How to Install Material Theme in Angular 17?

Hello everyone,
In this comprehensive guide, we'll walk through the process of installing Angular Material in Angular 17. If you're wondering about installing Material Design in Angular 17, I'll provide a straightforward example along with a solution. This tutorial aims to help you grasp the concept of installing Material Design within the context of Angular 17. Let's delve into the tutorial on installing Material in Angular 17.
we will create a new angular 17 projects using the ng new command and then after we will install material design using the ng add command. After that, we will create a very simple input form example with the button.
Step for Angular 17 Install Material Theme
- Step 1: Create Angular 17 Project
- Step 2: Install Material Design
- Step 3: Add CSS
- Step 4: Use Material Design
- Run Angular App
So let's see below a few steps to install material design in the angular 17 application.
Step 1: Create Angular 17 Project
Here, we will create a new angular 17 projects using following command:
ng new my-app
Step 2: Install Material Design
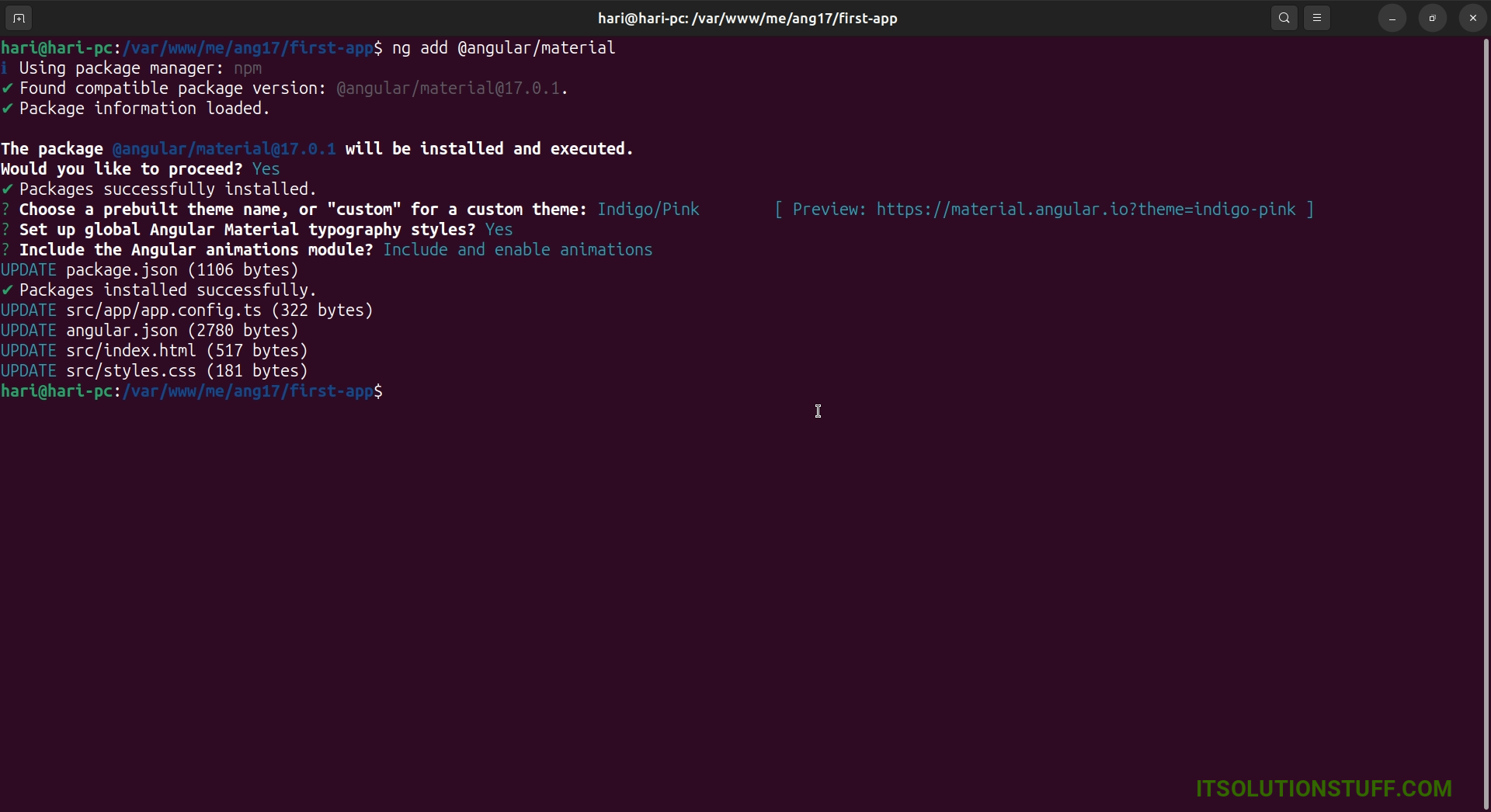
Here, we will install material design in angular 17 application using ng add command. so let's run following command and install everything, you can also see bellow screenshot that asking you when you install material design.
ng add @angular/material

Step 3: Add CSS
In this step, we need to import css design on style.css file. let's import:
src/style.css
/* Add application styles & imports to this file! */
.example-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.example-full-width {
width: 100%;
}
Step 4: Use Material Design
Now we will create simple example of material design with input form so let's upload ts file and html file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, FormsModule, MatInputModule, MatButtonModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'first-app';
}
src/app/app.component.html
<h1>Angular 17 Install Material Design Example - ItSolutionStuff.Com</h1>
<form class="example-form">
<mat-form-field class="example-full-width">
<mat-label>Name:</mat-label>
<input matInput placeholder="Ex. Hardik" value="Hardik">
</mat-form-field>
<mat-form-field class="example-full-width">
<mat-label>Address:</mat-label>
<textarea matInput placeholder="Ex. 204, Sarvo, India"></textarea>
</mat-form-field>
<button mat-raised-button color="primary">Submit!</button>
</form>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
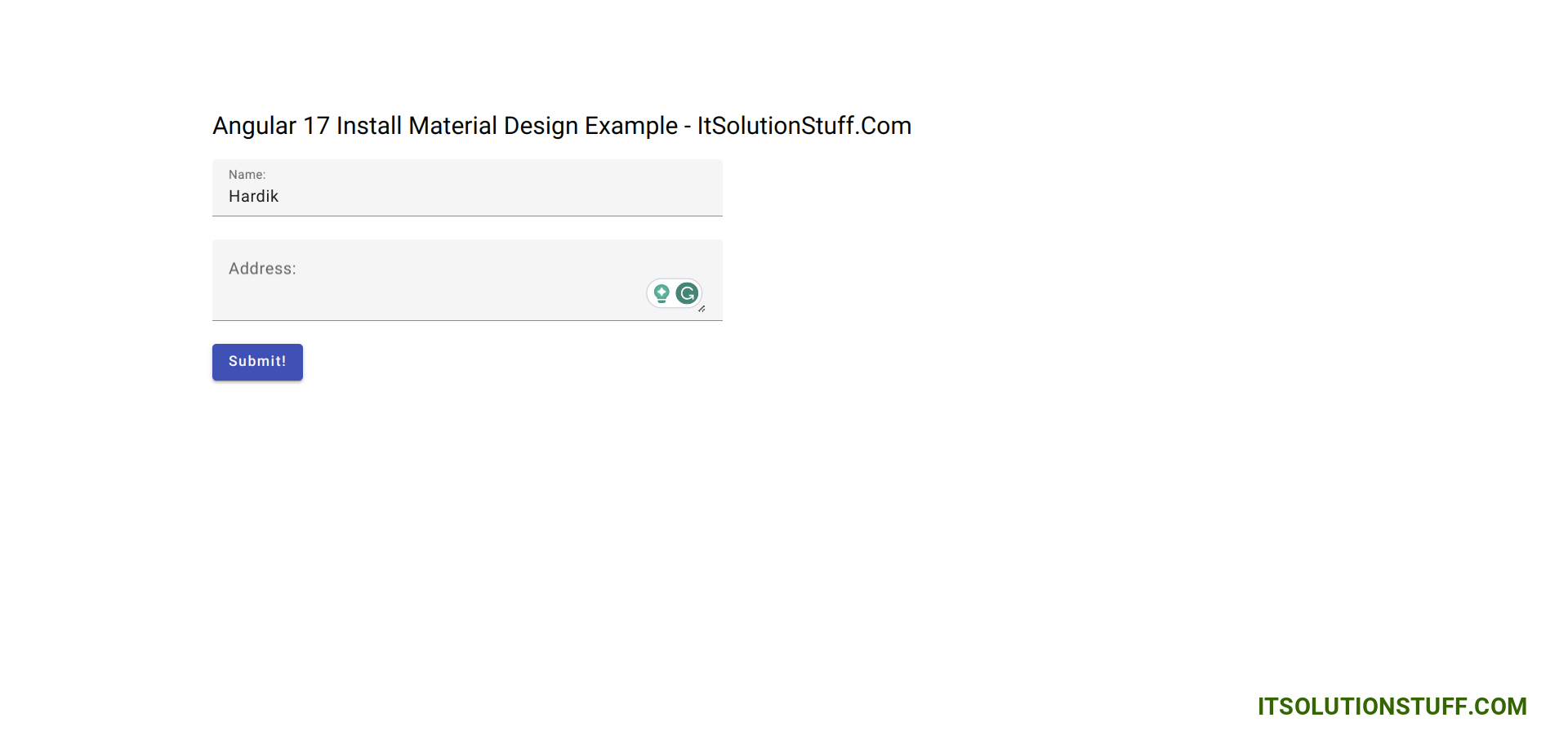
You can see layout as like bellow:

I hope it can help you...

