Angular 17 File Upload Tutorial Example

Hello everyone,
Welcome to this comprehensive guide, which delves into the process of uploading files with reactive forms in Angular 17. Throughout this article, we will walk through an example of file upload in Angular 17, specifically focusing on utilizing the Angular 17 HttpClient for file uploads. I'm excited to share with you a demonstration of Angular 17 file upload with a Web API.
In this illustration, I'll guide you through the steps of file uploading with form data in Angular 17. We'll explore an example of file upload using a reactive form in Angular 17, breaking down the process step by step. Additionally, I've developed an API using PHP to store files in a folder specifically designed for Angular 17 file uploads.
Our approach involves creating a reactive form using formGroup. Upon the file input's onchange event, we'll add the file to another formGroup element. Subsequently, upon clicking the submit button, we will invoke the Web API to store the files on the server.
I have written step-by-step file uploading with the angular 17 application and also created web services using PHP.
Step for File Upload in Angular 17 Application
- Step 1: Create Angular 17 Project
- Step 2: Create File Upload Component
- Step 3: Import Component
- Step 4: Use New Component
- Step 5: Create API Endpoint
- Run Angular App
so let's follow the bellowing steps and get a preview as below:
Step 1: Create Angular 17 Project
You can easily create your angular app using below command:
ng new my-new-app
Step 2: Create File Upload Component
Here, we need to create new file upload component using following command:
ng g c FileUpload
Now, we need to update component ts file and HTML file as following way.
Now we need to update our component.ts file with formGroup and formControl element.
i used my local api file url http://localhost:8001/upload.php, you can use your api there.
so, let's update as like bellow:
src/app/file-upload/file-upload.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { FormGroup, FormControl, Validators } from '@angular/forms';
import { HttpClientModule, HttpClient } from '@angular/common/http';
@Component({
selector: 'app-file-upload',
standalone: true,
imports: [CommonModule, FormsModule, ReactiveFormsModule, HttpClientModule],
templateUrl: './file-upload.component.html',
styleUrl: './file-upload.component.css'
})
export class FileUploadComponent {
/*------------------------------------------
--------------------------------------------
Declare Form
--------------------------------------------
--------------------------------------------*/
myForm = new FormGroup({
name: new FormControl('', [Validators.required, Validators.minLength(3)]),
file: new FormControl('', [Validators.required]),
fileSource: new FormControl('', [Validators.required])
});
/*------------------------------------------
--------------------------------------------
Created constructor
--------------------------------------------
--------------------------------------------*/
constructor(private http: HttpClient) { }
/**
* Write code on Method
*
* @return response()
*/
get f(){
return this.myForm.controls;
}
/**
* Write code on Method
*
* @return response()
*/
onFileChange(event:any) {
if (event.target.files.length > 0) {
const file = event.target.files[0];
this.myForm.patchValue({
fileSource: file
});
}
}
/**
* Write code on Method
*
* @return response()
*/
submit(){
const formData = new FormData();
const fileSourceValue = this.myForm.get('fileSource')?.value;
if (fileSourceValue !== null && fileSourceValue !== undefined) {
formData.append('file', fileSourceValue);
}
this.http.post('http://localhost:8001/upload.php', formData)
.subscribe(res => {
console.log(res);
alert('Uploaded Successfully.');
})
}
}
Now here, we will update our HTML file. we will create a simple reactive form with an input file element and file tag for preview.
In this file I used bootstrap 5 class, if you want to use bootstrap then you can follow this link: Install Bootstrap 5 in Angular 17
so let's put bellow code:
src/app/file-upload/file-upload.component.html
<h1>Angular 17 File Upload Tutorial Example - ItSolutionStuff.com</h1>
<form [formGroup]="myForm" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f['name'].touched && f['name'].invalid" class="alert alert-danger">
<div *ngIf="f['name'].errors && f['name'].errors['required']">Name is required.</div>
<div *ngIf="f['name'].errors && f['name'].errors['minlength']">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="file">File</label>
<input
formControlName="file"
id="file"
type="file"
class="form-control"
(change)="onFileChange($event)">
<div *ngIf="f['file'].touched && f['file'].invalid" class="alert alert-danger">
<div *ngIf="f['file'].errors && f['file'].errors['required']">File is required.</div>
</div>
</div>
<button class="btn btn-primary" [disabled]="myForm.invalid" type="submit">Submit</button>
</form>
Step 3: Import Component
In this step, we need to import FileUploadComponent to app.component.ts file. so let's import it as like below:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FileUploadComponent } from './file-upload/file-upload.component';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, FileUploadComponent],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'image-app';
}
Step 4: Use New Component
now, we will use new component on following html file.
src/app/app.component.html
<app-file-upload></app-file-upload>
Step 5: Create API Endpoint
Now we are ready to run our example, we will create an API file using PHP. so you can create update.php file with "upload" folder and run with different port and call it. so let's create an upload.php file as like bellow:
upload.php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$folderPath = "upload/";
$file_tmp = $_FILES['file']['tmp_name'];
$file_ext = strtolower(end(explode('.',$_FILES['file']['name'])));
$file = $folderPath . uniqid() . '.'.$file_ext;
move_uploaded_file($file_tmp, $file);
?>
Run PHP & Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
Run Angular App:
ng serve
Run PHP API:
php -S localhost:8001
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Now you can run and check it.
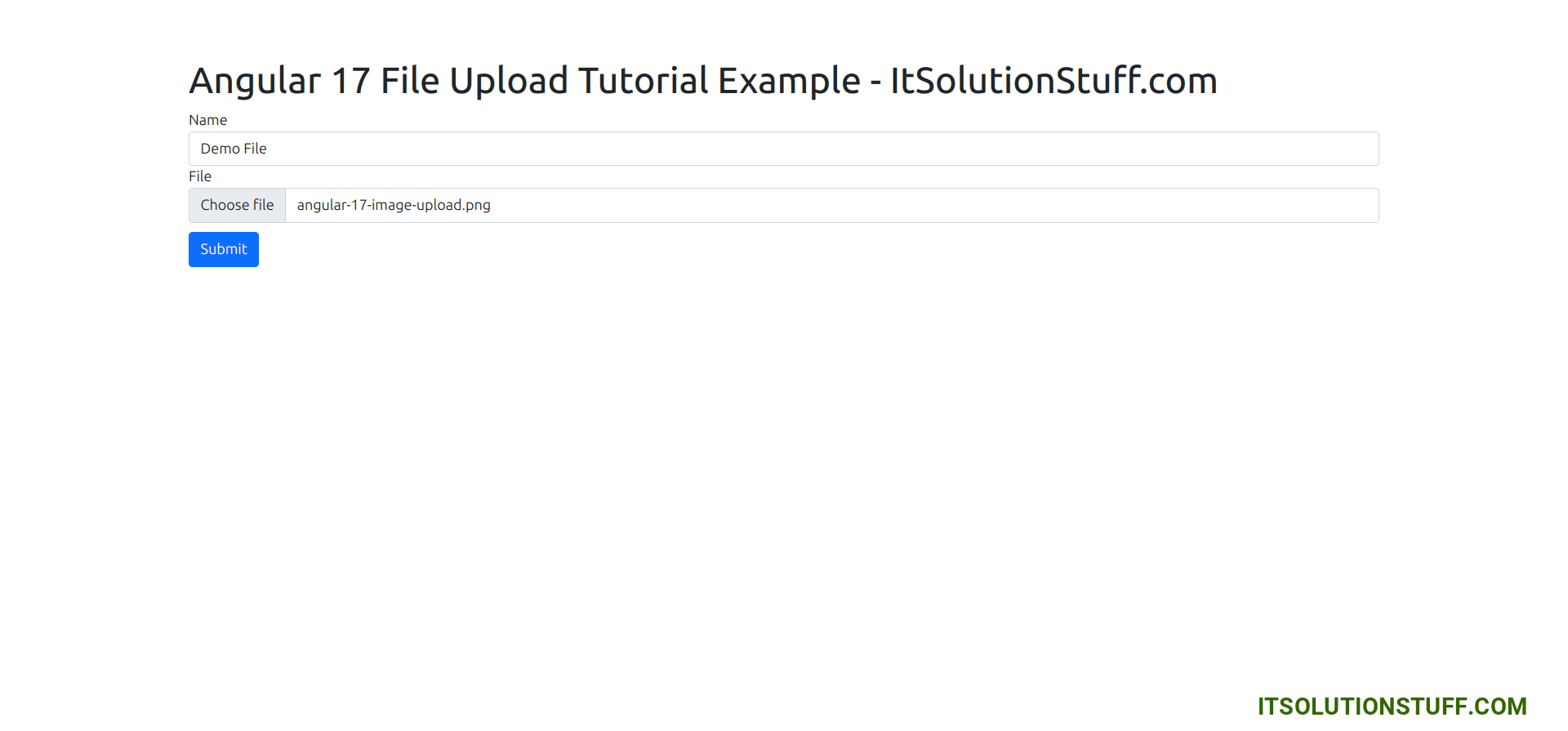
Output:

I hope it can help you...

