notification.appspot.com",
messagingSenderId: "257055232313",
appId: "1:257055232313:web:3f09127acdda7298dfd8e8",
measurementId: "G-VMJ68DFLXL"
};
firebase.initializeApp(firebaseConfig);
</script>
<script type="text/javascript">
window.onload=function () {
render();
};
function render() {
window.recaptchaVerifier=new firebase.auth.RecaptchaVerifier('recaptcha-container');
recaptchaVerifier.render();
}
function phoneSendAuth() {
var number = $("#number").val();
firebase.auth().signInWithPhoneNumber(number,window.recaptchaVerifier).then(function (confirmationResult) {
window.confirmationResult=confirmationResult;
coderesult=confirmationResult;
console.log(coderesult);
$("#sentSuccess").text("Message Sent Successfully.");
$("#sentSuccess").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
function codeverify() {
var code = $("#verificationCode").val();
coderesult.confirm(code).then(function (result) {
var user=result.user;
console.log(user);
$("#successRegsiter").text("you are register Successfully.");
$("#successRegsiter").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
</script>
</body>
</html>
Ok, now we are ready to run.
So let's run project using this command:
php artisan serve
I hope it can help you...

