Angular 11/10 SEO: Adding Title and Meta Tags Example
Hi Dev,
In this tutorial, you will learn angular 10 meta tags. step by step explain angular 11 set page title. i explained simply about how to add page title in angular 10. I’m going to show you about angular 10 seo meta tags.
it's simple example of angular 10 universal meta tags. Let's get started with how to set seo meta tags in angular 10.
We will use Meta service for adding page title and meta tags in our angular 10 project. we can use Title and Meta service from @angular/platform-browser.
Let's see simple example and also i will give you example of addTags(), getTag(), updateTag() and removeTag().
Add Tags:
src/app/app.component.ts
import { OnInit, Component } from '@angular/core';
import { Title, Meta } from '@angular/platform-browser';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
name = 'Angular';
constructor(
private titleService: Title,
private metaTagService: Meta
) { }
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
}
}
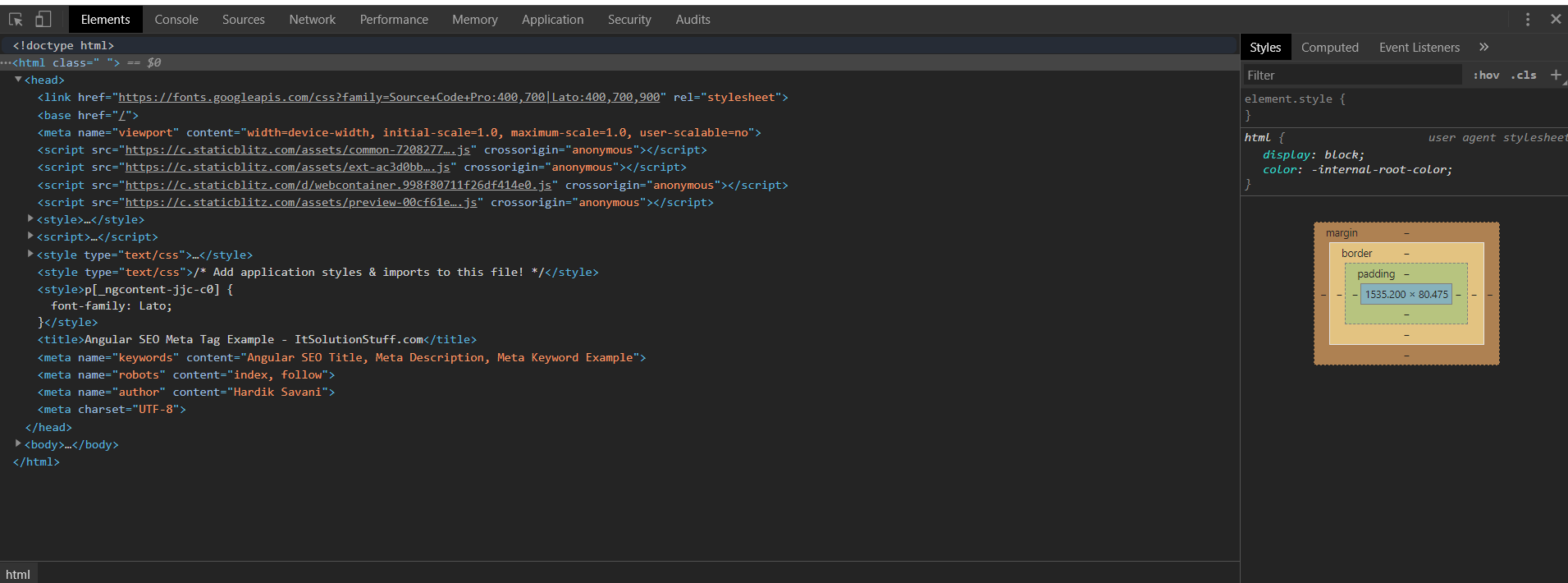
You can see layout as bellow:

getTag()
src/app/app.component.ts
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
const author = this.metaTagService.getTag('name=author');
console.log(author.content); //Hardik Savani
}
updateTag()
src/app/app.component.ts
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
this.metaTagService.updateTag({ name: 'author', content: 'Paresh Savani' });
}
removeTag()
src/app/app.component.ts
ngOnInit() {
this.titleService.setTitle("Angular SEO Meta Tag Example - ItSolutionStuff.com");
this.metaTagService.addTags([
{ name: 'keywords', content: 'Angular SEO Title, Meta Description, Meta Keyword Example' },
{ name: 'robots', content: 'index, follow' },
{ name: 'author', content: 'Hardik Savani' },
{ charset: 'UTF-8' }
]);
this.metaTagService.removeTag('name="author"');
}
I hope it can help you...

